本来想按照discuz资料库的插件开发示例来,但没看明白:http://faq.comsenz.com/library/plug/plugin/plugin_example.htm
找到这个:http://blog.csdn.net/oyzl68/article/details/11094843 这个弄得不错,按照这个可以制作出简单插件。这里记录一下过程。
后台 默认状态下,“设计新插件”这个连接看不到。
需要修改 config/config_global.php 文件,在最后面加上:
// ----------------------- 插件开发者模式 ----------------------------
$_config['plugindeveloper'] = 1;
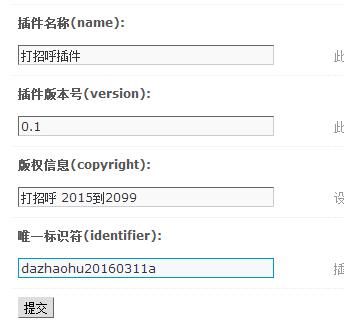
1、新建插件并设置基本属性。
应用——插件——设计新插件,设置下面的内容后,提交。
2、建立后台对应的php文件。
source\plugin目录下,建立一个目录 dazhaohu20160311a,目录名要与前面设置的唯一标识符对应,在这目录中新建 dazhaohu.class.php 文件,内容是:
<?php
if(!defined('IN_DISCUZ')) {
exit('Access Denied');
}
class plugin_dazhaohu20160311a {
function __construct(){
}
function global_footer(){
return '<script>alert("您好!我是打招呼插件。")</script>';
}
}
?>
文件内容中,
class plugin_dazhaohu20160311a {
这一行的class名称中下划线后面部分也要与唯一标识符对应。
3、关联页面。
启用插件,并进行模块设计:
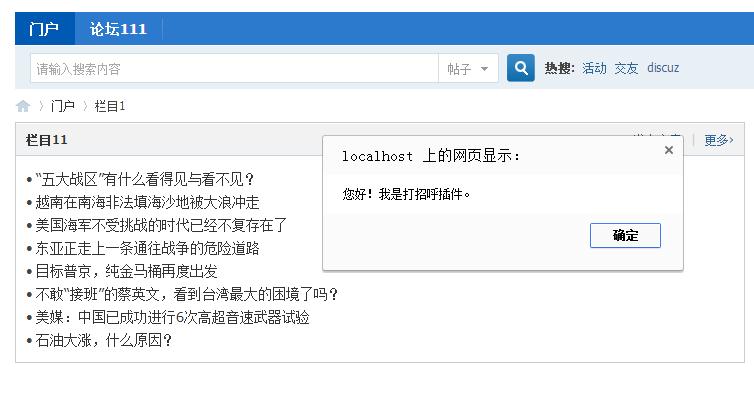
4、测试。
到首页刷新一下。
























 2190
2190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








