index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet" />
</head>
<body>
<!--下拉刷新容器-->
<header class="mui-bar mui-bar-nav">
<a id="back" class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 id="title" class="mui-title">下拉刷新</h1>
</header>
<div class="mui-content"></div>
</body>
<script type="text/javascript">
mui.init({
subpages:[{
url:'pullrefresh_sub.html',
id:'pullrefresh_sub.html',
styles:{
top: '45px',
bottom: '0px',
}
}]
});
</script>
</html>pullrefresh_sub.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<link rel="stylesheet" href="css/mui.min.css">
<script src="js/mui.min.js"></script>
</head>
<body>
<!--下拉刷新容器-->
<div id="pullrefresh" class="mui-content mui-scroll-wrapper">
<div class="mui-scroll">
<!--数据列表-->
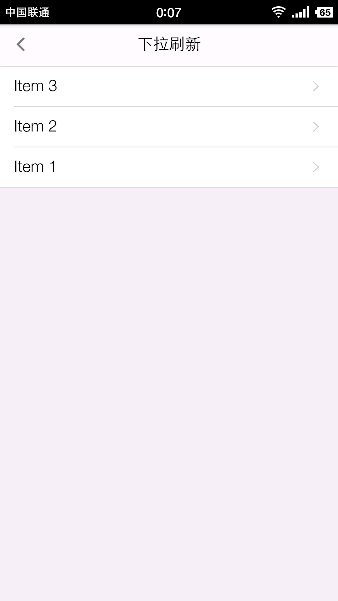
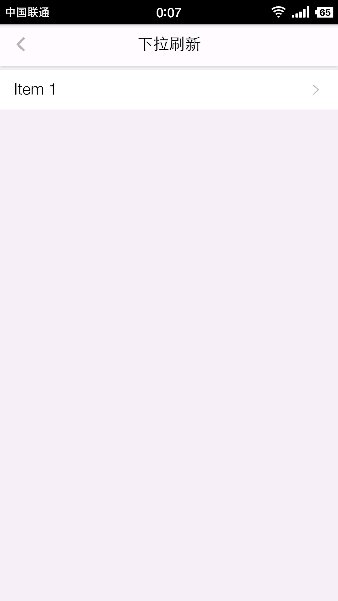
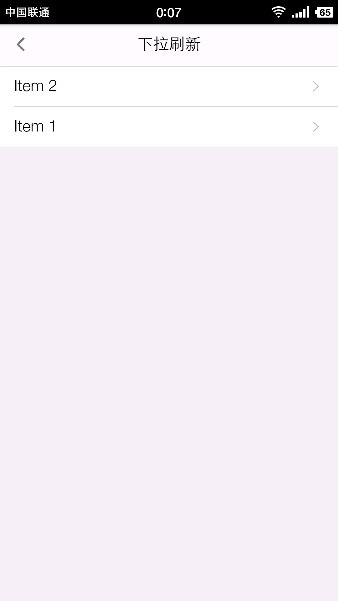
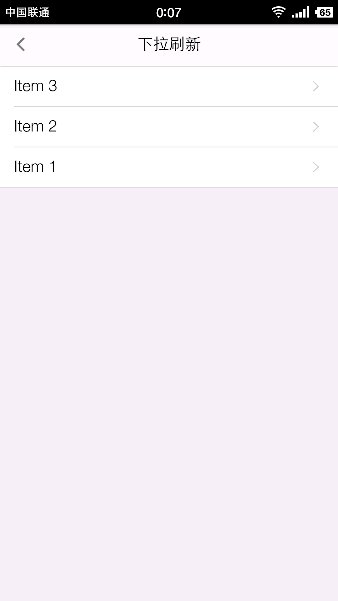
<ul class="mui-table-view mui-table-view-chevron">
</ul>
</div>
</div>
<script>
mui.init({
pullRefresh: {
container: '#pullrefresh',
down: {
callback: pulldownRefresh
}
}
});
/**
* 下拉刷新具体业务实现
*/
function pulldownRefresh() {
setTimeout(function() {
//找出body标签下所有class为mui-table-view的标签
var table = document.body.querySelector('.mui-table-view');
var cells = document.body.querySelectorAll('.mui-table-view-cell');
for (var i = cells.length, len = i + 1; i < len; i++) {
var li = document.createElement('li');
//设置mui样式
li.className = 'mui-table-view-cell';
//文字
li.innerHTML = '<a class="mui-navigate-right">Item ' + (i + 1) + '</a>';
//下拉刷新,新纪录插到最前面;
table.insertBefore(li, table.firstChild);
}
mui('#pullrefresh').pullRefresh().endPulldownToRefresh(); //refresh completed
}, 500);
}
</script>
</body>
</html>























 606
606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








