RecyclerView分割线靠左解决办法
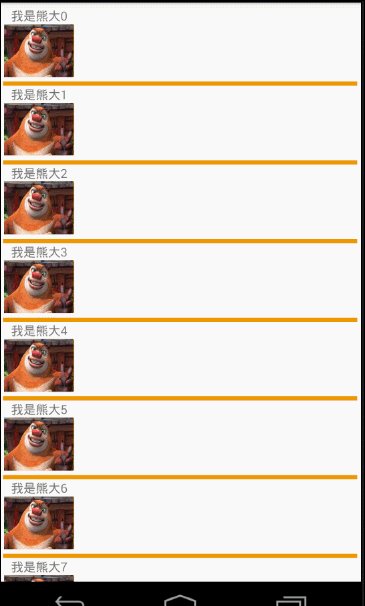
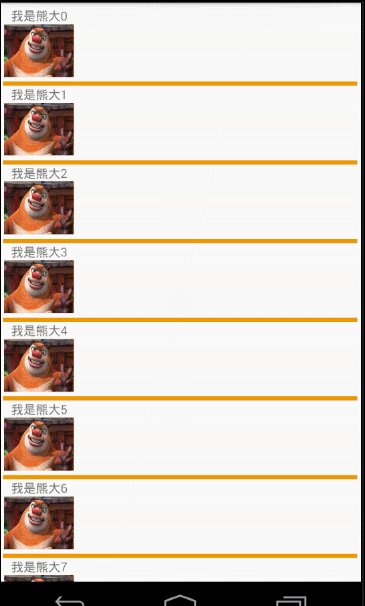
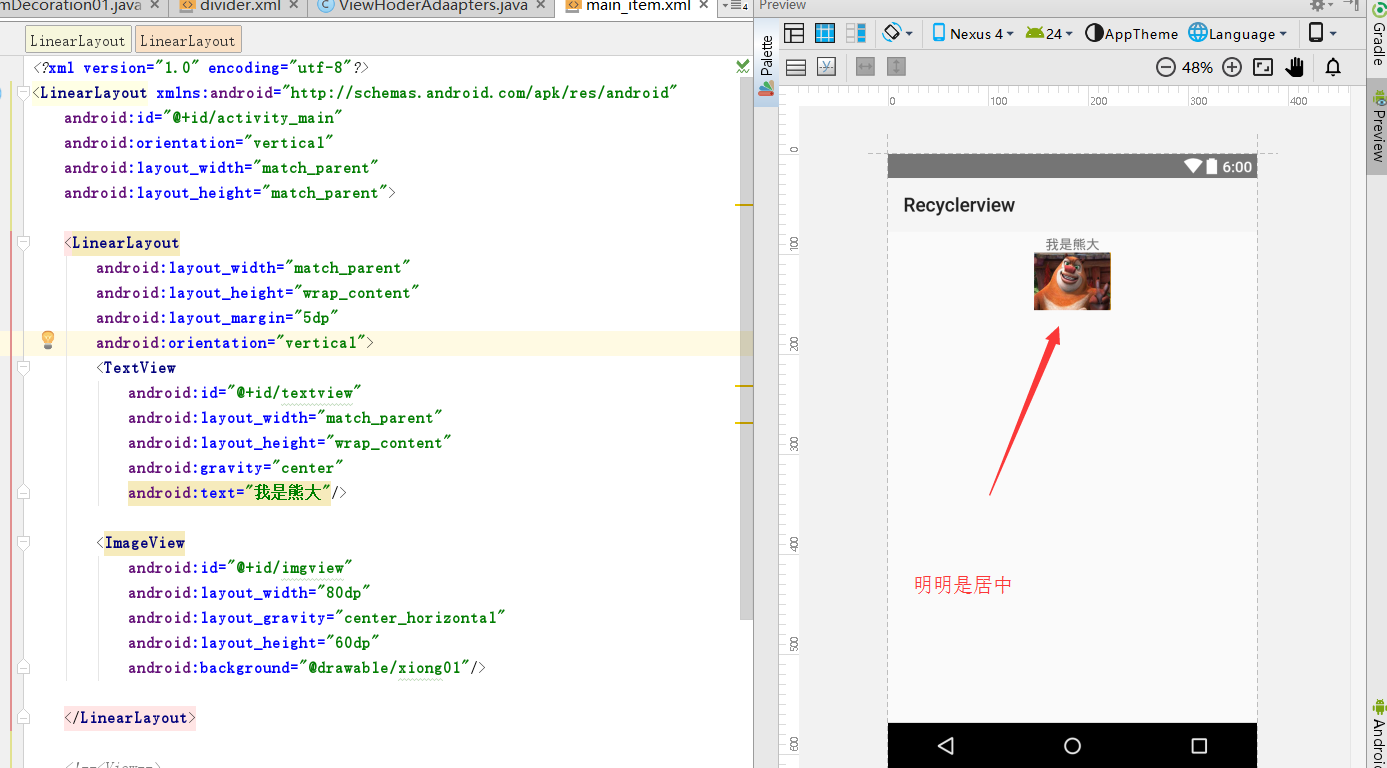
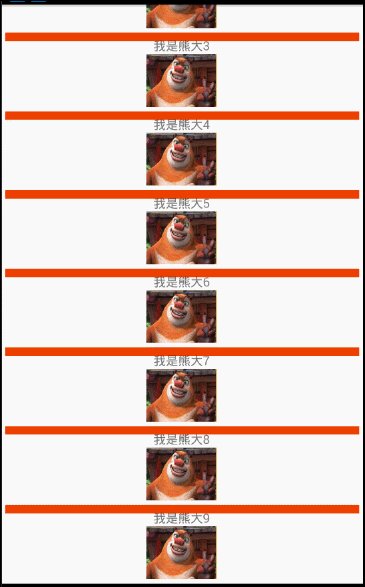
