Problem问题
开发用户界面看起来是非常基本的任务,但是如果做的不好,你可能必须重新做几次,每次你修改基本面貌,都需要大量的重复劳动,更不用新整个新软的测试工作。更坏的是,如果你太忽视界面,可能会使用户失去访问的兴趣。所以要提供多种配色方案让用户自已选择。
Design设计
执行准则
- 1、在IE和Firefox上能有一个能显示相同的好看的模板,一个能动态应用不同的配色方案和外观的机制。
- 2、一个容易共享这个模板到所有页面的方法,不是通过物理的拷贝和粘帖整段代码到每个页面。
- 3、一个导航系统,使你能容易的编辑这个网站的菜单对应的链接,清楚的告诉用户他们当前在网站中的位置,使他们能返回。
- 4、一个方法,不仅能运用一个通用的设计到所有的页面,而且可以有通用的行为,比如计算页面访问量或者添加用户的喜好风格到这个页面。
具体步骤
首先可以用Adobe Photoshop or Jasc Paint Shop Pro 去画一个模型去展示最终的网站面貌。如下:

有了初步模型就有利于不同的人去展开自已的工作。当客户认可了最后的模型,WEB设计者就能把模型切割到小片段,用它们在一个HTML页。模型设计是需要艺术细胞的,可以考虑请第三方来,比如(www.templatemonster.com)
ASP.NET 2.0 的新特性 充许一个类去跨文件使用,将自动建立运行时的代码为声明的控件和注册的事件。另外是为每个页面建立独立的代码,可减少重新编译的时间。
一、 CSS 文件的使用
HTML文件格式例子:
<div style="align: justify; color: red; background-color: yellow; font-size:
12px;">some text</div>
CSS文件例子 styles.css:共三种定义方式
1、类定义
.mystyle
{
align: justify;
color: red;
background-color: yellow;
font-size: 12px;
}
在HTML文件中使用前面的CSS 文件用例:
声明:
<head>
<link href="/styles.css" text="text/css" rel="stylesheet" />
<!-- other metatags... -->
</head>
使用:
<div class="mystyle">some text</div>
注意风格的定义中类名的前面必须要有点前缀(.)
2、缺省定义
如果想对所有的 HTML 对象起作用可以用下面的CSS文件方式:
body
{
margin: 0px;
font-family: Verdana;
font-size: 12px;
}
p
{
align: justify;
text-size: 10px;
}
上面定义了缺省的 body 标记和 <p> (段) 标记,但你能指定不同的风格到一些段,通过声明一个外部的类名class name .
3、ID定义
你定义类名用#前缀,如下:
#header
{
padding: 0px;
margin: 0px;
width: 100%;
height: 184px;
background-image: url(images/HeaderSlice.gif);
}
然后你能用id 属性去链接CSS到HTML.例如:
<div id="header">some text</div>
4、其它
你还可以把它们混合到一起使用,如下例:
In the .css file
.sectiontitle a
{
color: yellow;
}
.sectionbody a
{
color: red;
}
In the .aspx/.htm file
<div class="sectiontitle">
some text
<a href="http://www.wrox.com">Wrox</a>
some text
</div>
<div class="sectionbody">
some other text
<a href="http://www.wiley.com">Wiley</a>
some other text
</div>
二、避免用HTML Tables去控制版面,而用DIVs之类
原因如下
- If you use DIVs and a separate stylesheet file to define appearance and position, you won't need to repeat this definition again and again, for each and every page of your site. This leads to a site that is both faster to develop and easier to maintain.
