最近的项目中使用到easyui的combobox控件,感觉它还是有一些不太满足我的需求的。
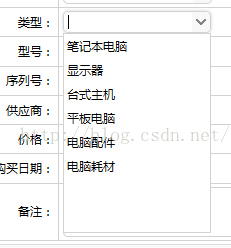
比如这个,类型这个下拉列表字段
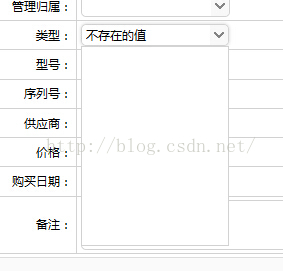
我输入了一个类型里不存在的值后,然后我继续填其它的信息,提交时,表单就直接把这个“不存在的值”当成类型提交了,结果就出错了,因为我的后台是接收类型的id值的,所以我需要如果用户输入了一个不存在的值后,鼠标点击其它地方后,自动把值清除了。
我给combobox添加一个blur默认事件,当失去焦点时,判断它的值是否为空,或者它的值跟文本如果是一样的话,就清除控件的值
if($.fn.combobox){
$.fn.combobox.defaults.inputEvents.blur=function(){
var combo=$(this).closest(".com









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








