本文实现的效果:
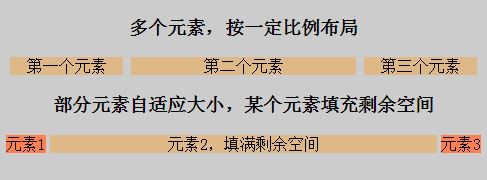
1. 多个元素按一定比例布局,如1:2:1
2. 某个元素填满剩余空间
效果图:
代码如下, 主要使用display 和 flex 两个属性,添加背景颜色和间距是为了查看效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS布局01</title>
<style type="text/css">
body{
background-color: #cccccc;
}
.container{
display: flex;
}
.item_1{
flex: 1;
background-color: burlywood;
margin: 0 4px;
text-align: center;
}
.item_2{
flex: 2;
background-color: burlywood;
margin: 0 4px;
text-align: center;
}
.item_normal{
background-color: coral;
}
</style>
</head>
<body>
<h3 style="text-align: center ">多个元素,按一定比例布局</h3>
<div class="container">
<div class="item_1">
<span>第一个元素</span>
</div>
<div class="item_2">
<span>第二个元素</span>
</div>
<div class="item_1">
<span>第三个元素</span>
</div>
</div>
<h3 style="text-align: center ">部分元素自适应大小,某个元素填充剩余空间</h3>
<div class="container">
<div class="item_normal">
<span>元素1</span>
</div>
<div class="item_2">
<span>元素2,填满剩余空间</span>
</div>
<div class="item_normal">
<span>元素3</span>
</div>
</div>
</body>
</html>






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