- 1、如果用DIVs和一个分离的CSS文件,你不需要对你的每一个页面去重复定义,这使开发更快,维护更容易。
- 2、对最终用户网页调出显示的更快。因为CSS文件的缓存原因。
- 3、读屏的软件读取网页内容更方便。
- CSS styles and DIVs 比表方式提供了更多灵活性。例如,可以用不同的CSS文件定义不同的显示界面和位置,而不需要改变内容页的任何地方。通过动态ASP.NET 页面,你甚至能在运行时改变风格,使用户能选择自已的界面,颜色和字体不是问题--你也能在CSS文件中为对象指定位置,有一个文件放菜单到顶上角,另一个放它到右下角,这是因为我们想要充许用户去选取他们喜好的风格(这是特别重要的一点)
- CSS 使你能在不同的设备上方便的使用比如PDAs or smartphones. 你能指定CSS去改变容器的尺寸,位置
三、在多个页面中共享通用设计
1、 Master Page Model
(1)使用方法
下面的代码是一个母版页构成一些文本,一个页头,一个页脚,两者间定义了一个内容页
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs"
Inherits="MasterPage" %>
<html>
<head id="Head1" runat="server">
<title>TheBeerHouse</title>
</head>
<body>
<form id="Main" runat="server">
<div id="header">The Beer House</div>
<asp:ContentPlaceHolder ID="MainContent" runat="server" />
<div id="footer">Copyright 2005 Marco Bellinaso</div>
</form>
</body>
</html>
下面是内容页content page:
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true"
CodeFile="MyPage.aspx.cs" Inherits="MyPage" Title="The Beer House - My Page" %>
<asp:Content ID="MainContent" ContentPlaceHolderID="MainContent" Runat="Server">
My page content goes here...
</asp:Content>
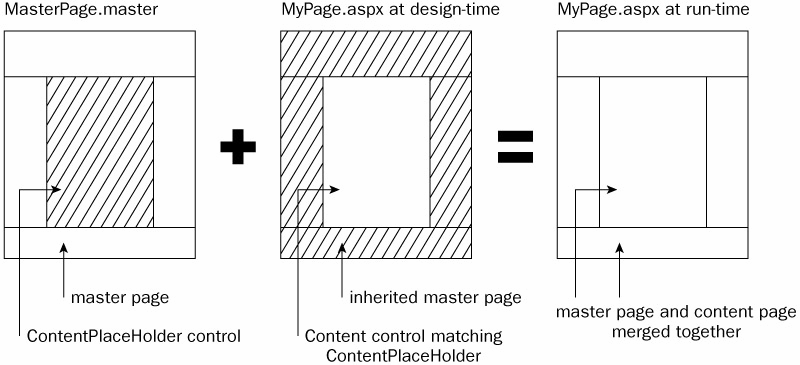
Figure 2-2 provides a graphical representation of the master page feature.

当你在母版页中定义了内容控件时,你也能指定缺省的内容,缺省内容将在内容页面没有内容时显示,下面是一个代码片段。
<asp:ContentPlaceHolder ID="MainContent" runat="server">
The default content goes here...
</asp:ContentPlaceHolder>
可以在web.config文件中的 <pages> element元素中加入以下内容,让所有的页面直接显示母版页 :
<pages masterPageFile="~/Template.master" />
如果你在页面中也指定了 MasterPageFile 属性,这个指定属性将覆盖web.config 中的属性。
(2)嵌套的 Master Pages
你能够使用嵌套的Master文件如下例:
<%@ Master Language="C#" MasterPageFile="~/MasterPage.master"
AutoEventWireup="true" CodeFile="MasterPage2.master.cs" Inherits="MasterPage2" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
Some other content...
<hr style="width: 100%;" />
<asp:ContentPlaceHolder ID="MainContent" runat="server" />
</asp:Content>
(3)从Content Page访问Master Page
这在你想让程序去隐藏master page中的内容(比如登录或标题栏)时有用, 如下例:
public bool LoginBoxIsVisible
{
get { return LoginBox.Visible; }
set { LoginBox.Visible = value; }
}
在内容页面你再添加下句到 @Page 指示后:
<%@ MasterType VirtualPath="~/MasterPage.master" %>
上面的代码使你能在内容页中容易的访问master页的 LoginBoxIsVisible 属性, 以下为访问方法:
protected void Test_OnClick(object sender, EventArgs e)
{
this.Master.LoginBoxIsVisible = false;
}
(4)动态改变Master Pages
这意味着你可以有多个主页面,这可通过设置MasterPageFile 属性从内容页面的 PreInit 事件句柄,如下:
protected void Page_PreInit(object sender, EventArgs e)
{
this.MasterPageFile = "~/OtherMasterPage.master";
}
PreInit事件是ASP.NET 2.0才有的
2、建立一个用户可选的Themes集
一个theme能定义配色方案,字体名字、尺寸和风格,还有图象(方角或圆角,或者不同颜色和阴影).
