点击图片缩略图放大展示效果的实现
最近实现的easyUI查询数据列表中有展示图片的功能,为了能更好方便用户查看图片缩略图的内容,增加了点击图片放大的效果,下边是实现后的效果以及实现方法

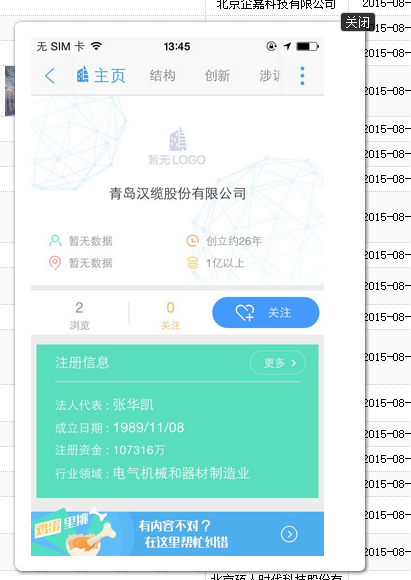
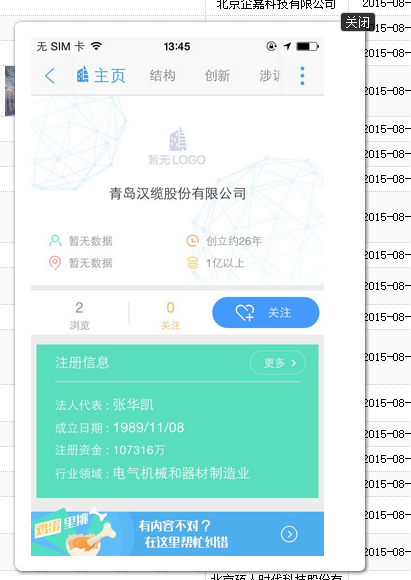
点击放大的效果

三个顺序图片可一一展示

实现方法:
1、引入第三方的js文件和css样式文件

点击放大的效果

三个顺序图片可一一展示

实现方法:
1、引入第三方的js文件和css样式文件
<!-- 放大图片 -->
<link rel="stylesheet" href="<%=path%>/js/bigimage/css/bigimage.css" type="text/css" />
<script type="text/javascript" src="<%=path%>/js/bigimage/js/content_zoom.js"></script>
<!-- 放大图片 -->







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 510
510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