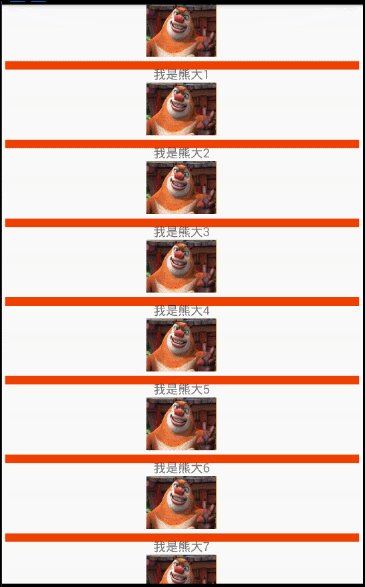
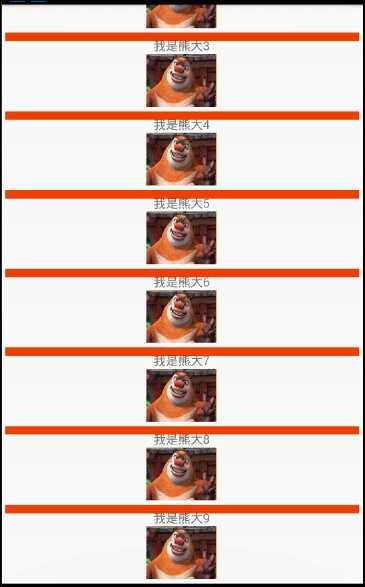
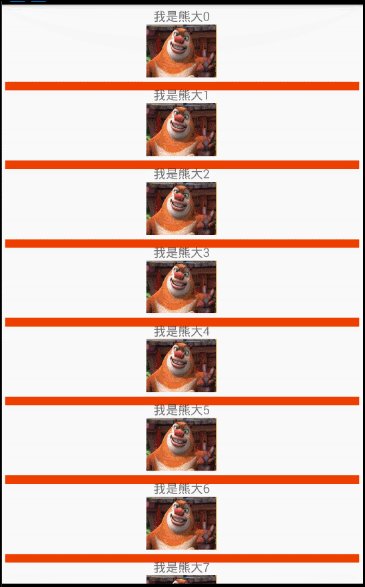
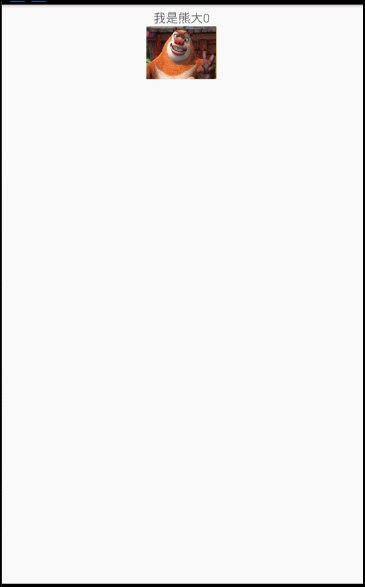
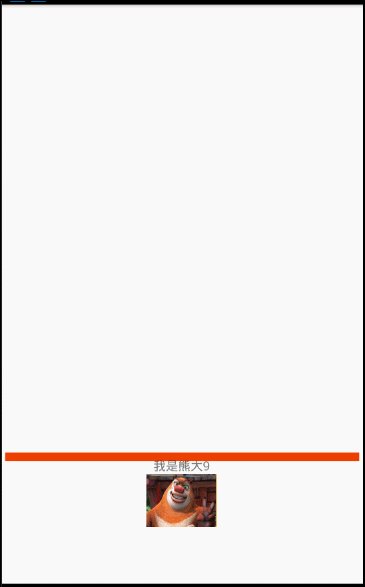
