代码计算frame -> autoreszing(父控件和子控件的关系) -> autolayout(任何控件都可以产生关系) -> sizeclass
1,简单介绍
在Autolayout中每个约束都有一个优先级,优先级的范围是1 ~ 1000,默认创建的约束优先级是最高的1000。
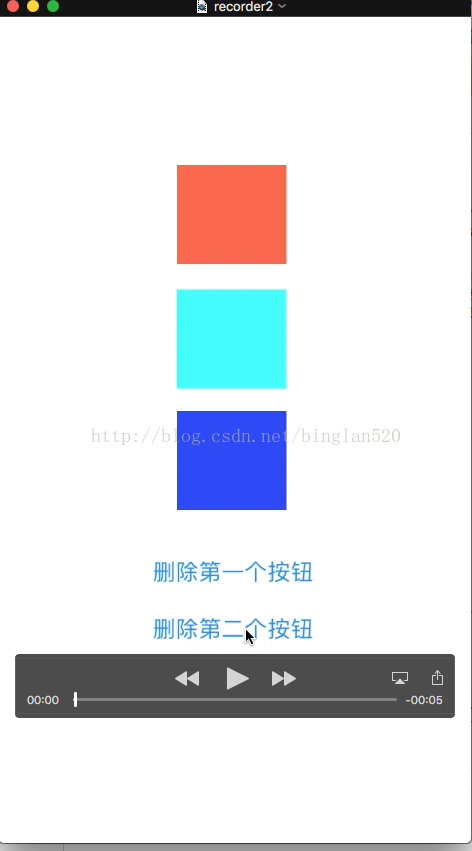
在我理解约束优先级核心就是是为了 "如果存在多套约束的情况下,解决约束冲突" 的问题。有些场景需要动态进行布局,比如我们竖着放了三个按钮:
如果要求在运行过程中第二个方块有时存在,有时候不存在,如果第二个方块不存在的时候,第一个方块就跑到第二个方块的位置,这个时候如何设置呢?
2,解决方案
有一种方案就是,消失后让他启用第二套约束,但是如果对同一个控件,比如同时让第一个方块距离第二个17,同时距离第三个也是17,就是说想在第二个存在的时候保持垂直距离和消失后同底部方块的距离一致,这个时候约束就会冲突了,因为约束让控件底部同时满足两个条件,这是不可能同时满足的,就好比,你一让这个人 同时满足 身高1米8 和身高1米6一样, 这时候我们就可以利用调低某个的约束优先级,来让另一个约束优先生效就行。
