下载bug项目:https://github.com/lzyzsd/AndroidUIPorblems,请注意打开开发者选项中的ShowOverDraw选项,查看都有哪些过度绘制区域,并作出优化。
一、工具介绍
1、如何打开ShowOverDraw
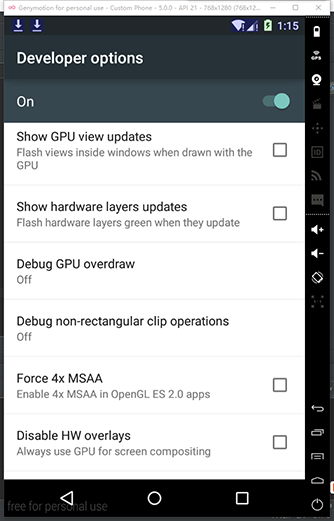
打开开发者选项,选中“Debug GPU overdraw”
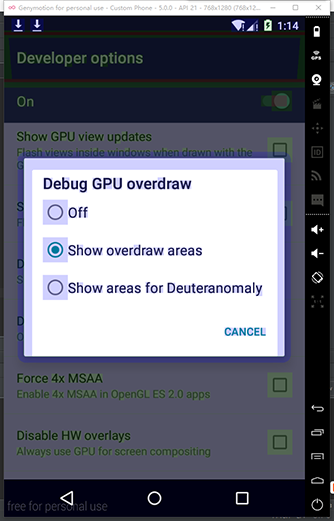
选择“Show overdraw areas”
2、如何打开Profile GPU rendering
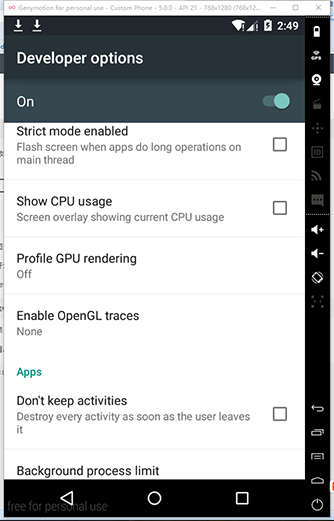
打开开发者选项,选中“Profile GPU rendering”
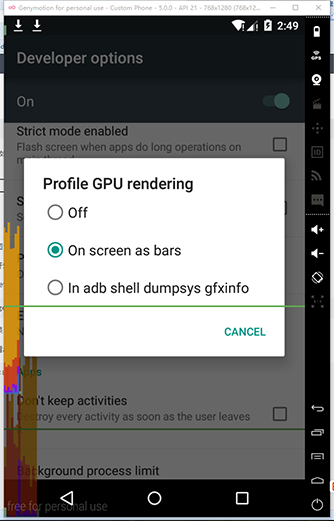
选择“On screen as bars”
二、案例分析
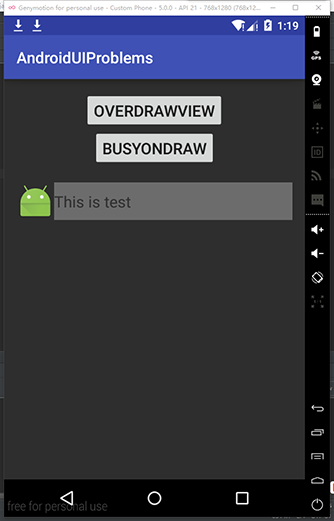
1、MainActivity界面
原图:
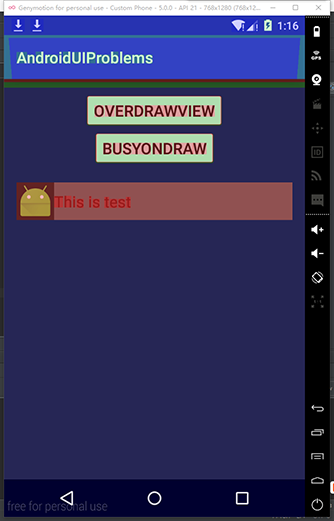
打开ShowOverDraw后显示
在setContentView()后添加
getWindow().setBackgroundDrawable(null);
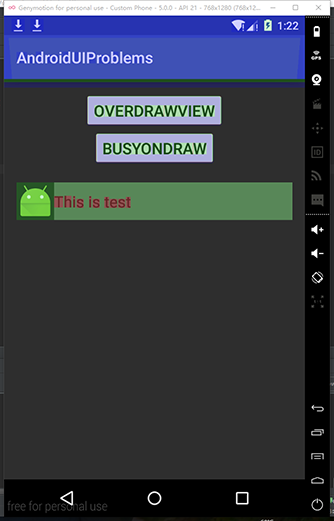
结果:
查看activity_main.xml代码,发现背景”#2e2e2e”无实际意义,”This is test”层级复杂,改为如下
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<!--android:background="#2e2e2e"-->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
<!--<LinearLayout-->
<!--android:layout_width="0dp"-->
<!--android:layout_weight="1"-->
<!--android:layout_height="match_parent"-->
<!--android:background="#6c6c6c">-->
<!--<TextView-->
<!--android:layout_width="wrap_content"-->
<!--android:layout_height="wrap_content"-->
<!--android:layout_gravity="center_vertical"-->
<!--android:textSize="20sp"-->
<!--android:text="This is test"/>-->
<!--</LinearLayout>-->
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:background="#6c6c6c"
android:gravity="center_vertical"
android:textSize="20sp"
android:text="This is test"/>
