1. 综述
Google I/O 2014 发布 Material Design设计指南,全文在google官方开发者平台上公布,这里推荐中文的翻译平台,http://wiki.jikexueyuan.com/project/material-design/。
这里记录我对Material Design的理解。第一篇从色彩谈起,说说我的理解。
2. 色彩
2.1UI配色
色彩强调活力而不杂乱,对于UI布局上要求采用3种颜色搭配,外加1个强调色。
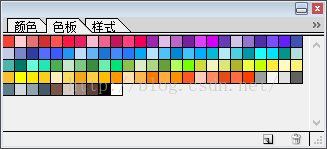
至于如何搭配,官方网站提供了调色板(http://wiki.jikexueyuan.com/project/material-design/的下载部分),下载后的文件中有一个文件夹是PhotoShop的调色板插件,即Material Palette.aco和Material Expanded Palette.aco。可以放到PhotoShop的安装目录中photoshop7.0\Presets\Color Swatches下。然后在PhotoShop中打开调色版,可以切换到Material Palette或Material Expanded Palette。
图1,photoshop7.0切换到Material Palette
2.2文字和背景配色
设计书指出,“文本和背景应当满足一个最低的对比度,也就是4.5:1(依据明度计算),7:1的对比度是最适合阅读的”。这个说法来源于W3C,http://www.w3.org/TR/UNDERSTANDING-WCAG20/visual-audio-contrast-contrast.html#visual-audio-contrast-contrast-resources-head。引用如下:
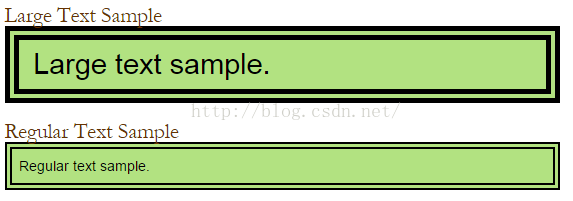
“Contrast (Minimum): The visual presentation of text and images oftext has a contrastratio of at least4.5:1, except for the following: (Level AA)(文字和图片位置对比度至少为4.5,以下几种情况例外)
Ø Large Text: Large-scale text and images oflarge-scale text have a contrast ratio of at least 3:1(大的文字或者图片文字对比度至少是3);
Ø Incidental: Text or images of text that arepart of an inactive user interface component, that are pure decoration, thatare not visible to anyone, or that are part of a picture that containssignificant other visual content, have no contrast requirement(偶然的情况,不翻译了).