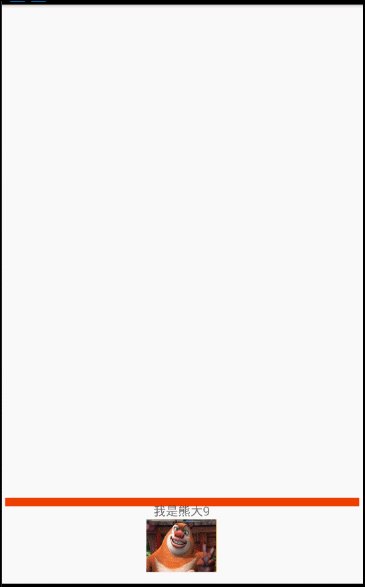
上一篇博客中写的demo不管我布局怎么设置,运行后获得的结果总是靠左,如下图
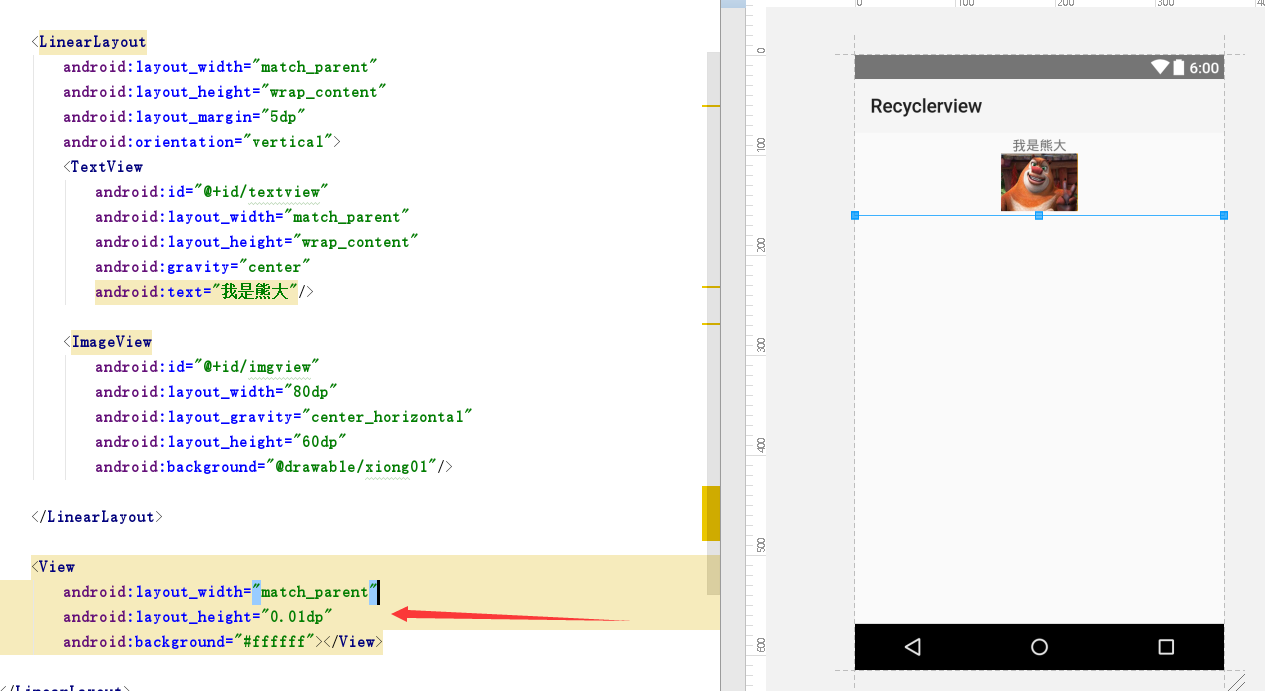
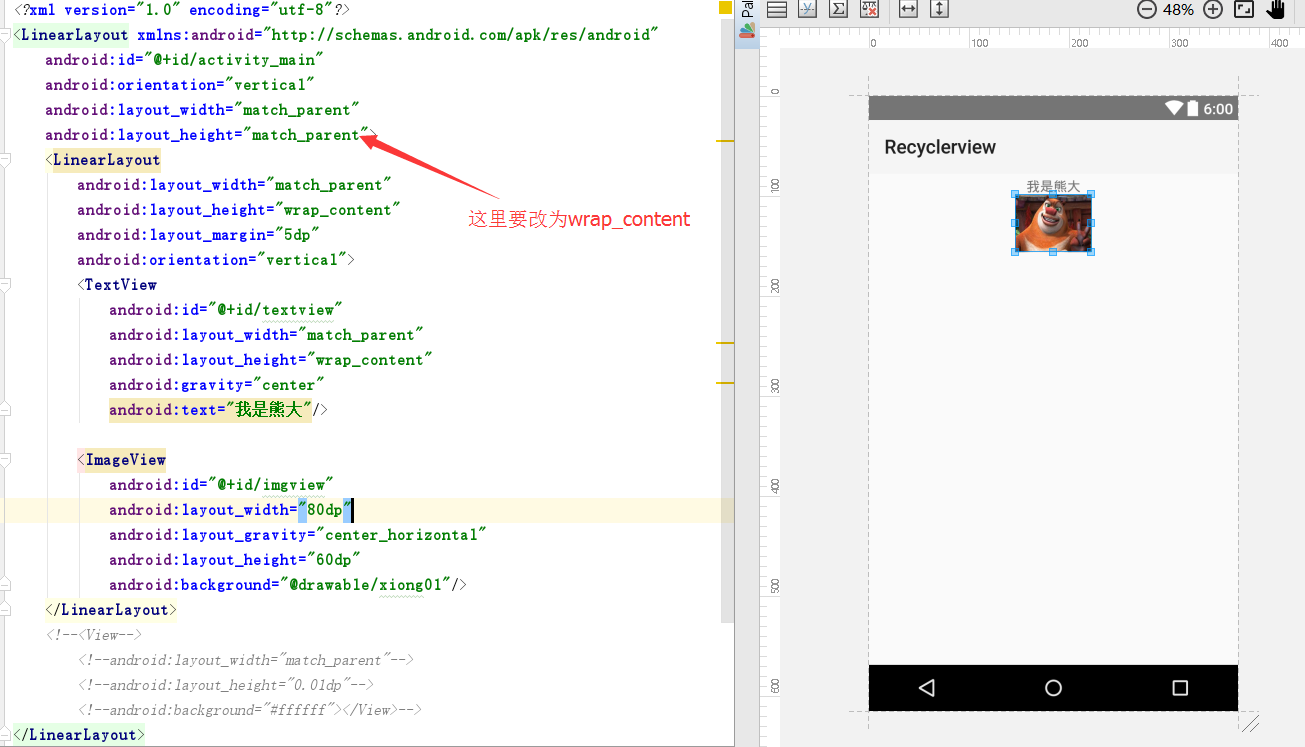
在看下我的item布局,如下图
