Bloger 最近在学习使用sublime text ,所以很多东西都是从头开始配置。网上看到很多关于sublime text 在浏览器中预览的快捷键设置问题。我想在这记录下自己的过程也和大家分享。
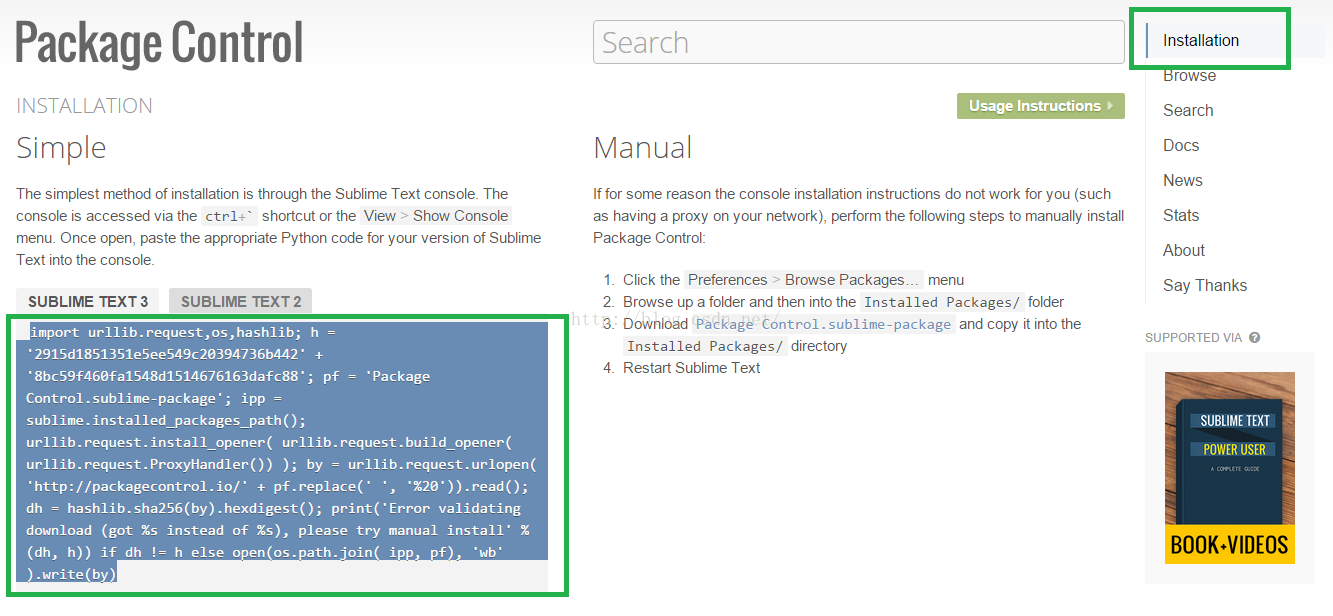
首先装好sublime text3 之后,你可能需要到packagecontrol 主页 (也就是 https://packagecontrol.io/)安装packagecontrol。
将选中的代码复制到粘贴板,然后跳转回sublime text 的界面,view->show console 。将代码粘贴到show console 中。按下回车键,即完成安装。
然后,在界面按快捷键ctrl+shift+P,输入packagecontrl install。 在运行一会儿之后,即可在出现的列表中选择想要安装的插件。
在这里,我们装的是view in browser,找到之后点击安装。
默认的快捷键应该是这样的,我用的是IE浏览器。所以ctrl+alt+i 即可让html 文件在浏览器上预览。
- CTRL + ALT + F - Firefox
- CTRL + ALT + C - Chrome
- CTRL + ALT + I - Internet Explorer
- CTRL + ALT + S - Safari

























 1715
1715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