Themes可包括skin和CSS两类文件和其它资源(如图片)
skin文件能够覆盖各类服务控件的属性
CSS文件不能替换特特殊控件(如日历,数据视图)的详细属性
一个比较酷的事,当你添加了一个theme 到页面时,ASP.NET为theme目录中的每个.css文件自动建立一个<link>标记,这特有用,使你在运行时能动态的改变theme,而 ASP.NET将link这些文件到新的theme目录。
注意:你能用一个.skin文件去定义多种控件,也能用多个.skin文件去定义对应的控件,在运行时这些文件将被在内存合并。
(1)theme的使用
使用theme到单个页面时,你要在 @Page 标示符内用Theme属性:
<%@ Page Language="C#" Theme="NiceTheme" MasterPageFile="~/MasterPage.master" ... %>
要在所有的页面中使用theme,你需要配置web.config文件:
<pages theme="NiceTheme" masterPageFile="~/MasterPage.master" />
(2)动态改变theme
在master pages中,你也能通过程序改变theme,在页面类的PreInit 事件中例如, 从存在Session中的一个变量取值:
protected void Page_PreInit(object sender, EventArgs e)
{
if (this.Session["CurrentTheme"] != null)
this.Theme = this.Session["CurrentTheme"];
}
重点:
当你希望网页的控件能使用自已独立定义的风格时,有以下三种方法。
- 可以用StylesheetTheme属性, 这样控件的自定义属性就可覆盖theme的定义。这样做的问题是你不能控制多个文件去严格遵循同样的风格标准(有些控件的自定义风格并不是需要的)。
- 只对目标控件的EnableTheming 属性改为False:
<asp:TextBox runat="server" ID="btnSubmit" EnableTheming="False"
BorderStyle="Dotted" BorderWidth="2px" /> - 在skin文件中单独为控件写一个skinID属性:
<asp:Label runat="server" SkinID="FeedbackOK" ForeColor="green" />
<asp:Label runat="server" SkinID="FeedbackKO" ForeColor="red" />
而后在内容页面中引用:
<asp:Label runat="server" ID="lblFeedbackOK"
Text="Your message has been successfully sent."
SkinID="FeedbackOK" Visible="false" />
<asp:Label runat="server" ID="lblFeedbackKO"
Text="Sorry, there was a problem sending your message."
SkinID="FeedbackKO" Visible="false" />
我的观点,这是最好的方法,因为它能让你为同一类控件定义多个外观。另外,如果你把所有的风格定义集中放在skin文件中,利于通过改变theme来改变所有页面文件中的外观。
3、建立一个导航系统
(1)定义一个Site Map 文件
菜单被指定在一个XML site map 文件. 整个网站的主 site map 文件是 web.sitemap,是一个含 <siteMapPath>项的层次结构,有标题和链接属性 :
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode title="Home" url="~/Default.aspx" />
<siteMapNode title="About" url="~/About.aspx" />
<siteMapNode title="Contact" url="~/Contact.aspx" />
</siteMap>
主site map文件可以链接到另外的site map文件如下例:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode title="Books" url="~/Books/Books.aspx>
<siteMapNode title="Authors" url="~/Books/Authors.aspx" />
<siteMapNode title="Publishers" url="~/Books/Publishers.aspx" />
</siteMapNode>
<siteMapNode title="DVDs" url="~/DVDs/DVDs.aspx>
<siteMapNode title="Movies" url="~/DVDs/Movies.aspx" />
<siteMapNode title="Songs" url="~/DVDs/Songs.aspx" />
</siteMapNode>
<siteMapNode siteMapFile="~/StoreMenu.sitemap" />
</siteMap>
这个子siteMap (StoreMenu.sitemap) 有着和web.sitemap同样的格式
(2)绑定SiteMap到Menu控件
使用 SiteMapDataSource 控件,无须指定web.sitemap文件路径,它强制为~/web.sitemap,定义如下:
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
注意:
如果你想支持多sitemap文件,或者你想存储site map进数据库而不用XML文件,你需要写一个
新的DataSource控件或者建立一个新的provides类(规定类容为SiteMapDataSource).
