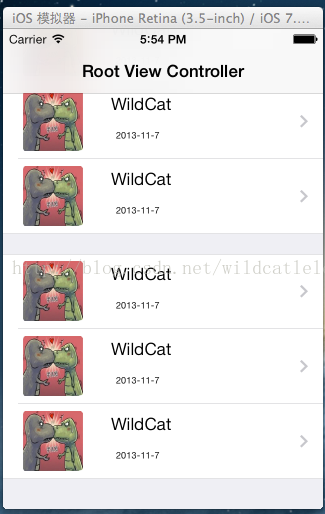
ios7 新升级之后界面有了很大的变化,xcode模拟器去掉了手机边框和home键,如果想回到主页面,可以按住shift+comment+r键。废话少说先展示一下新UI下UItableView设置为Group后的效果:
整体界面显得更加简洁,而且UITableViewCell的宽度默认为满屛,也取消了圆角。
下面说下自定义UITableView的过程:
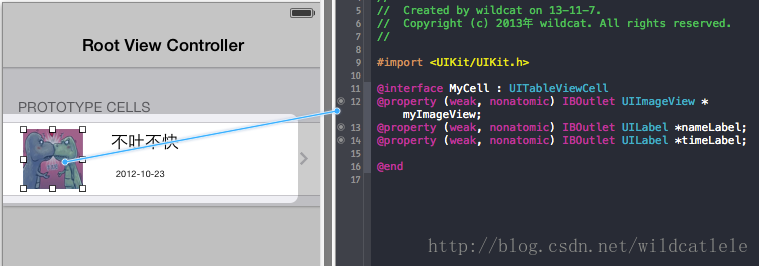
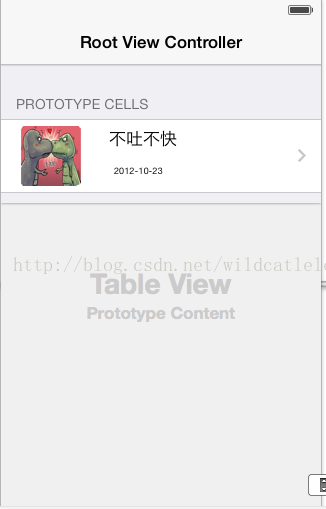
首先在storyboard中给cell拖过来一个UIimageView和两个label
然后新建一个MyCell类继承自UITableViewCell。
MyCell代码:
- // MyCell.h
- // XcodeTest
- //
- // Created by wildcat on 13-11-7.
- // Copyright (c) 2013年 wildcat. All rights reserved.
- //
- #import <UIKit/UIKit.h>
- @interface MyCell : UITableViewCell
- @property (weak, nonatomic) IBOutlet UIImageView *myImageView;
- @property (weak, nonatomic) IBOutlet UILabel *nameLabel;
- @property (weak, nonatomic) IBOutlet UILabel *timeLabel;
- @end
- // MyCell.m
- // XcodeTest
- //
- // Created by wildcat on 13-11-7.
- // Copyright (c) 2013年 wildcat. All rights reserved.
- //
- #import "MyCell.h"
- @implementation MyCell
- - (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
- {
- self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
- if (self) {
- // Initialization code
- }
- return self;
- }
- - (void)setSelected:(BOOL)selected animated:(BOOL)animated
- {
- [super setSelected:selected animated:animated];
- // Configure the view for the selected state
- }
- #pragma mark 设置Cell的边框宽度
- - (void)setFrame:(CGRect)frame {
- frame.origin.x += 10;
- frame.size.width -= 22 * 10;
- [super setFrame:frame];
- }
- @end

使用:
在UITableViewController中使用,代码如下:
- //
- // RootViewController.m
- // XcodeTest
- //
- // Created by wildcat on 13-11-7.
- // Copyright (c) 2013年 wildcat. All rights reserved.
- //
- #import "RootViewController.h"
- #import "MyCell.h"
- @interface RootViewController ()
- @end
- @implementation RootViewController
- - (id)initWithStyle:(UITableViewStyle)style
- {
- self = [super initWithStyle:style];
- if (self) {
- // Custom initialization
- }
- return self;
- }
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- }
- - (void)didReceiveMemoryWarning
- {
- [super didReceiveMemoryWarning];
- // Dispose of any resources that can be recreated.
- }
- #pragma mark - Table view data source
- - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
- {
- return 2;
- }
- - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
- {
- return 3;
- }
- - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
- {
- static NSString *CellIdentifier = @"Cell";
- MyCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier forIndexPath:indexPath];
- if (cell==nil) {
- cell=[[MyCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
- }
- cell.nameLabel.text=@"WildCat";
- cell.timeLabel.text=@"2013-11-7";
- return cell;
- }
- -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
- return 75.f;
- }
- @end
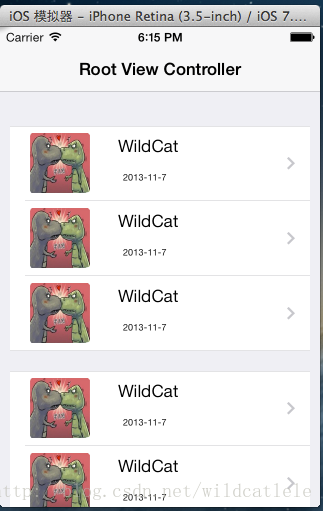
修改后的效果:
当然如果你喜欢cell满屏的效果,你完全可以不设cell的宽度。。。
转载请注明:版权所有http://1.wildcat.sinaapp.com/

























 864
864

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








