单选按钮(RadioButton)和复选框(CheckBox)用法
1、单选按钮(RadioButton)和复选框(CheckBox)是所有用户界面中最普通的UI组件,Android中的RadioButton和CheckBox都继承了Button按钮,因此他们都可以直接使用Button支持的各种属性。
2、RadioButton、CheckBox与不同按钮不同的是,他们多了一个可选中的功能,因此RadioButton、CheckBox都可额外指定一个Android:checked属性,该属性用于指定RadioButton、CheckBox初始化是否被选中。
3、RadioButton与CheckBox的不同之外在于,一组RadioButton只能选中其中一个,而复选框可以全选也可以单选。
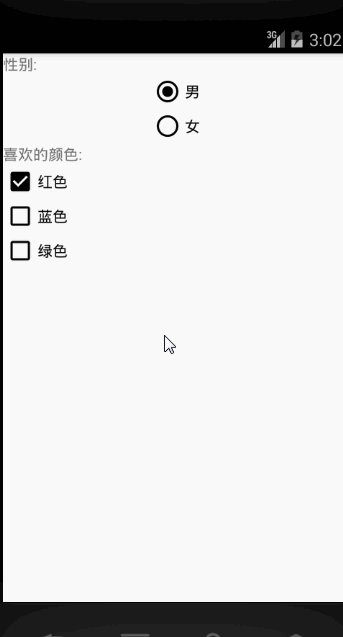
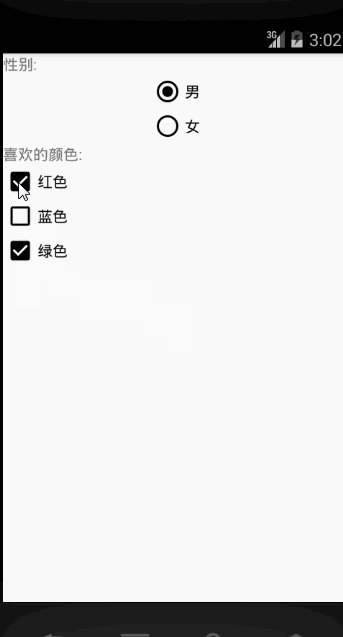
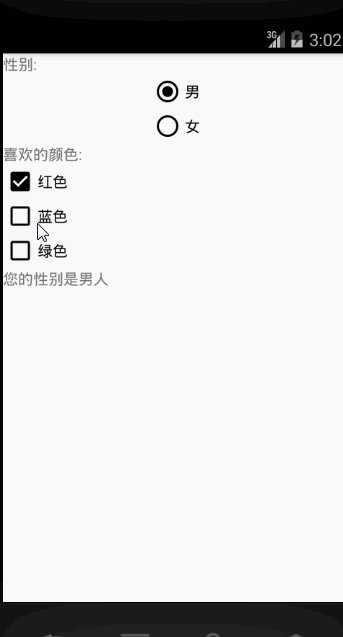
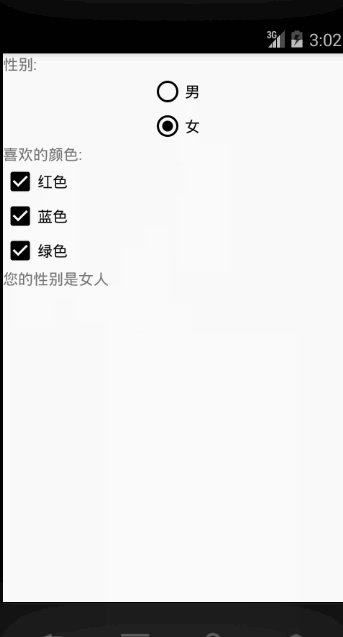
效果图:
什么都不说了,直接上代码:
- 布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别:"/>
<!-- 定义一组单选按钮 -->
<RadioGroup
android:id="@+id/rg"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_gravity="center_horizontal">
<!-- 定义两个单选按钮 -->
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/male"
android:text="男"
android:checked="true"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/female"
android:text="女"/>
</RadioGroup>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="喜欢的颜色:"/>
<!-- 定义一个垂直的线性布局 -->
<!-- 定义三个复选框 -->
<CheckBox android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="红色"