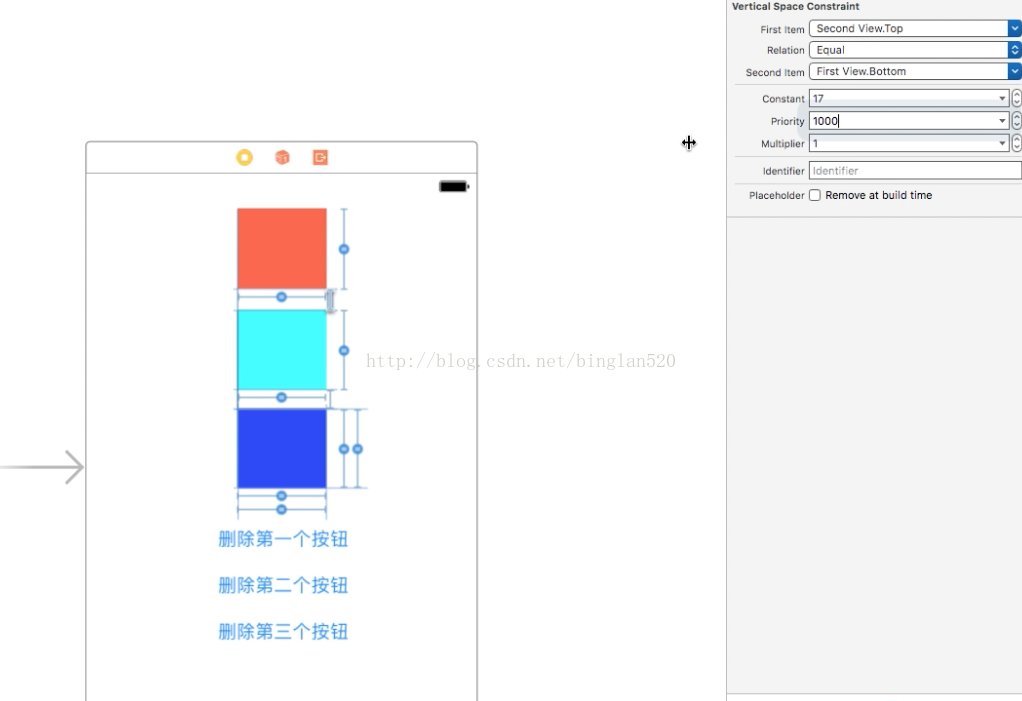
布局:
首先我们先按正常布局下。
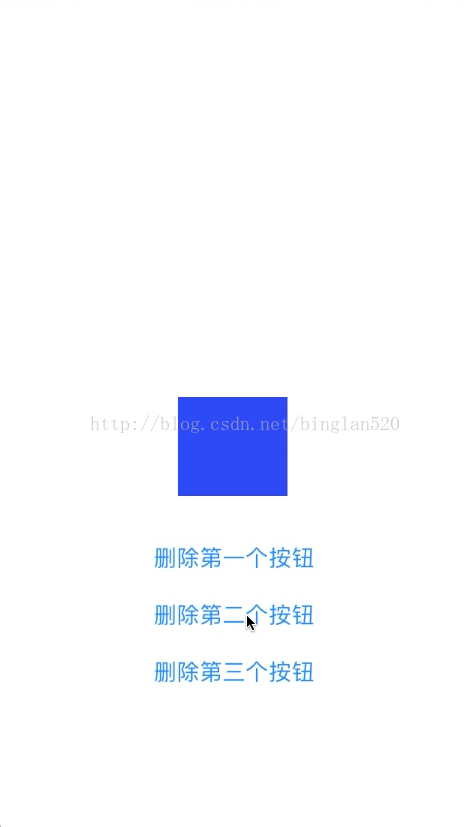
点击删除第二个按钮时,会发现如下的现象
第一个按钮也同时消失了?后来查看了约束,发现第一个按钮的等宽,等高,leading约束都是同第二个按钮相关联的,那么第二个view删除了,第一个view肯定就没有对应的有效约束了,出现问题是必然的。所以,要想达到最初的目的,必须将第一个view的约束设置为同第三个相关,即通第三个view等宽等高,leading和第三个的相同。但是唯一目前保留的是第一个view同第二个view的垂直间距的设定,不能去掉。因为view2存在的时候需要一个同view1的间距,只有不存在的时候,才考虑view1同view3的垂直间距约束的设定。那么不能讲view1的垂直间距同时设定两个。怎么办呢?于是就有了优先级,将view1到view3的垂直间距同样设置为17,但是优先级设置为999,这样当view2存在的时候,系统会根据优先级首先匹配view1到view3的垂直间距,如果view2被删除了,那么之前的间距设置实效,就会匹配优先级低的第二个view1到view3的垂直距离约束,就可以达到目的了。