Ø Logotypes: Text that is part of a logo orbrand name has no minimum contrast requirement(是Logo的一部分,没有要求).”
该网页后面提到,对于4.5的对比度是AA级别的文字的对比度的下限,而7的对比度是AAA级别文字对比度的下限,所以,总的来讲,对比度大于7即可(Google指南说7的对比度是最佳的?没有相关说明啊)。
这就引出一个问题,选择背景后,哪种文字颜色才是最佳的对比度,或者在良好的对比度范围(>7之间)?
除了RBG彩色空间外,也可以用孟赛尔颜色系统来表示颜色。即HSB/HSV(hue,saturation,value/brightness)色彩空间,即色调、明度、饱和度,对比度即依据明度计算得来,具体公式不表。在http://www.w3.org/TR/UNDERSTANDING-WCAG20/visual-audio-contrast-contrast.html#visual-audio-contrast-contrast-resources-head网站中有一项“Related Resources”,有些在线网站和应用软件可以计算两种软件的色彩对比度,甚至考虑了红蓝色盲。
图2,对比度相关资源和软件
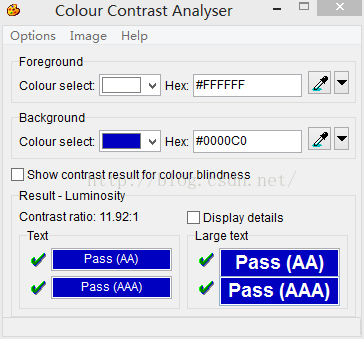
例如,下载第一个应用(https://www.paciellogroup.com/resources/contrastanalyser/),是一个绿色小软件。可以分析前景和背景的对比度。
图3,对比度分析软件
2.3一个神奇的网站
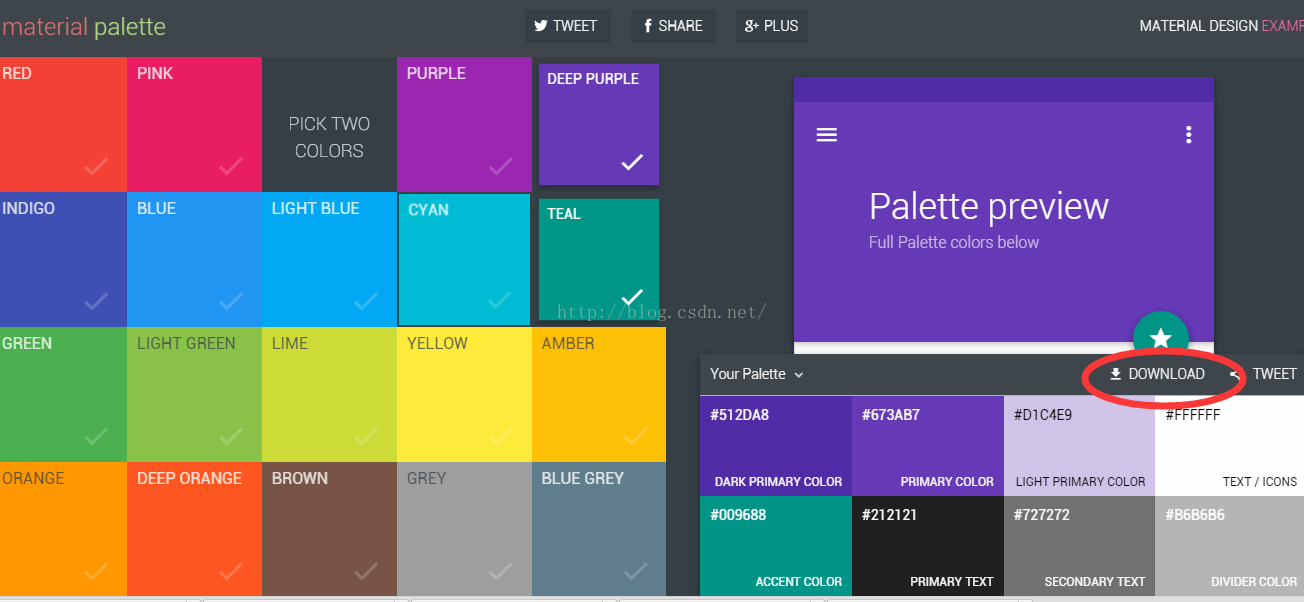
对于整个软件的颜色搭配,包括UI、图标、文字分割线等的颜色选择,有一个在线网站可以提供服务:http://www.materialpalette.com/。该网站可以在线搭配基础色调并可以预览和下载。如图4,是我选取的情况。另外,http://www.materialup.com/可以获得一些设计灵感。
图4,在线搭配颜色
2.4微信色彩分析
微信作为并没有完全遵循Material Design,因其作为平易近人的软件,需要考虑各个人群的使用习惯。这里以6.3.5版本的微信为例。
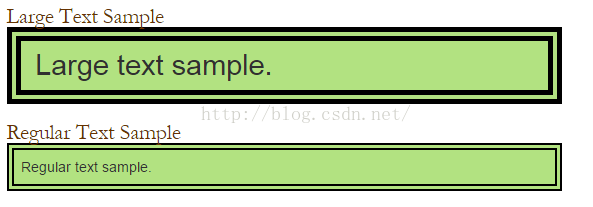
看聊天内容部分。背景为绿色(#B2E281),文字为黑色(#000000),对比度为14.09。如果按照最佳对比度为7来设置文字颜色的话,可以适当降低对比度,例如文字颜色#303030的对比度为8.85,应该更优,可以看出,后者稍微柔和一些。
图5,文字颜色#000000
图6,颜色#303030
再看聊天分组,文字颜色为黑色#353535和背景为纯白色#FFFFFF,对比度为12.27,同理,降低一些对比度会显得更柔和。
另外,就UI的色彩选择来讲,微信将黑色(呆滞而不活跃)、绿色、和白色系列(纯白和乳白色)作为基础色,一些图标用红色作为强调色,颜色选择上我认为并不符合Google要求。


























 3236
3236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








