安卓加载webView只显示部分网页的方法
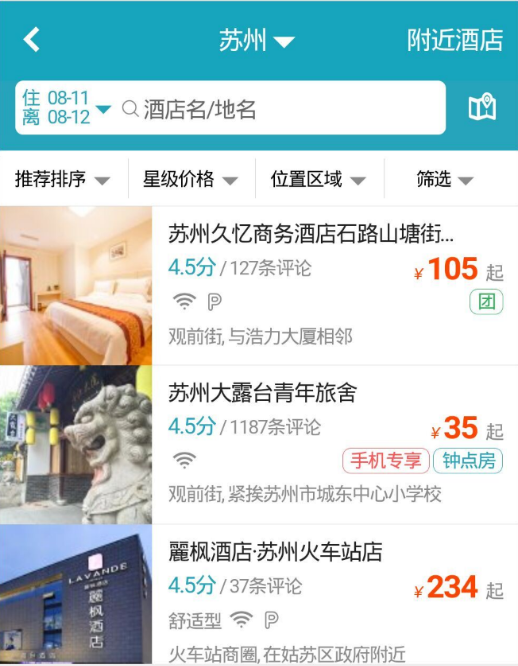
如果我们需要用WebView加载一个网页
但是又不想让用户看到一些元素,比如这个搜索框
这个时候我们就需要在加载url的时候用js代码动态去隐藏这些元素。
具体的做法如下:
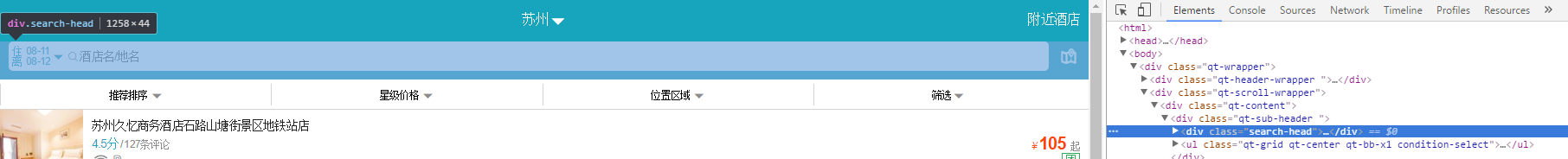
- 1.在浏览器中打开需要加载的网页,鼠标右键,选择检查,找到需要隐藏的元素的div标签的class/id名称,如图
2.编写js代码
//根据class名称获取div数组 function getClass(parent,sClass) { var aEle=parent.getElementsByTagName('div'); var aResult=[]; var i=0; for(i<0; i<aEle.length; i++) { if(aEle[i].className==sClass) { aResult.push(aEle[i]); } }; return aResult; } //更改特定div的css属性 function hideOther() { getClass(document,'nav-sides')[0].style.display='none'; getClass(document,'side-bar')[0].style.display='none'; getClass(document,'area-main')[0].style.display='none'; getClass(document,'home-foot')[0].style.display='none'; getClass(document,'enter')[0].style.display='none'; getClass(document,'crumb')[0].style.display='none'; getClass(document,'date-tab clearfix')[0].style.display='none'; document.getElementById('id_sidebar').style.display='none'; document.getElementById('top_nav').style.display='none'; document.getElementById('fix-personal').style.display='none'; document.getElementById('waterlogo').style.display='none'; getClass(document,'wrap')[0].style.minWidth=0; getClass(document,'game')[0].style.paddingTop=0; }3.加载webView
webSettings.setJavaScriptEnabled(true);// 设置支持javascript脚本 webview.setWebViewClient(new WebViewClient() { @Override public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) { handler.proceed(); } @Override public void onPageStarted(WebView view, String url, Bitmap favicon) { super.onPageStarted(view, url, favicon); } @Override public void onPageFinished(WebView view, String url) { if(url!=null&&url.contains("/hotel/")) { String fun="javascript:function getClass(parent,sClass) { var aEle=parent.getElementsByTagName('div'); var aResult=[]; var i=0; for(i<0;i<aEle.length;i++) { if(aEle[i].className==sClass) { aResult.push(aEle[i]); } }; return aResult; } "; view.loadUrl(fun); String fun2="javascript:function hideOther() {getClass(document,'search-head')[0].style.display='none';getClass(document,'qt-body')[0].style.top=35;}"; view.loadUrl(fun2); view.loadUrl("javascript:hideOther();"); } super.onPageFinished(view, url); } @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { if (url.startsWith("http://") || url.startsWith("https://")) { Intent webintent = new Intent(context, ShowResultWebViewActivity.class); webintent.putExtra("url", url); context.startActivity(webintent); } else { Log.e("TAG", "url=" + url); } return true; } }); webview.loadUrl(url_web);
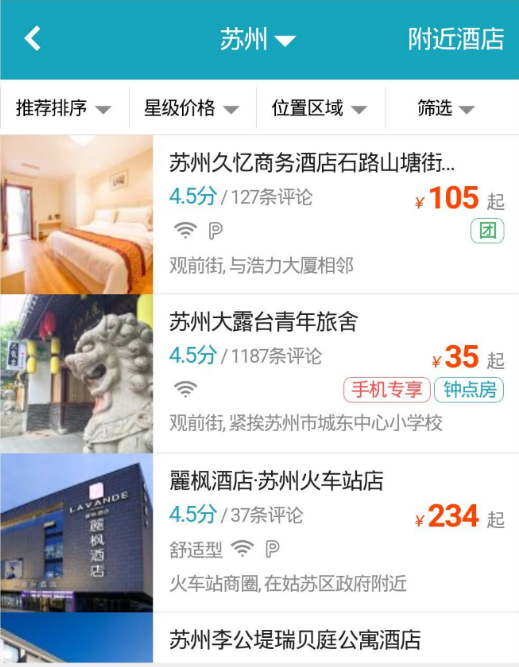
最终效果
这里还有一个问题,就是只有在网页加载完后才会执行我们的js代码,隐藏掉我们需要隐藏的元素,解决方法:可以在onPageStarted的时候显示正在加载的动画,加载完后再显示页面

























 1249
1249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








