今天在做手机商城订单改版,结果被一个Scrollview深深的伤害了……
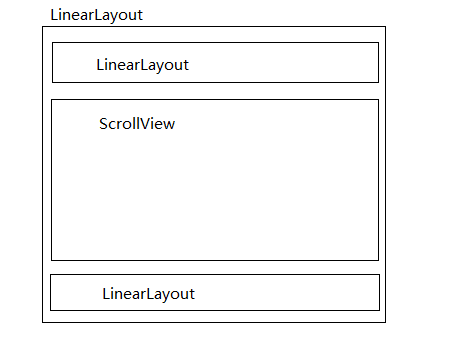
首先问题是这个,垂直分布的三个布局:

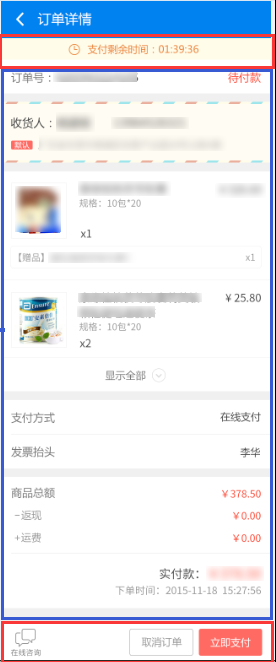
本来预计的效果图是这样的:

结果是最下面的LinearLayout死活不显示,悲剧啊
然后没办法咯,换成相对布局RelativeLayout,以为可以用layout_below和layout_above属性来干掉这个问题的,然而Useless,后来又改成FrameLayout,把ScrollView和下面的LinearLayout一起放进去,以为会有啥卵用的,结果LinearLayout很顺利的覆盖了Scrollview显示在Scrollview头顶上,这是玩举高高呢我去。。不过本来FrameLayout就是层叠式布局,类似于堆栈一样一层一层地往左上角布局,了解这个知识点之后也能理解了。

