练习目标:
不需要其他工具帮忙,快速定位图片上元素坐标位置,然后应用到CSS中.
制作过程:
利用DW创建一个站点命名为bgCS,里面Pic文件夹中有一张梅西大图片:messi.jpg:
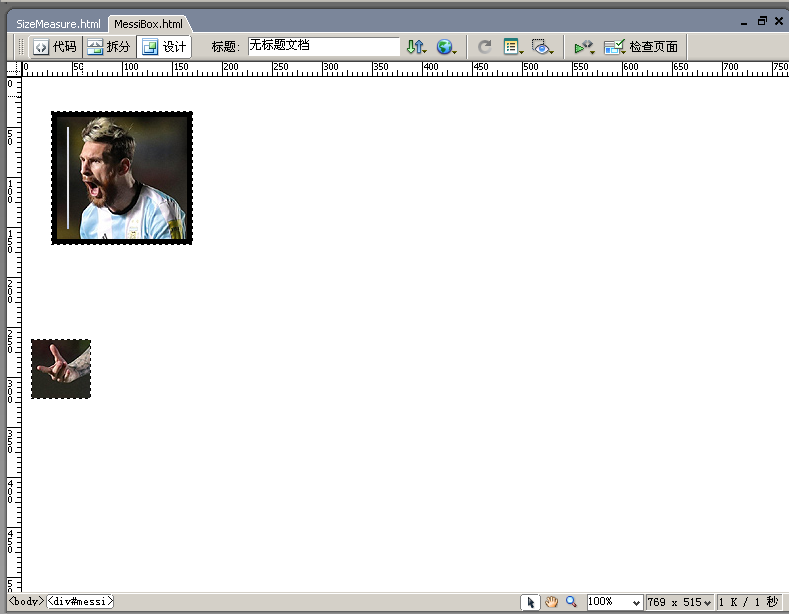
打算只截取梅西的头部及手部作为盒子的CSS背景图片,最终效果为:
我们并不打算切割图片,可利用DW自带的功能呢,快速获取梅西头部及手部的坐标位置及大小,作为CSS背景图像位置参数使用。那么如何完成呢?这分为以下几个步骤。
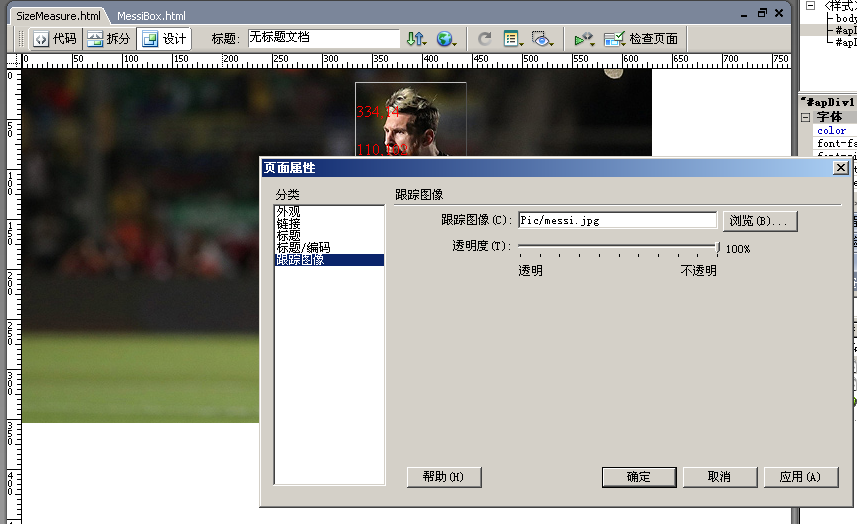
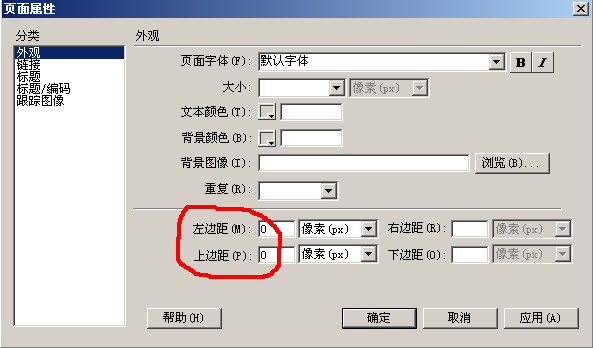
第一步:网站中新建一个辅助网页: SizeMeasure.html,专门用来测绘坐标。然后右击设计界面,点击 页面属性,如下图设置一下:
梅西大图片作为跟踪图像.