去建立一个Menu控件绑定到上面定义的SiteMapDataSource,如下例 :
<asp:Menu ID="mnuHeader" runat="server" DataSourceID="SiteMapDataSource1" />
当然Menu控件提供了许多属性,充许你在CSS类中去指定不同风格。
还可以显示sitemap为树型视图模式,只需替换Menu声明为TreeView控件,如下例:
<asp:TreeView runat="server" ID="tvwMenu" DataSourceID="SiteMapDataSource1" />
Breadcrumbs条
显示如下例:
Home > Store > Shopping cart
方法为声明一个新的SiteMapPath控件实例如下:
<asp:SiteMapPath ID="SiteMapPath1" runat="server" />
4、在所有页面中共享一个通用行为
通用行为比如你想去给每个页面的访问量计数,你必须在页面调入事件中运行一些代码,而这些代码最好定义为一个函数,放在Masterpage的代码文件中。结构如下:
从Page类派生一个自定义基类,重载OnPreInit 和 OnLoad 方法:
public class BasePage : System.Web.UI.Page
{
protected override void OnPreInit(EventArgs e)
{
// add custom code here...
base.OnPreInit(e);
}
protected override void OnLoad(EventArgs e)
{
// add custom code here...
base.OnLoad(e);
}
}
内容页的类文件从自定义基类派生
public partial class Contact : BasePage
{
// normal page code here...
}
Solution解决方案
1、在web.sitemap文件中Home项一般在根项,其它项都是根项的子项。
使用"~/"(虚拟目录的根目录)作为链接文件的路径根目录,而不能用“/”(代表服务器的根目录)
<asp:Menu ID="mnuHeader" runat="server"
CssClass="headermenulink"
DataSourceID="SiteMapDataSource1"
Orientation="Horizontal"
MaximumDynamicDisplayLevels="0" //菜单直接显示级别(默认鼠标指向时显),对多级菜单有效
SkipLinkText=""
StaticDisplayLevels="2" />
</div>
注意
建立.aspx文件时,从新对话框中选择建立Master页,VS2005能帮你自动建立正确的内容控件。
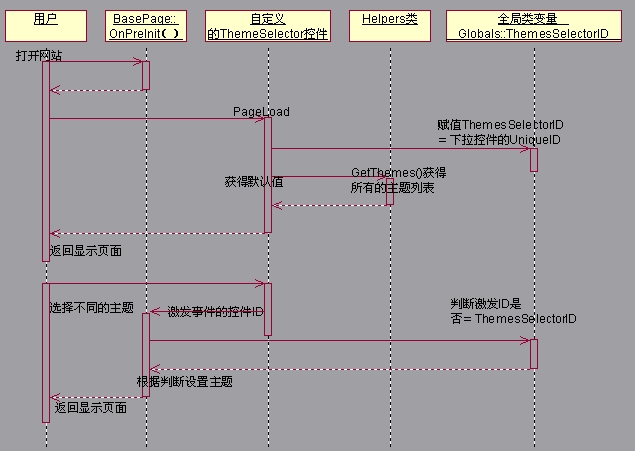
2、改变Theme流程
3、可以动态的改变网站所有同类控件的事件响应行为,代码如下:
public static void SetInputControlsHighlight(Control container,
string className, bool onlyTextBoxes)
{
foreach (Control ctl in container.Controls)
{
if ((onlyTextBoxes && ctl is TextBox) || ctl is TextBox ||
ctl is DropDownList || ctl is ListBox || ctl is CheckBox ||
ctl is RadioButton || ctl is RadioButtonList || ctl is CheckBoxList)
{
WebControl wctl = ctl as WebControl;
//onfocus是一个事件,事件触发后面的行为(控件的类名斌值)
wctl.Attributes.Add("onfocus", string.Format(
"this.className = '{0}';", className));
wctl.Attributes.Add("onblur", "this.className = '';");
}
else
{
if (ctl.Controls.Count > 0)//递归对控件的子控件斌值
SetInputControlsHighlight(ctl, className, onlyTextBoxes);
}
}
}




 本文介绍了一种统一网站设计和行为的方法,通过使用MasterPageModel实现一致的布局和外观,利用CSS和Themes提供多样化的配色方案,并通过SiteMap简化导航系统的设计。
本文介绍了一种统一网站设计和行为的方法,通过使用MasterPageModel实现一致的布局和外观,利用CSS和Themes提供多样化的配色方案,并通过SiteMap简化导航系统的设计。

















 836
836

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








