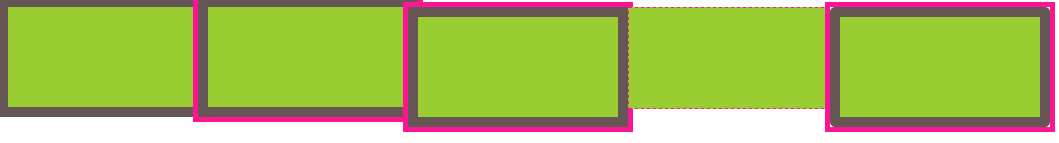
效果图

多重边框 不用嵌套的多重边框写法
有两个方案:
- box-shadox方案
- outline方案
box-shadow方案
box-shadow的用法
菜鸟教程:box-shadow参考
css88.com:box-shadow参考
box-shadow的关键代码
background:yellow;
box-shadow:0 0 0 10px #655,
0 0 0 15px deeppink,
0 2px 5px 15px rgba(0,0,0,.6)思路:box-shadow连续做出了3个阴影,注意,阴影是不属于盒子模型.
outline方案
outline的用法
菜鸟教程:outline的用法
www.css88.com:outline的用法
outline的关键代码
background:yellowgreen;
border: 10px solid #655;
outline:5px solid deeppink;思路:border 一层,outline一层
注意:outline不支持,圆角的border
案例源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多重边框</title>
<style>
.div_1{
/*关键代码*/
background: yellowgreen;
box-shadow:0 0 0 10px #655;
width: 200px;
height: 100px;
}
.div_2{
/*关键代码*/
background: yellowgreen;
box-shadow:0 0 0 10px #655,0 0 0 15px deeppink;
width: 200px;
height: 100px;
}
.div_3{
/*关键代码*/
background: yellowgreen;
border:10px solid #655;
outline: 5px solid deeppink;
width: 200px;
height: 100px;
}
.div_4{
/*关键代码*/
border: 1px dashed deeppink;
background: yellowgreen;
outline-offset: -10px;
width: 200px;
height: 100px;
}
.div_5{
/*关键代码*/
background: yellowgreen;
border:10px solid #655;
outline: 5px solid deeppink;/*border是圆角的时候,他并不是圆角,这个要注意*/
border-radius: 5px;
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<!--box-shadow解决方案-->
<div class="div_1"></div>
<div class="div_2"></div>
<div class="div_3"></div>
<!--out-line解决方案-->
<div class="div_4"></div>
<div class="div_5"></div>
</body>




















 832
832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