同时,再设置:
最后在SizeMeasure.html中形成一下CSS代码:
此时,点击 布局工具 绘制 AP Div:
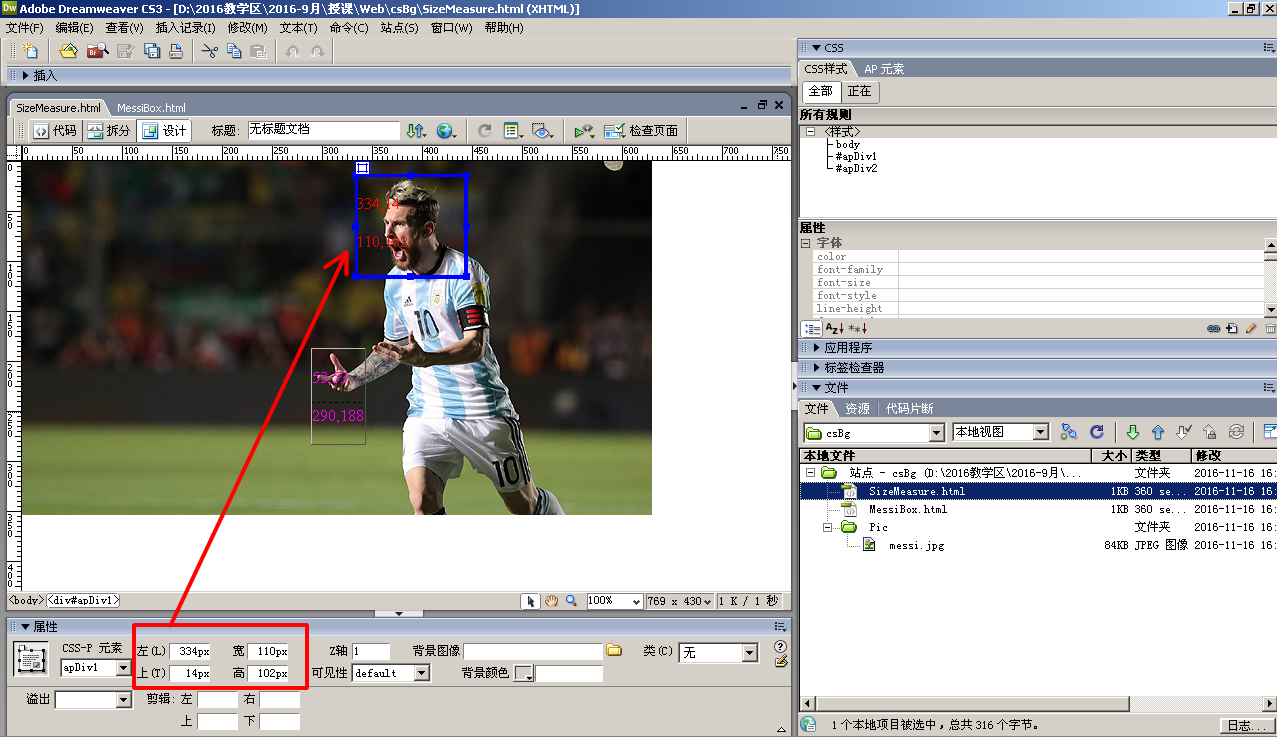
在设计界面上选中 梅西 的头部,在 属性 面板 得到他的头部大小值 及坐标值 (或者,您再把它 抄写到头部框中).
