在java代码中:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
<span style="color:#FF0000;">requestWindowFeature(Window.FEATURE_NO_TITLE);//设置没有titlebar</span>
setContentView(R.layout.activity_main);
set();
initView();
}
private void set() {
<span style="color:#FF0000;">if (VERSION.SDK_INT >= VERSION_CODES.KITKAT) {
// 透明状态栏
getWindow().addFlags(
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// 透明导航栏
getWindow().addFlags(
WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}</span>
}
private void initView() {
}
}直接调用上面2行代码可以透明,但是你会发现你的 view 跑到 actionbar 上面去了,很明显 google 的意图是使你的 view 可以占据整个屏幕,然后 状态栏和导航栏 透明覆盖在上面很明显这样不可行。
那有没有办法使你的 view 保持原来大小呢?
有,你需要在这个 activity 的 layout xml 文件添加两个属性
在xml中:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff0000"
<span style="color:#FF0000;"> android:clipToPadding="true"
android:fitsSystemWindows="true"</span>
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="15dp"
android:paddingTop="15dp"
android:text="@string/hello_world"
android:textColor="#FFFFFF"
android:textSize="18sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF" />
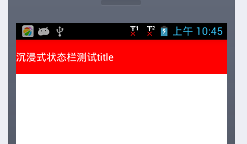
</LinearLayout>结果:


另一种方式是使用系统自带的titlebar,这样的话用上面的就不是那么方便了,推荐下面的帖子
http://segmentfault.com/a/1190000000403651
1. 设置主题
<style name="Theme.Timetodo" parent="@android:style/Theme.Holo.Light">
<!-- translucent system bars -->
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowTranslucentNavigation">true</item>
</style>

添加了这两个属性之后 就是是这个效果了 可以看到 listview已经被顶到上面去了 不知道是不是bug 查了下资料 目前的解决办法好像都是给layout设置padding来解决
2.设置颜色和设置padding
private void initSystemBar() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
setTranslucentStatus(true);
SystemBarTintManager tintManager = new SystemBarTintManager(this);
tintManager.setStatusBarTintEnabled(true);
tintManager.setStatusBarTintResource(R.color.actionbar_bg);
SystemBarConfig config = tintManager.getConfig();
listViewDrawer.setPadding(0, config.getPixelInsetTop(true), 0, config.getPixelInsetBottom());
}
}
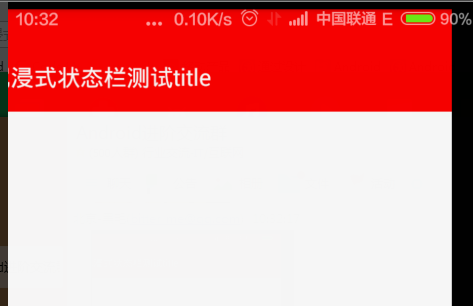
3.最终效果

参考资料:
http://stackoverflow.com/questions/20781014/translucent-system-bars-and-content-margin-in-kitkat
if (android.os.Build.VERSION.SDK_INT > 18) {
Window window = getWindow();
window.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS,
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.setFlags(
WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION,
WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
// 创建状态栏的管理实例
SystemBarTintManager tintManager = new SystemBarTintManager(this);
// 激活状态栏设置
tintManager.setStatusBarTintEnabled(true);
// 激活导航栏设置
tintManager.setNavigationBarTintEnabled(true);
// 设置一个颜色给系统栏
tintManager.setTintColor(Color.parseColor("#FFFF6666"));
}







 本文介绍如何在Android 4.4 KitKat及以上版本实现透明状态栏和导航栏的效果,并保持视图正常显示。通过设置Java代码及XML布局属性,如`android:clipToPadding`和`android:fitsSystemWindows`,并提供主题配置示例。
本文介绍如何在Android 4.4 KitKat及以上版本实现透明状态栏和导航栏的效果,并保持视图正常显示。通过设置Java代码及XML布局属性,如`android:clipToPadding`和`android:fitsSystemWindows`,并提供主题配置示例。
















 1193
1193

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








