前言
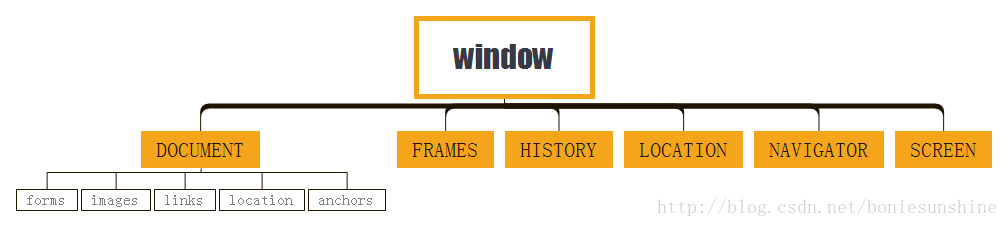
BOM 浏览器对象模型,为访问浏览器提供了很多对象。window是其核心对象,window下又有很多对象,经常用的几个就是document, location和history。下面就把BOM这几个对象及其各自的属性和方法总结一下。
BOM总结
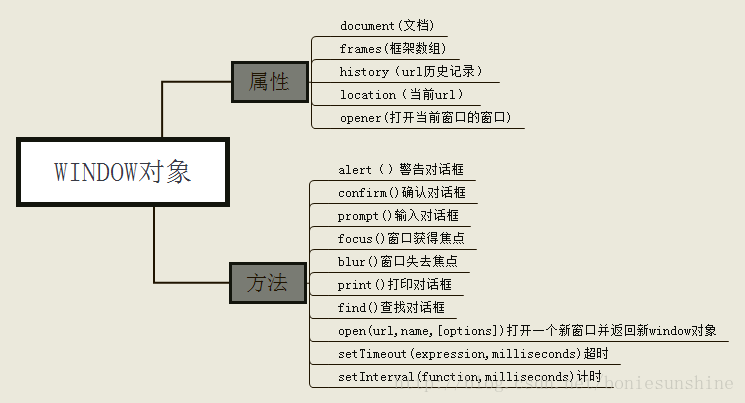
window对象

window是最基础的对象,类似document,history等的父类。像经常用的alert,open方法就是window的。
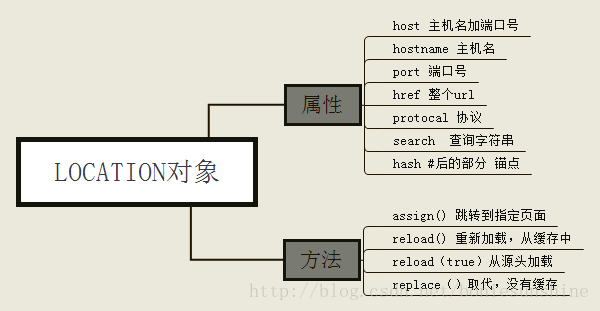
location对象

location主要指的就是我们经常用的地址。属性主要包括主机名,端口号,整个地址,协议等,方法包括加载,跳转等。
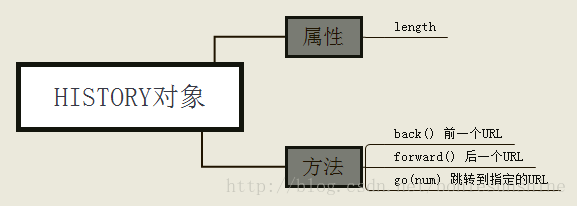
history对象

history和location有一定的关联,就是我们的浏览记录,一系列的地址。所以属性没什么就是地址的个数即长度。方法也很简单,查前一个,后一个和跳转。
小结
javascript 是一个脚本语言,也是面向对象的,就是对对象的一系列操作。比如后面要介绍的DOM,事件,封装等对这些对象的属性和方法的操作。
感谢您宝贵的时间~
























 4089
4089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