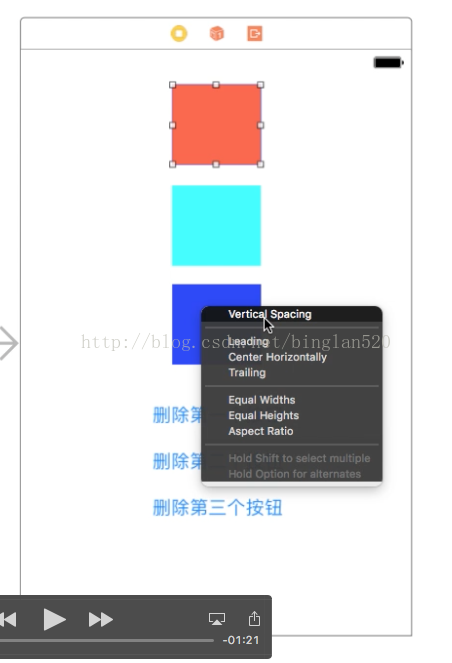
上图设置了view1到view3的垂直距离
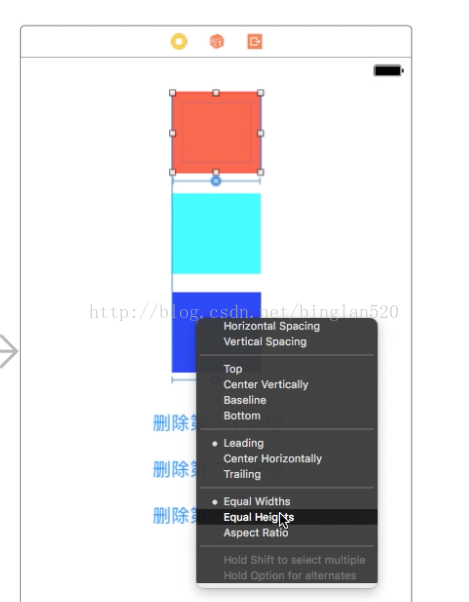
设置了view1同view3的等宽,等高,leadig属性
同时设置了view1到view2的垂直约束
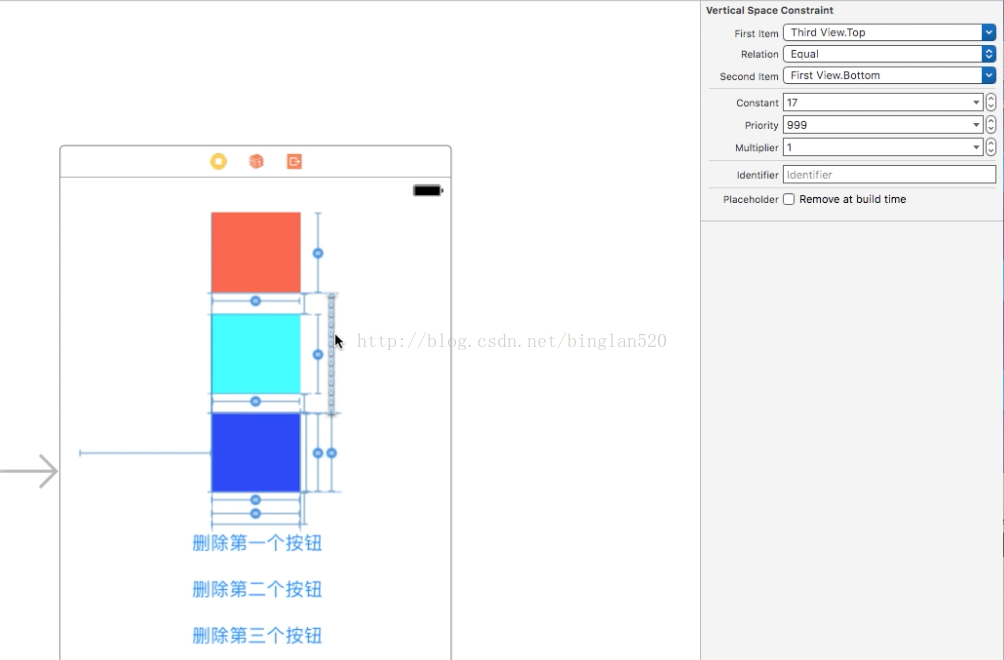
将view1到view3的垂直距离的优先级调低
降低优先级的约束会变成虚线的样子
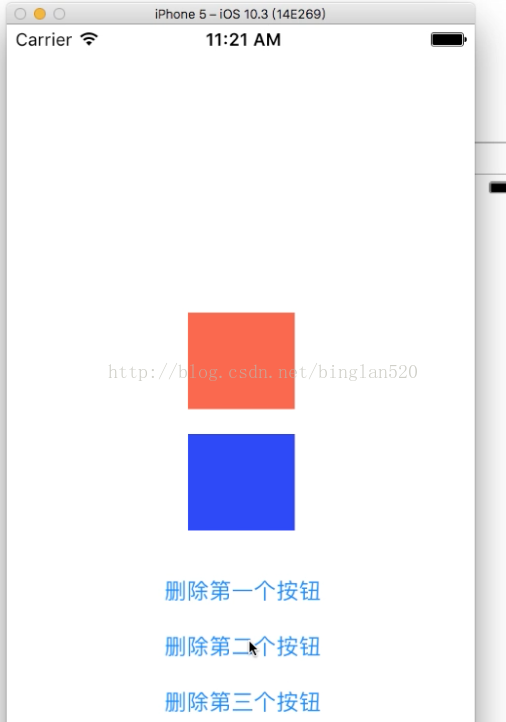
再次运行,实现了最终的效果。view2在的时候显示view2,view2删除后,view1自动移动到view2原来的位置上了。






























 547
547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








