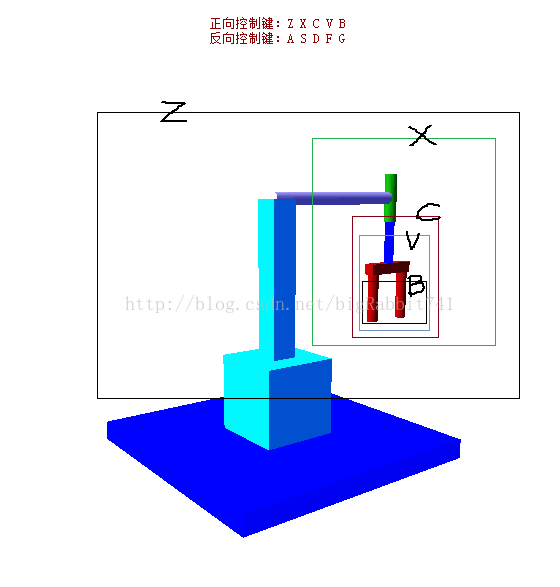
先贴上我前无古人后无来者的宇宙无敌搅拌机
我想用键盘控制框框中各部分分别有各自的动作,我这模型虽然是简单几何体堆积的,但是这是在blender里制作了模型,导出obj格式的模型再导进页面的,主要是测试功能,所以模型没好好做,有点辣眼睛。在blender里制作模型的时候我把需要单独动作的部分不进行合并,这样导进页面后好控制。
我用OBJLoader和MTLLoader将模型导入页面
<script src="build/three.js"></script>
<script src="build/OBJLoader.js"></script>
<script src="build/MTLLoader.js"></script>用Object3D的移动旋转方法控制局部动作。cord的位置是按照从大块动作到小块动作的方向找的,cord4的位置是相对于cord3位置的偏移量。加cubMesh是为了标识coed的位置,cubeMesh位置不重新设置,只改变cord的位置,这样将cubMesh调到旋转中心点后(即cord的原点),无论cord中包含什么,不管设置的是朝哪个方向转动,转动的中心都是此cubMesh。上图中是调好cord位置后把cubeMesh注释掉的结果。
var container;
var camera, scene, renderer,cord;
var robot=null,joint1=null,joint2=null;
var mouseX = 0, mouseY = 0;
var m0,m1,m2,m3,m4,m5,m6,m7,m8,m9,m10,m11,m12;
var windowHalfX = window.innerWidth / 2;
var windowHalfY = window.innerHeight / 2;
var cord0=new THREE.Object3D;
var cord1=new THREE.Object3D;
var cord2=new THREE.Object3D;
var cord3=new THREE.Object3D;
var cord4=new THREE.Object3D;
var cord5=new THREE.Object3D;
init();
function init() {
container = d








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3022
3022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








