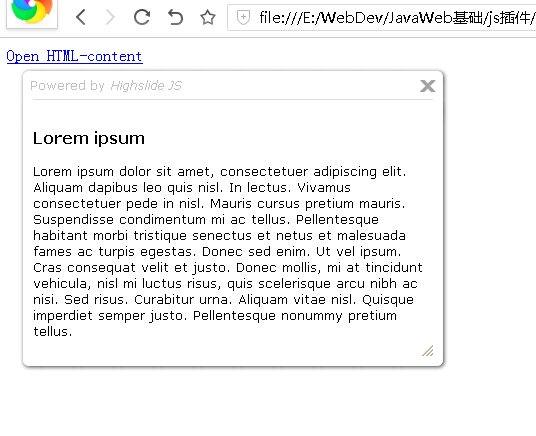
当我们有一块很大的文本要再textarea中显示,但是又碍于文本块太大,放下之后,影响我们的网站的整体布局。显示一部分却又让部分重要信息得不到展示。这时候,我们就想到了用HighSlider。先看一下效果图。我使用官网提供的。
怎么样,是不是很好看。
好了,废话不多说。进入正题。
1.下载文件
HighSlide官网下载
也可以到我的百度云盘下载
链接:http://pan.baidu.com/s/1jHcIr7S 密码:a6t3
2.解压下载的压缩包
3.核心js,css
highslide.js
highslide.css
highslide-with-html.js
在这里可能有人会问了,为什么就要这三个,我怎么知道就要使用者三个。自己使用的时候要怎么选择。
嘿嘿,其实我也不知道为什么要用,但是我通过查看实例文件。得知要使用的js的。
4.查看实例文件index.html
使用任意一款浏览器打开解压后文件夹下的index.html文件。我们就可以看到很多实例文件。在这里,我挑几个来说说。怎么整合到我们的网站呢?
5.打开Iframed content链接
With HTML
- Inline content with wrapper
- Inline content with wrapper and headline
- AJAX content
- Iframed content
******** - Flash content
- YouTube content
- Full inline content without self rendering wrapper
6. 查看源代码
嘿嘿,其实源代码已经教我们怎么做了。下面我就给大家翻译翻译一下部分注释。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Highslide JS</title>
<!--
1 ) Reference to the files containing the JavaScript and CSS.
These files must be located on your server.
1 )将JavaScript和CSS样式文件引入到你的Web容器中。就是引入到你的网站的某一个路径下。就是下面那个highslide-with-html.js与highslide.css这两个文件,这里也就解释了我之前说的。我怎么知道需要引入那些文件的问题。
-->
<script type="text/javascript" src="../highslide/highslide-with-html.js"></script>
<link rel="stylesheet" type="text/css" href="../highslide/highslide.css" />
<!--
2) Optionally override the settings defined at the top
of the highslide.js file. The parameter hs.graphicsDir is important!
2)在这里就跟你说在你引入的highslide.js文件中可以自定义一些初始化配置。然后说hs.graphicsDir这个配置是很重要的。
-->
<!--这里是部分配置,这里也有个问题,我怎么知道需要配置那些?待会解决-->
<script type="text/javascript">
hs.graphicsDir = '../highslide/graphics/';
hs.outlineType = 'rounded-white';
hs.wrapperClassName = 'draggable-header';
</script>
</head>
<body>
<div>
<!--
3) This is how you define the link opening the iframe popup.
3)这里是最后一步,引入一个a标签,a标签的onclick属性跟示例保持一致。然后href中的内容表示点击a标签之后,在跳出的小框框中要显示的内容的地址。然后下面Content in iframe是a标签的提示而已。
-->
<a href="includes/include-short.htm" onclick="return hs.htmlExpand(this, { objectType: 'iframe' } )">
Content in iframe
</a>
</div>
</body>
</html>配置文件highslide.js
刚才说了,有很多自定义配置可以配置,具体怎么配置,打开highslide.js的前部分,我跟大家说说。注意,只有一部分,因为highslide.js这个文件有几十KB
if (!hs) { var hs = {
// 配置一些提示的常量字符串。类似于关闭。
lang : {
cssDirection: 'ltr',
loadingText : 'Loading...',
loadingTitle : 'Click to cancel',
focusTitle : 'Click to bring to front',
fullExpandTitle : 'Expand to actual size (f)',
creditsText : 'Powered by <i>Highslide JS</i>',//展示标题,可以随意改
creditsTitle : 'Go to the Highslide JS homepage',//标题提示,可以随意改
restoreTitle : 'Click to close image, click and drag to move. Use arrow keys for next and previous.'
},
// See http://highslide.com/ref for examples of settings
graphicsDir : 'highslide/graphics/',
expandCursor : 'zoomin.cur', // null disables
restoreCursor : 'zoomout.cur', // null disables
expandDuration : 250, // 窗口展开事件,单位毫秒ms
restoreDuration : 250,
marginLeft : 15, //调整展示位置
marginRight : 15,
marginTop : 15,
marginBottom : 15,
zIndexCounter : 1001, // adjust to other absolutely positioned elements
loadingOpacity : 0.75,
allowMultipleInstances: true,
numberOfImagesToPreload : 5,
outlineWhileAnimating : 2, // 0 = never, 1 = always, 2 = HTML only
outlineStartOffset : 3, // ends at 10
padToMinWidth : false, // pad the popup width to make room for wide caption
fullExpandPosition : 'bottom right',
fullExpandOpacity : 1,
showCredits : false, // 是否展示highslide.com链接,这里最好关掉
creditsHref : 'http://highslide.com/',//展示的连接也可以改成我们的网站
creditsTarget : '_self',
enableKeyListener : true,
openerTagNames : ['a'], // Add more to allow slideshow indexing
dragByHeading: true,
minWidth: 200,
minHeight: 200,
allowSizeReduction: true, // allow the image to reduce to fit client size. If false, this overrides minWidth and minHeight
outlineType : 'drop-shadow', // set null to disable outlines
// END OF YOUR SETTINGS
//这里是配置的最终标识,所以以后的就不能随便修改,最好不要,如果你是菜鸟的话
// declare internal properties
preloadTheseImages : [],
continuePreloading: true,
expanders : [],
overrides : [
'allowSizeReduction',
'useBox',
'outlineType',
'outlineWhileAnimating',
'captionId',
'captionText',
'captionEval',
'captionOverlay',
'headingId',
'headingText',
'headingEval',
'headingOverlay',
'creditsPosition',
'dragByHeading',
'width',
'height',
'wrapperClassName',
'minWidth',
'minHeight',
'maxWidth',
'maxHeight',
'pageOrigin',
'slideshowGroup',
'easing',
'easingClose',
'fadeInOut',
'src'
],
下面还有许多的代码没有展示出来。这里就不展示了。。。






















 138
138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








