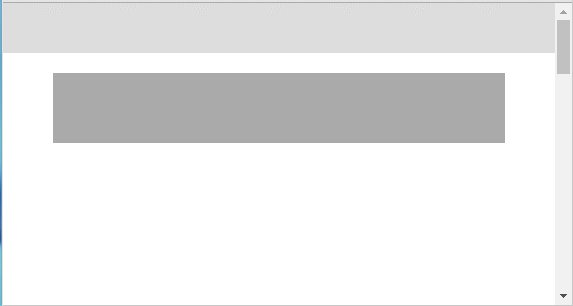
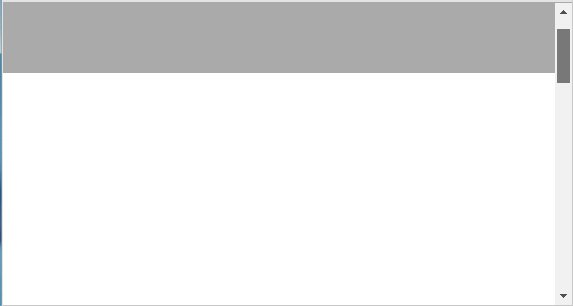
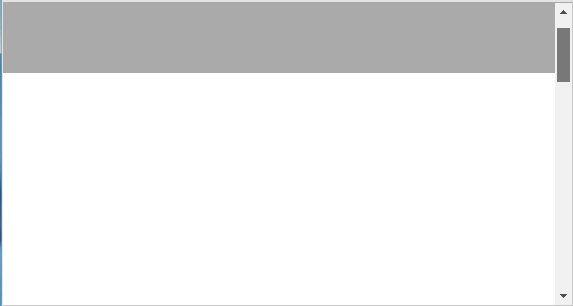
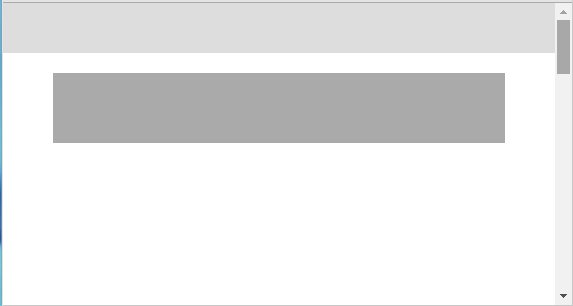
效果展示
说明:
简单的来说就是当滚动条到达最顶部的时候。显示浅灰色的div,深灰色的div则位于其下方;当滚动条被拖动的时候,浅灰色的div消失,深灰色的div放大并固定在上方这样的效果。
实现思路
html结构设计
最外层的div是为了撑开body使得做出来的页面有滚动条;然后一个topBox会因为滚动条的滚动而消失,而indexBox则会随着滚动条的位置而有不同的位置和样式。
css中需要注意一下indexBox的样式是一开始打开页面的时候的样子。
顺便,因为是使用到了jquery,所以不要忘记在jsp的头里面加入jquery的链接。
.a{
height:50px;
width:100%;
background-color:#ddd;
}
.b{
height:70px;
margin:20px 50px 20px 50px;
background-color:#aaa;
}<body>
<div style="height:1500px;">
<div id="topBox" class="a"></div>
<div id="indexBox" class="b"></div>
</div>
</body>js
判断是否在顶端
这里采用了一般的方法使用了$(document).scrollTop()进行判断
$(function(){
$(window).scroll(function() {
//如果滚动条到达了顶端
if ($(document).scrollTop() <= 0) {...}
//如果滚动条离开了顶端
else{...}
});
});修改div的css样式以及隐藏div
这里采用的是jquery的方法 eg:$("#a").css("width","auto");
需要注意的是每次离开顶端的时候css样式也要相应的会重新设置:
$(function(){
$(window).scroll(function() {
//如果滚动条到达了顶端
if ($(document).scrollTop() <= 0) {
$("#topBox").show();
$("#indexBox").css("width","auto");
$("#indexBox").css("margin","20px 50px 20px 50px");
$("#indexBox").css("position","relative");
}
//如果滚动条离开了顶端
else{
$("#topBox").hide();
$("#indexBox").css("width","100%");
$("#indexBox").css("margin","0px");
$("#indexBox").css("position","fixed");
}
});
});这样就可以实现上方gif所显示的效果了!








 本文展示了如何创建一个基于滚动条位置浮动显示的页首索引效果。当滚动条到达顶部时,显示浅灰色div,滚动时深灰色div放大并固定。实现思路涉及HTML结构设计、CSS样式及JavaScript/jQuery的判断与修改div样式。
本文展示了如何创建一个基于滚动条位置浮动显示的页首索引效果。当滚动条到达顶部时,显示浅灰色div,滚动时深灰色div放大并固定。实现思路涉及HTML结构设计、CSS样式及JavaScript/jQuery的判断与修改div样式。
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








