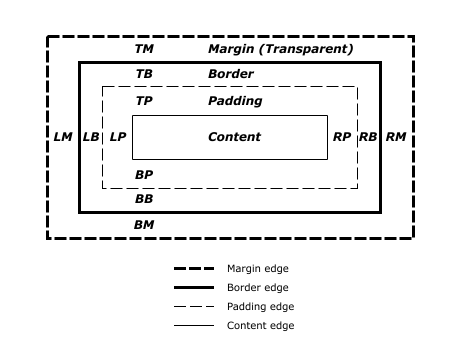
这个章节讲的是,关于区域的名字和分布状态
content就是我们平时输入的内容,比如<p>段落啊这些
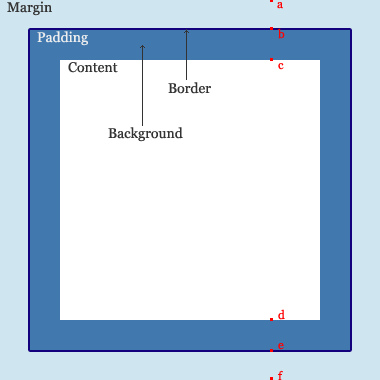
其他的就看下图吧,同时请注意缩写
接下来我们来分步讲解每个区域的作用
首先是margin,他不仅设置了每个元素和元素之间的距离,他同时也是设置了和HTML文件边界的距离
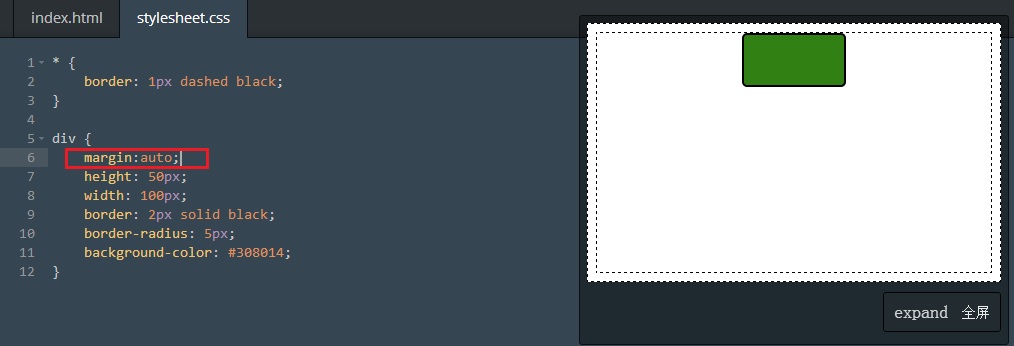
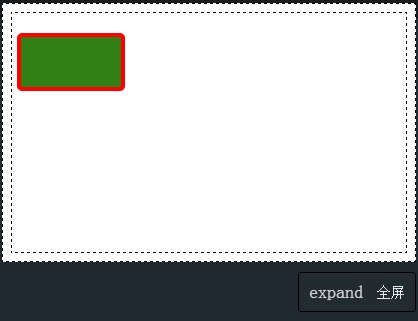
如下示例,初始他是在左边对齐的,如果我们设置margin为auto,他就会自动保持左右对称的状态
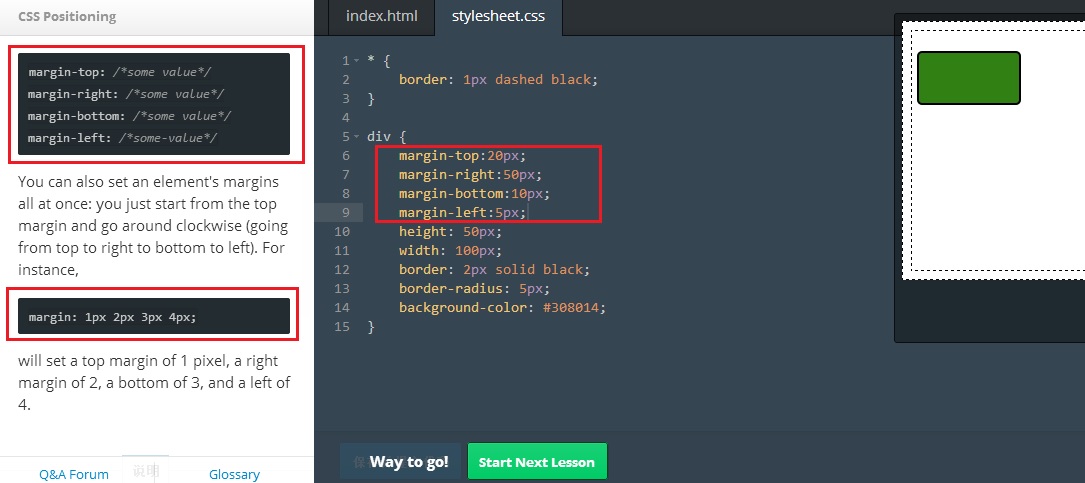