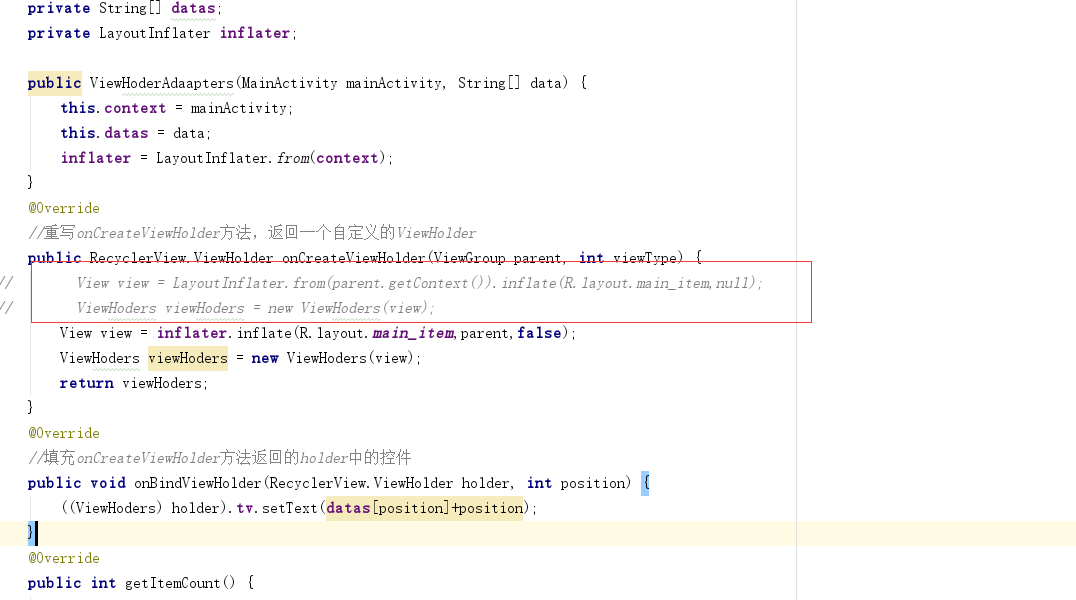
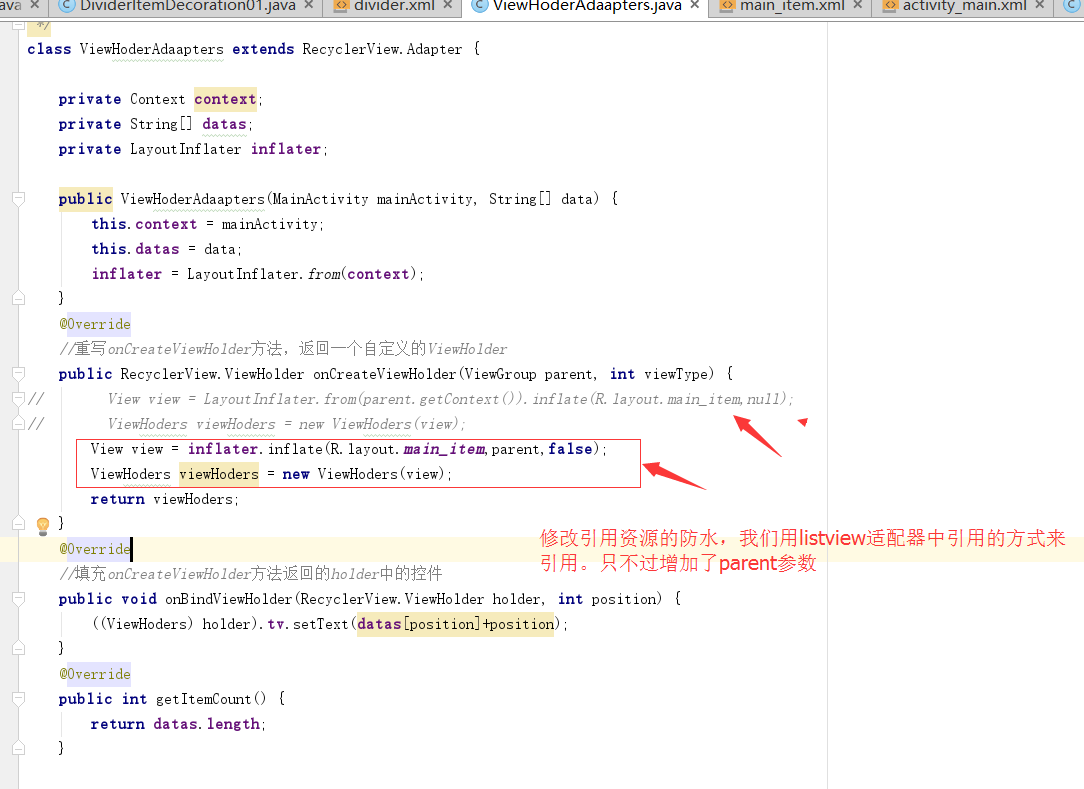
这个是什么原因造成的呢?我的理解是我在写适配器的时候造成的,如下图是
如下面所示,我是通过parent.getContext….获取的好像只有我定义的一个textview和imagerView,而我外面套的LinearLayout中设置的match_parent全部丢失了!
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.main_item,null);”





























 612
612

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








