| 型号 | 屏幕尺寸(inch) | 逻辑分辨率(point) | 缩放因子(scale factor) | 物理分辨率(pixel) | 像素密度(PPI) |
| iPhone3GS | 3.5 | 320 * 480 | @1x | 320 * 480 | 163 |
| iPhone4/4s | 3.5 | 320 * 480 | @2x | 640 * 960 | 326 |
| iPhone5/5s | 4 | 320 * 568 | @2x | 640 * 1136 | 326 |
| iPhone6/6s | 4.7 | 375 * 667 | @2x | 750 * 1334 | 326 |
| iPhone6Plus/6s Plus | 5.5 | 414 * 736 | @3x | 1242 * 2208 | 401 |
规格对照表
相关术语说明:
l inch(英寸)
1 inch= 2.54cm = 25.4mm
l PPI (像素密度)
表示沿着对角线,每英寸所拥有的像素(pixel)数目,PPI的数值越高,代表显示屏能够以越高的密度显示图像,即通常所说的分辨率越高,颗粒感越弱,图像更清晰。
根据勾股定理:iPhone4/iPhone4s的PPI的计算值:

l scale factor(缩放因子)
早期的iPhone3GS的屏幕屏幕分辨率是320 * 480,iOS绘制图形(CGPoint/CGSize/CGRect)均已point为单位。
1point = 1 pixel
后来在iPhone4中,同样大小(3.5inch)的屏幕采用Retina(视网膜)屏幕显示技术,横、纵向方向像素密度都被放大到2倍,像素分辨率提高到(320 * 2) * (480 * 2) = 640 * 960,显像分辨率提高到iPhone3GS的4倍。iPhone6Plus中横、纵向方向像素密度都被放大到3倍,显像分辨率提高到iPhone3GS的9倍。
scale= 单位长度内的数量比(pixel/point)
l 屏幕尺寸
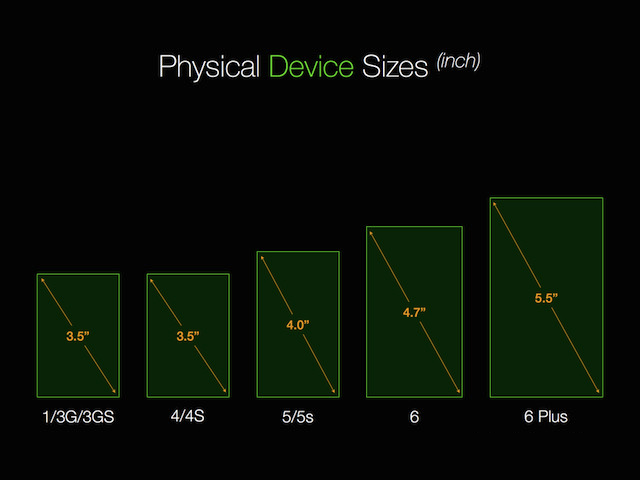
指的是显示屏的对角长度,以下为iPhone5s、iPhone6s、iPhone6Plus屏幕尺寸规格示意图:
l 点(point)和像素(pixel)换算关系
iPhone3GS
1point = 1pixel
iPone4/4s、iPhone5/iPhone5s、iPhone6/iPhone6s
1point = 2pixel
iPhone6Plus/iPhone6s Plus
1point = 3pixel
众所周知,手机屏幕分辨率是手机的重要参数之一。
大家都知道移动端设备屏幕尺寸非常多,碎片化严重。尤其是Android,你会听到很多种分辨率:480×800, 480×854, 540×960, 720×1280, 1080×1920,而且还有传说中的2K屏、4K、5k等。近年来iPhone的碎片化也加剧了:640×960, 640×1136, 750×1334, 1242×2208。
今天重点跟大家普及下 ,什么是逻辑分辨率和物理分辨率
解释一:俗话说物理分辨率是硬件所支持的,逻辑分辨率是软件可以达到的。
我们先来看看ios客户端的尺寸分辨率表:

物理尺寸是指屏幕的实际大小。大的屏幕同时必须要配备高分辨率,也就是在这个尺寸下可以显示多少个像素,显示的像素越多,可以表现的余地自然越大。
解释二:如同上图所对应的英文单词一样。
640*960、640*1136等这些都是物理尺寸或是物理分辨率。
而下面的320*480、320*568等这些都是逻辑分辨率或是逻辑尺寸。
解释三:从另外的角度来说:分辨率就是屏幕上横、纵的总象素点数。
如果我们设计的时候用单位px,可以说是物理分辨率尺寸。
如果我们设计的时候用单位pt,可以说是逻辑分辨率尺寸。
下面拿iphone 6 plus详细分析:
1、iPhone 6 Plus 的逻辑point分辨率用 360×640,也不是不可以,也即上面图表中的 iPhone 6+ (b)方案,那么 scale 用 @3x,最终像素分辨率 360×640@3x 正好是 1080×1920,完美1:1映射,无需缩放;但缺点就是:iPhone 6 Plus的逻辑pt分辨率 360×640 就会比 iPhone 6的 375×667 还低,这天理不容啊,一个Plus的大屏幕虽然很精细,但是可显示的实际内容比 iPhone 6 还少。完全不符合 Bigger than bigger 。
打个比方就是:相同字号的情况下,iPhone 6如果一行显示了25个字,而 iPhone 6 Plus 按这个逻辑pt方案,一行就会只能显示24 个字了。
2、那如果逻辑point分辨率用 540×960 呢,也即图表中的 iPhone 6+ (c) , scale 沿用老的 @2x ,最终像素分辨率 540×960@2x 不正好是 1080×1920 吗,也是完美1:1映射,无需缩放,还不需要多余做 @3x 素材; 而且这个方案的优点也很明显: pt 面积是 iPhone 6 的两倍 (540×960 = 375x667x 2),这样屏幕可显示的内容一下就增多了 ; 但这个方案的缺点就更明显了: 所有 iOS UI 元素尺寸在屏幕上的实际物理面积一下子就变小了,比如标签栏或导航栏按钮的物理高度只有原来的 81.5% ,
点击面积就只有iPhone 6的 0.815*0.815=66.4%,用户点击就困难了,总不至于苹果考虑触摸手指操作,为 <= iPhone 6 做一套设计规范,为 iPhone 6 Plus 再另外做一套设计规范。
| 型号 | 屏幕尺寸(inch) | 逻辑分辨率(point) | 缩放因子(scale factor) | 物理分辨率(pixel) | 像素密度(PPI) |
| iPhone3GS | 3.5 | 320 * 480 | @1x | 320 * 480 | 163 |
| iPhone4/4s | 3.5 | 320 * 480 | @2x | 640 * 960 | 326 |
| iPhone5/5s | 4 | 320 * 568 | @2x | 640 * 1136 | 326 |
| iPhone6/6s | 4.7 | 375 * 667 | @2x | 750 * 1334 | 326 |
| iPhone6Plus/6s Plus | 5.5 | 414 * 736 | @3x | 1242 * 2208 | 401 |
规格对照表
相关术语说明:
l inch(英寸)
1 inch= 2.54cm = 25.4mm
l PPI (像素密度)
表示沿着对角线,每英寸所拥有的像素(pixel)数目,PPI的数值越高,代表显示屏能够以越高的密度显示图像,即通常所说的分辨率越高,颗粒感越弱,图像更清晰。
根据勾股定理:iPhone4/iPhone4s的PPI的计算值:

l scale factor(缩放因子)
早期的iPhone3GS的屏幕屏幕分辨率是320 * 480,iOS绘制图形(CGPoint/CGSize/CGRect)均已point为单位。
1point = 1 pixel
后来在iPhone4中,同样大小(3.5inch)的屏幕采用Retina(视网膜)屏幕显示技术,横、纵向方向像素密度都被放大到2倍,像素分辨率提高到(320 * 2) * (480 * 2) = 640 * 960,显像分辨率提高到iPhone3GS的4倍。iPhone6Plus中横、纵向方向像素密度都被放大到3倍,显像分辨率提高到iPhone3GS的9倍。
scale= 单位长度内的数量比(pixel/point)
l 屏幕尺寸
指的是显示屏的对角长度,以下为iPhone5s、iPhone6s、iPhone6Plus屏幕尺寸规格示意图:
l 点(point)和像素(pixel)换算关系
iPhone3GS
1point = 1pixel
iPone4/4s、iPhone5/iPhone5s、iPhone6/iPhone6s
1point = 2pixel
iPhone6Plus/iPhone6s Plus
1point = 3pixel























 2511
2511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