android:checked="true"/>
<CheckBox android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="蓝色"/>
<CheckBox android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="绿色"/>
<TextView
android:id="@+id/show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>- Activity代码中的引用
import android.app.Activity;
import android.os.Bundle;
import android.widget.RadioGroup;
import android.widget.TextView;
public class RadioGroupAndCheckBoxActivity extends Activity
{
RadioGroup rg;
TextView show;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 获取界面上rg、show两个组件
rg = (RadioGroup) findViewById(R.id.rg);
show = (TextView) findViewById(R.id.show);
// 为RadioGroup组件的OnCheckedChange事件绑定事件监听器
rg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener()
{
@Override
public void onCheckedChanged(RadioGroup group, int checkedId)
{
// 根据用户勾选的单选按钮来动态改变tip字符串的值
String tip = checkedId == R.id.male ?"您的性别是男人": "您的性别是女人";
// 修改show组件中的文本
show.setText(tip);
}
});
}
}
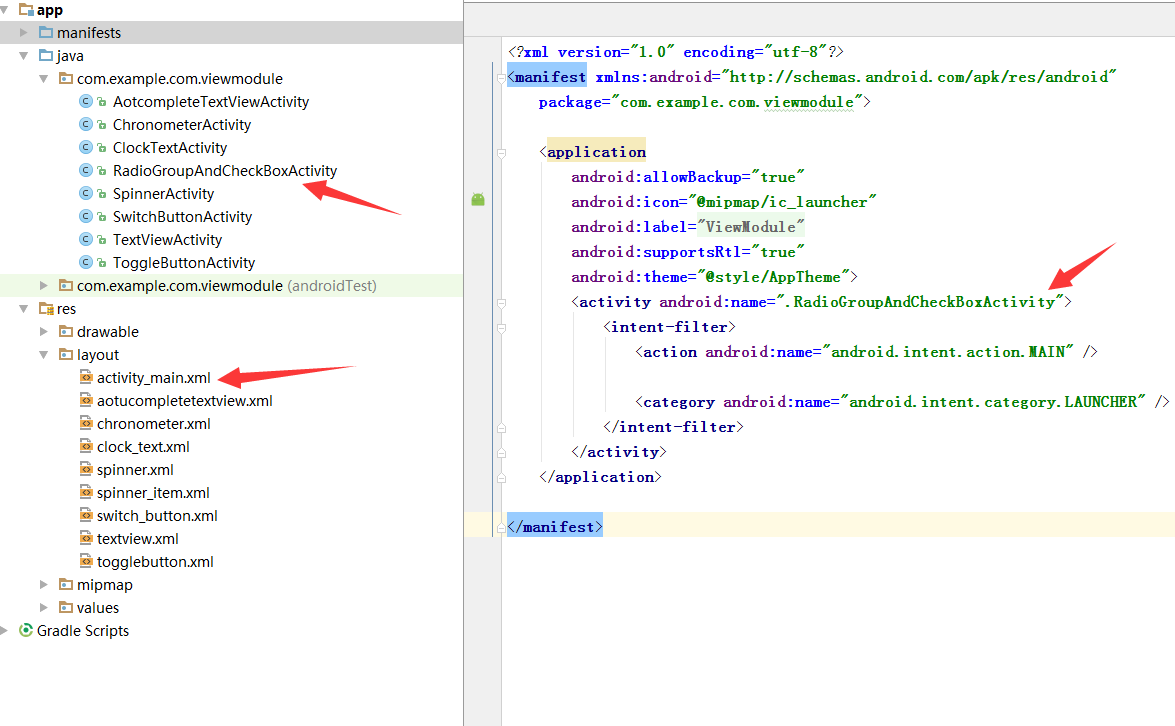
注意AndroidManifest.xml文件中的配置,启动类改为此类
dome中的位置






















 4868
4868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