</LinearLayout>
结果:
2、OverDrawViewActivity界面
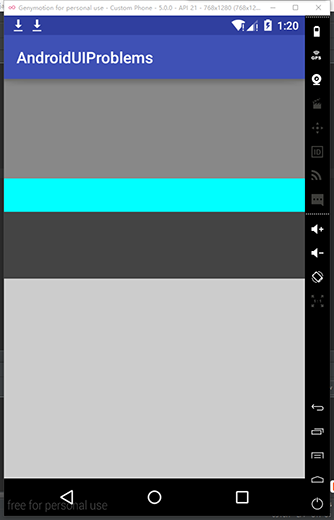
原图
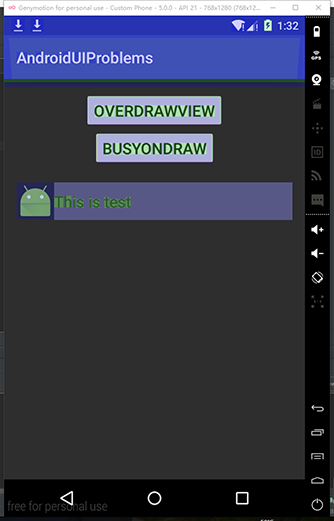
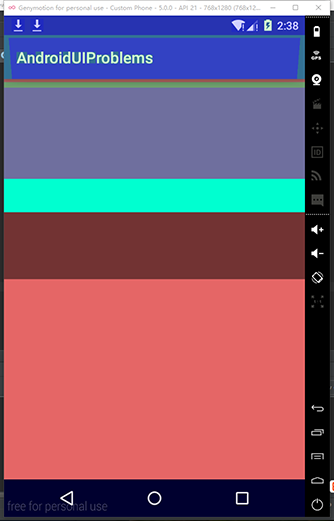
打开ShowOverDraw后显示
在setContentView()后添加
getWindow().setBackgroundDrawable(null);
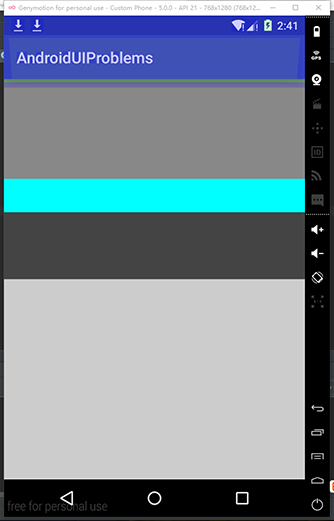
结果:
查看OverDrawView代码,发现重复绘制,修改如下:
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int width = getWidth();
int height = getHeight();
mPaint.setColor(Color.GRAY);
// canvas.drawRect(0, 0, width, height, mPaint);
canvas.drawRect(0, 0, width, height/4, mPaint);
mPaint.setColor(Color.CYAN);
// canvas.drawRect(0, height/4, width, height, mPaint);
canvas.drawRect(0, height/4, width, height/3, mPaint);
mPaint.setColor(Color.DKGRAY);
// canvas.drawRect(0, height/3, width, height, mPaint);
canvas.drawRect(0, height/3, width, height/2, mPaint);
mPaint.setColor(Color.LTGRAY);
// canvas.drawRect(0, height/2, width, height, mPaint);
canvas.drawRect(0, height/2, width, height, mPaint);
}
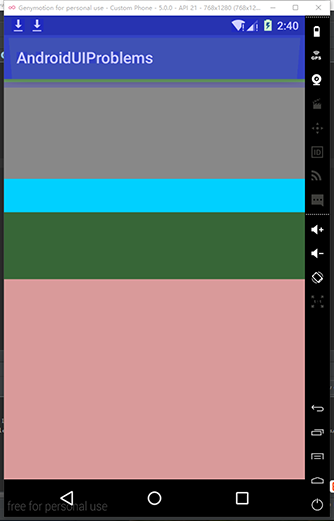
结果:
3、BusyOnDrawViewActivity界面
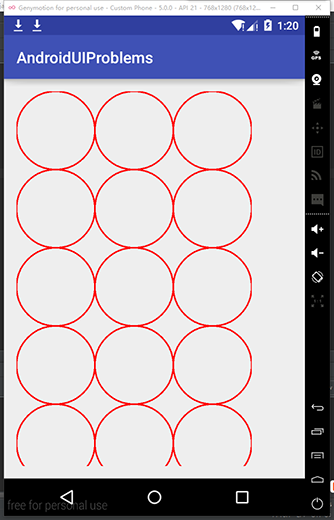
原图
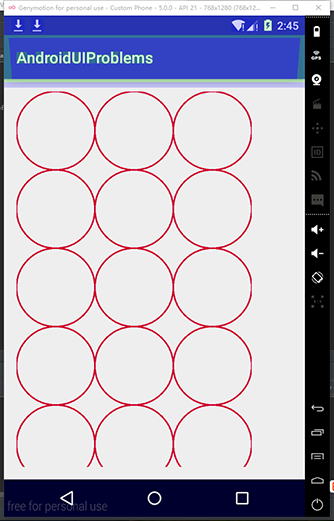
打开ShowOverDraw后显示:
就“ShowOverDraw”方面不用修改。
鉴于题目仅要求“请注意打开开发者选项中的ShowOverDraw选项,查看都有哪些过度绘制区域,并作出优化。”,且“Profile GPU rendering”显示不全,故在此“解决过程”中不列出“Profile GPU rendering”方面的解决思路,仅在上交作业中完成修改。



































 151
151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