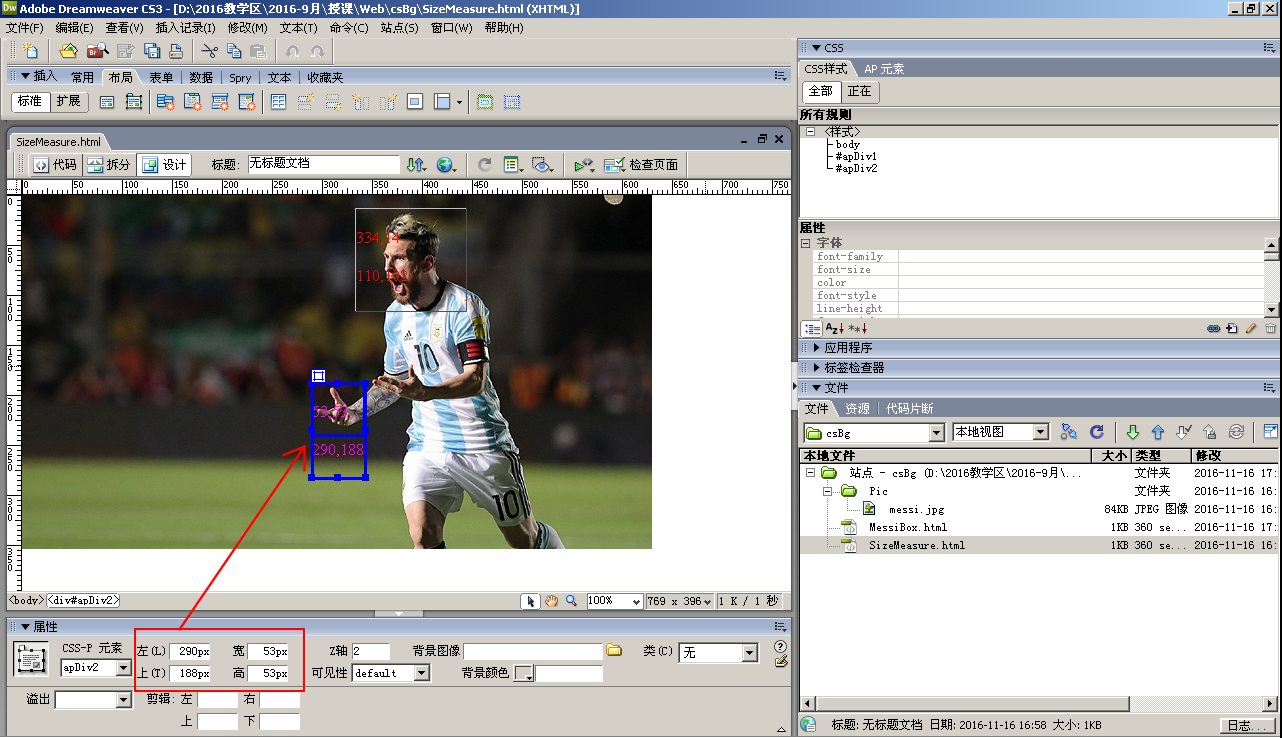
对于梅西的手部,做同样的处理:
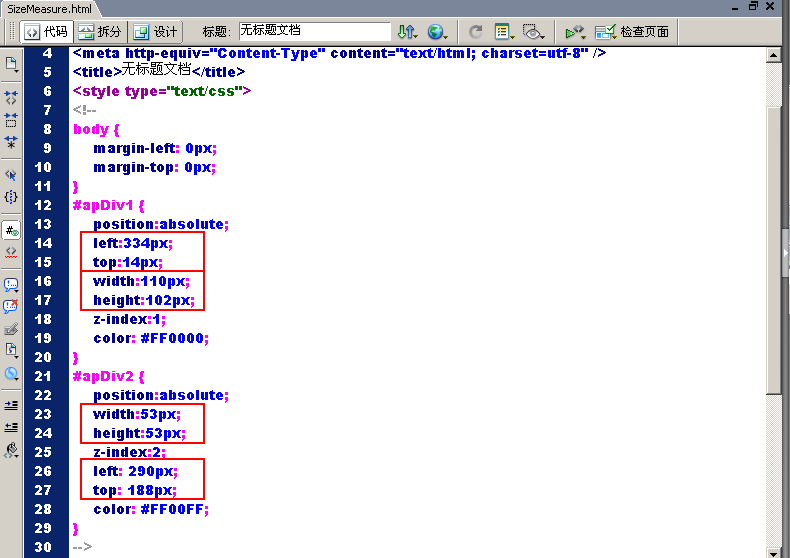
打开代码界面,会看到刚才的测绘数据,红色矩形所示:
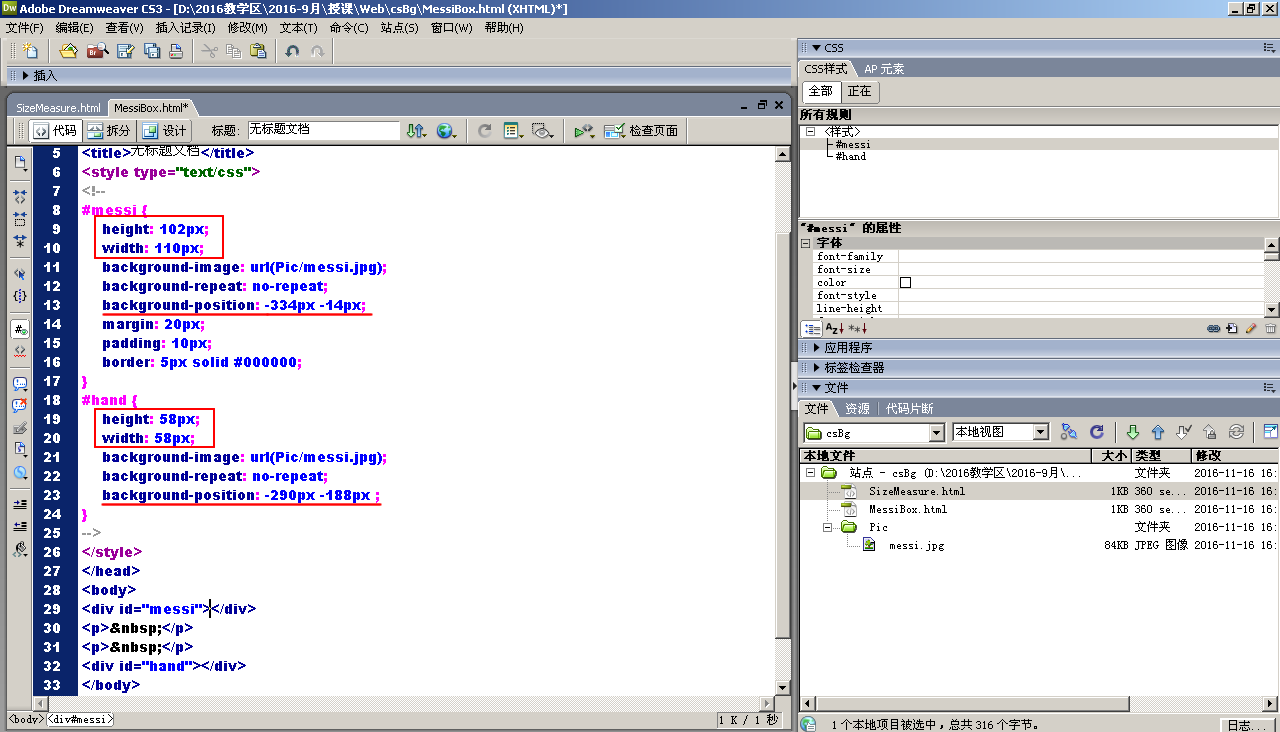
第二步:新建一个新页面,比如:MessiBox.html,里面的xHtml及CSS代码如下:
把刚才测绘所得的数据,抄写到MessiBox.html的CSS代码中的红色标注处,坐标值 不要忘了做负数 处理.
当然,MessiBox.html和SizeMeasure.html两个页面最好采用 左右平铺排放,这样有利于抄写.
最终效果:































 254
254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








