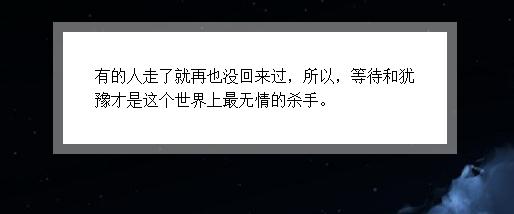
做出来的效果图如下:
hsla的使用
H:Hue(色调)。0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
S:Saturation(饱和度)。取值为:0.0% - 100.0%
L:Lightness(亮度)。取值为:0.0% - 100.0%
A:Alpha透明度。取值0~1之间。
background-clip的使用
background-clip 就是背景裁剪的意识 一共有三个属性:
第一个是content-box, content的框以外的东西都裁剪掉
第二个是padding-box,padding的框意外的东西都才剪掉
第三个是border-box,padding的框意外的东西都才剪掉,
第三个就是我们平时用的框
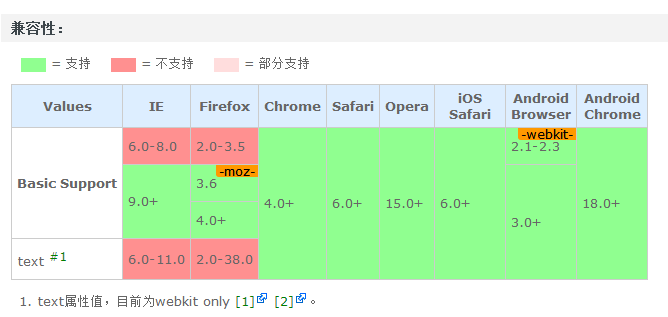
兼容性
hsla的兼容性
background-clip的兼容性
实例源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>半透明边框</title>
<style>
body {
background: url('../images/241006.jpg');
}
.div_1{
/*------------------------------关键代码--------------------------*/
border: 10px solid hsla(0,0%,100%,0.4);
background-color: #fff;
background-clip: padding-box;
/*-----------------------------------------------------------------*/
/* styling */
max-width: 20em;
padding: 2em;
margin: 2em auto 0;
font: 100%/1.5 sans-serif;
}
section h1{
display: block;
margin: 0 auto;
color: #fff;
}
</style>
</head>
<body>
<div class="div_1">
有的人走了就再也没回来过,所以,等待和犹豫才是这个世界上最无情的杀手。
</div>
<section>
<h1>改变background-clip的属性</h1>
<button class="button">padding-box</button>
<button class="button">content-box</button>
<button class="button">border-box</button>
</section>
<script src="../js/jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var self = this
$(".div_1").css({"background-clip":$(self).text()})
});
});
</script>
</body>
</html>
























 5476
5476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