然后我们可以通过各个方向的margin参数,设置不同的边界
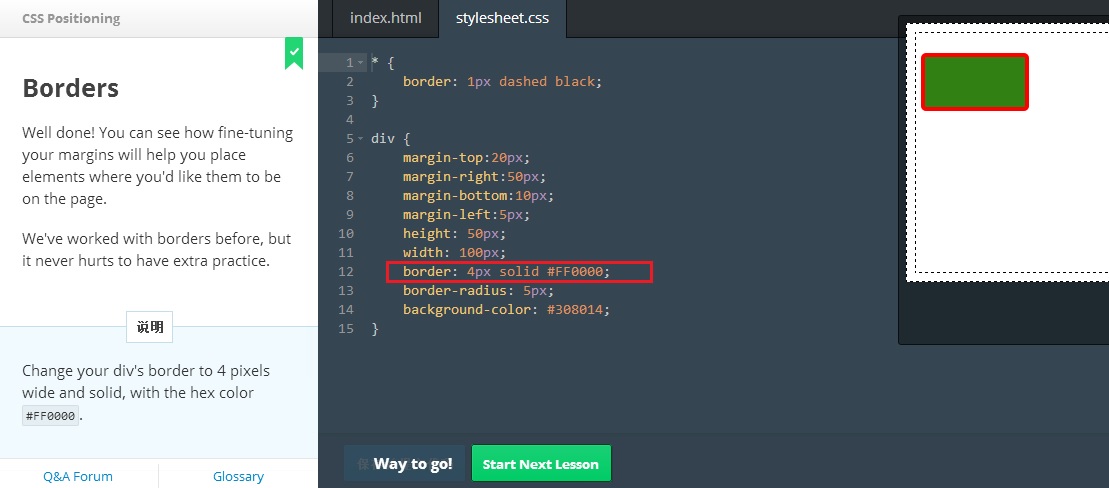
然后我们讲border这个元素
如下所示
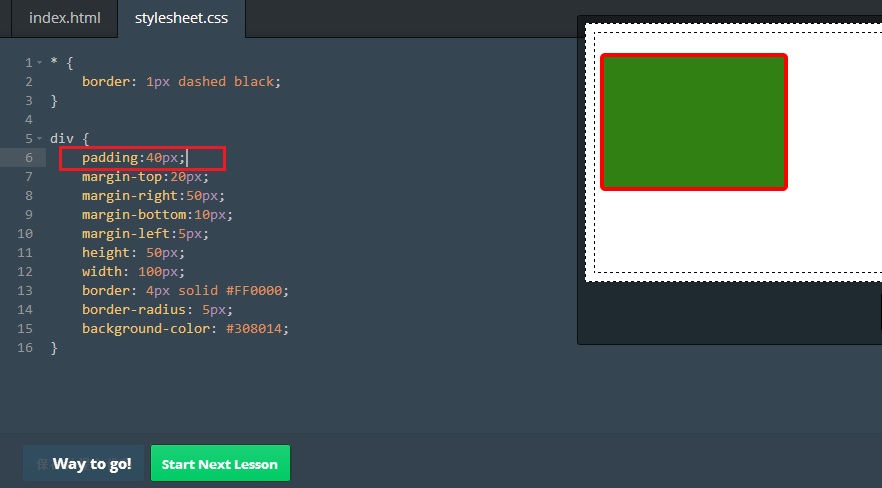
接着是讲padding这个概念,他实际上是在content和border之间的,如果扩大他的px,他实际上是向外延伸的
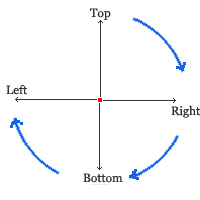
另外,如果我们用padding:10 px 10px 10px 10px 这样的格式来设置属性的话,他的顺序将是下图中的顺序































 450
450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