后面查资料,说用layout_weight,我一想,我用过啦,No Use!把两个LinearLayout设置layout_weight为1,layout_height为0dp,然而也无卵用…zZ
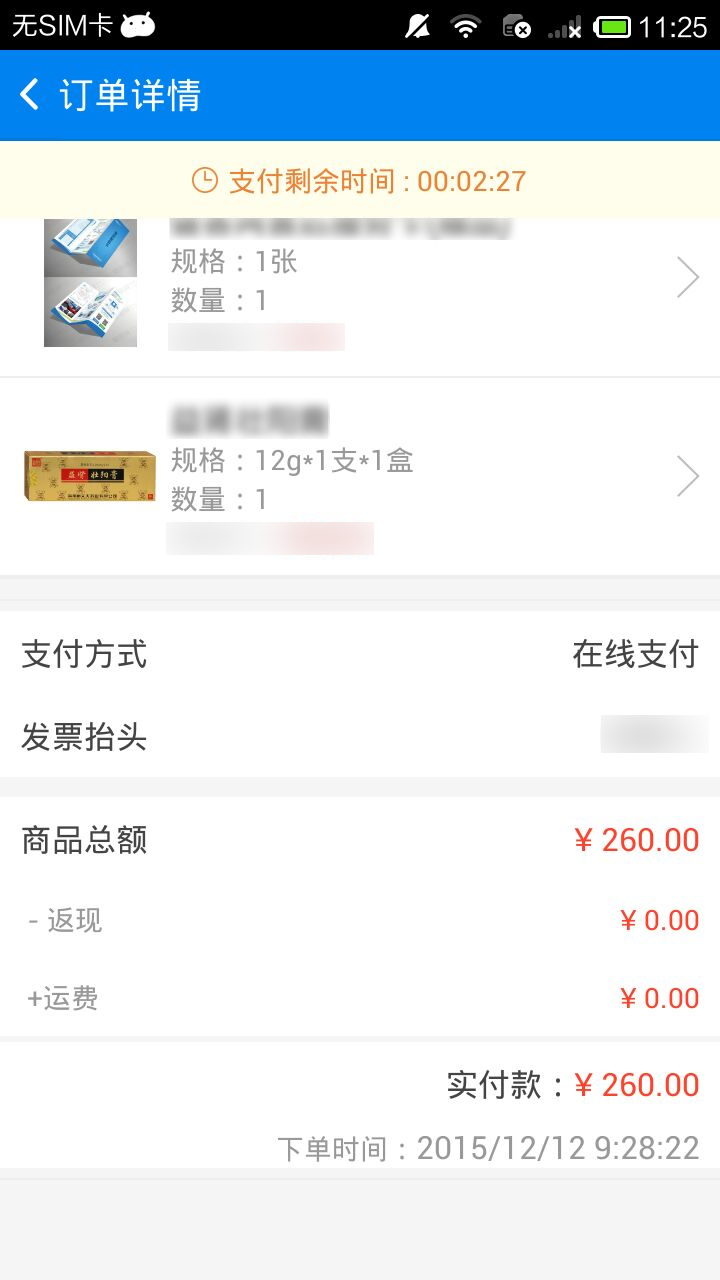
后面灵机一动咯,反过来干干,把Scrollview的layout_weight设置为1,其他的两个还是layout_height=”wrap_content”,结果轻而易举的就显示好了,浪费我半天时间修改各种布局,喵了个咪的
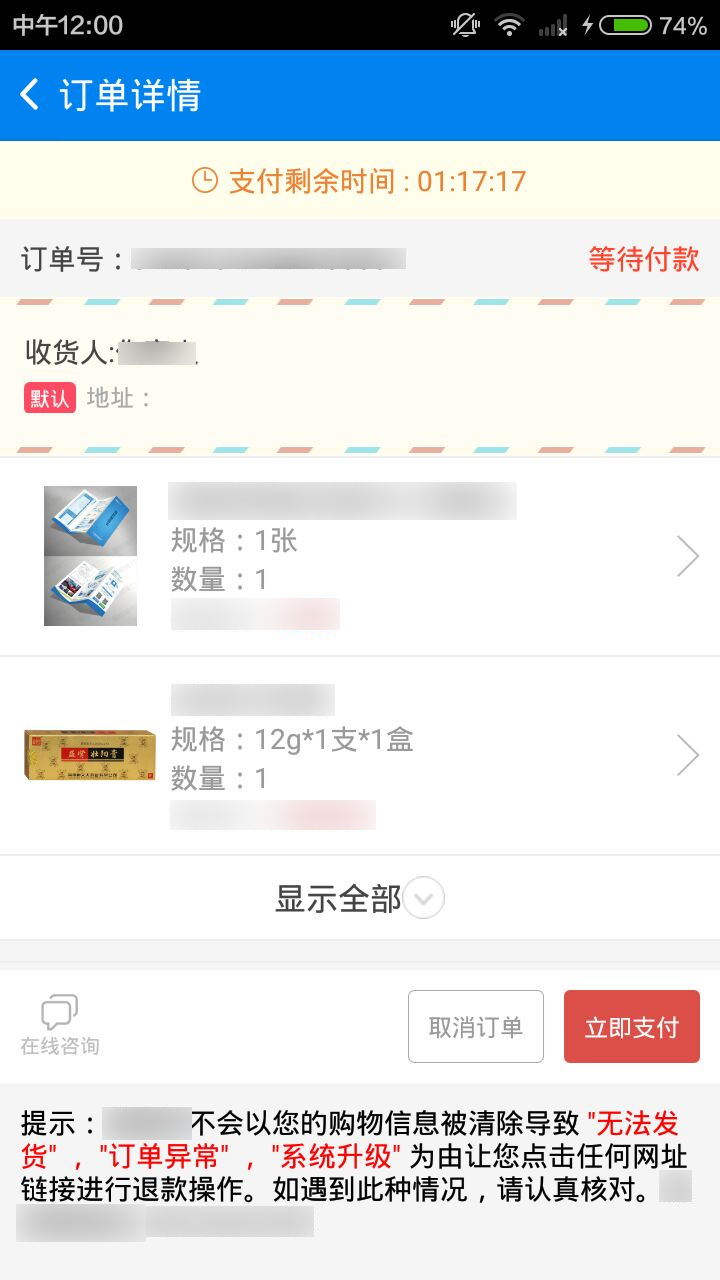
附一张手机效果截图:
总结一下,layout_weight这个属性是该控件占剩余空间的比重,当然剩余空间是除去了页面其他wrap_content控件所占的空间之后的,这个属性在不同的地方能产生奇效,当然FrameLayout也是,只是看会不会用而已,还是要牢记这个属性撒。另外,还是要理解问题产生的原因,不能瞎试,不然只是像无头苍蝇一样,会浪费很多时间。基础很重要!
PS:关于FrameLayout的属性,也值得认真学习,这里记下找到的一篇博客,写的很详细
http://www.bkjia.com/Androidjc/943966.html#top























 210
210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








