创建名为“MavenWeb”的工作集。
右击左侧“Package Explorer”空白处,“New”->”Other…” -> 搜索选择“Java Working Set”,Next ->输入工作集名为“MavenWeb”。
创建名为“MavenWebDemo”的Maven Project聚合工程。
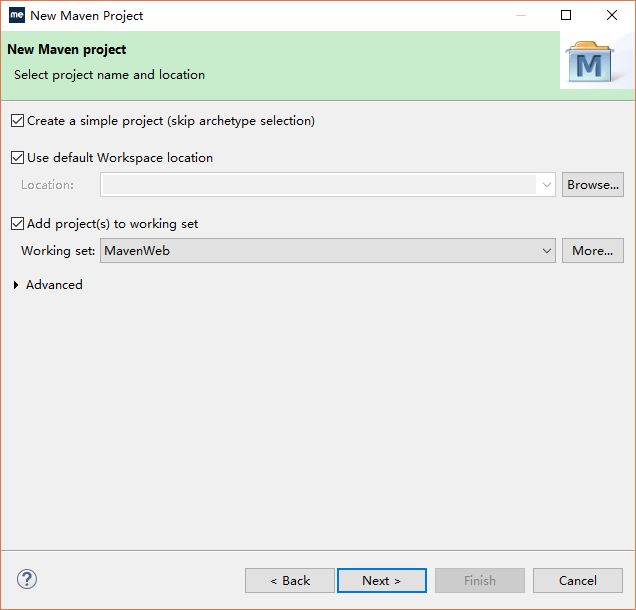
首先右键“MavenWeb”工作集,创建一个Maven Project,如下图勾选,点击Next:
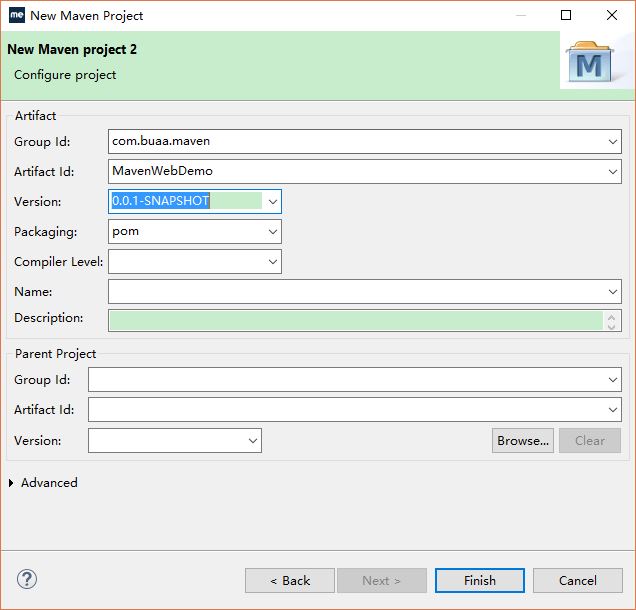
其次,如下图,聚合工程必须pom打包方式,点击Finish:
创建名为“MavenDao”的持久层Maven Model。
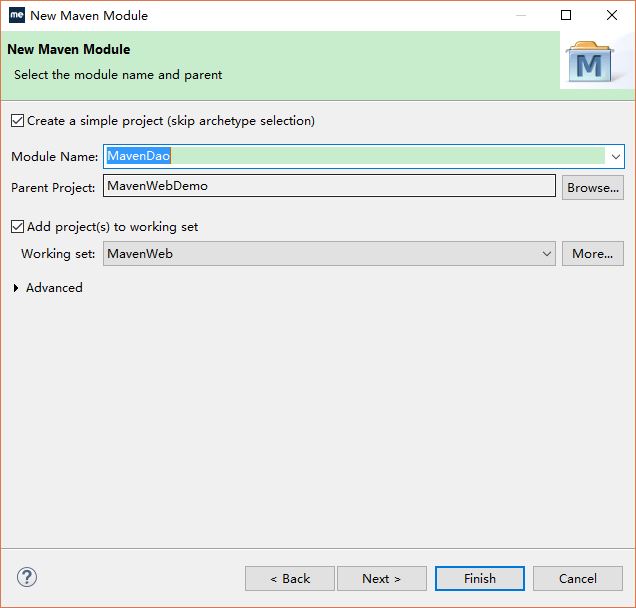
首先右键“MavenWebDemo”工程,新建一个Maven Model,如下图,点击Next:
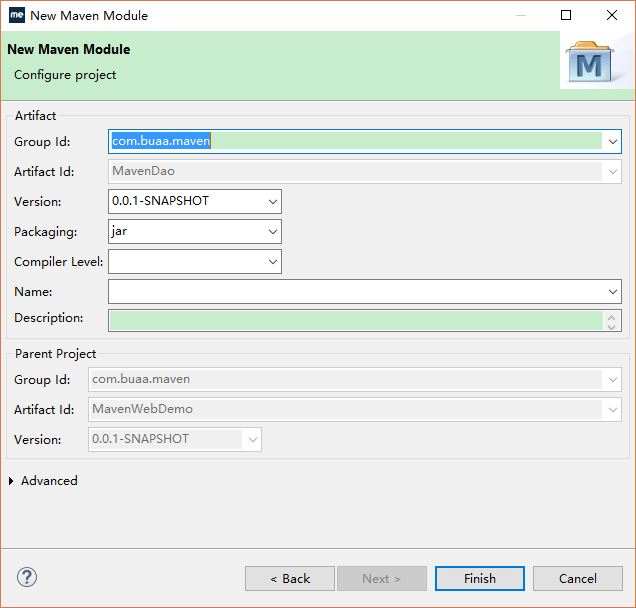
其次,如下图,默认jar打包方式不用修改,点击Finish:
同理,创建名为“MavenService”的业务层Maven Model。
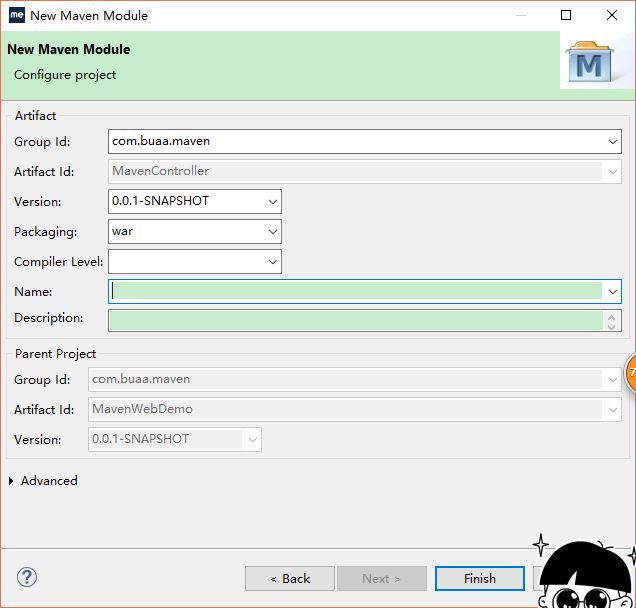
创建名为“MavenController”的表现层Maven Model。
首先右键“MavenWebDemo”工程,新建一个Maven Model,如下图,点击Next,同上。
其次,如下图,表现层必须war打包方式,点击Finish:
在webapp的文件夹下创建一个index.jsp,随意写一点内容;创建一个WEB-INF文件夹,里面放web.xml文件(从其他工程随便拷贝一个,只要有welcome-file-list即可)。
配置MavenWebDemo的pom.xml配置相应的dependencies和build。
此时MavenController中的pom.xml可能会报错。配置MavenWebDemo的pom.xml配置相应的dependencies和build,右键项目名MavenWebDemo->Maven4MyEclipse->Update Project。等待更新完成,出错信息便会自动消失。
pom.xml配置如下:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.buaa.maven</groupId>
<artifactId>MavenWebDemo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>pom</packaging>
<modules>
<module>MavenDao</module>
<module>MavenService</module>
<module>MavenController</module>
</modules>
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.0.1</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
<scope>provided</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.3</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>UTF-8</encoding>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<port>8080</port>
<path>/</path>
</configuration>
</plugin>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<configuration>
<version>3.0</version>
</configuration>
</plugin>
</plugins>
</build>
</project>工程目录如下图。最后部署到maven内置tomcat上,从浏览器访问http://localhost:8080/ 即可看到index.jsp中写的内容。



























 3784
3784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








