本人小php程序员(实习)一枚,目前公司里的活比较清闲(主要是因为技术不到家,干不了大活,捂脸),所以决定可以学习一下前端知识,毕竟不会前端的php不是好美工。
对于前端,本人了解的甚少,之前也学过不少,然而却总是学过用过之后就忘了。过了几天干脆把自己学过啥也给忘了。因此,萌生了写下博客来记录学习的过程。
第一次写博客,语言表达可能有些混乱(自己都有点看不下去了),也不多说了,下面开始上内容。
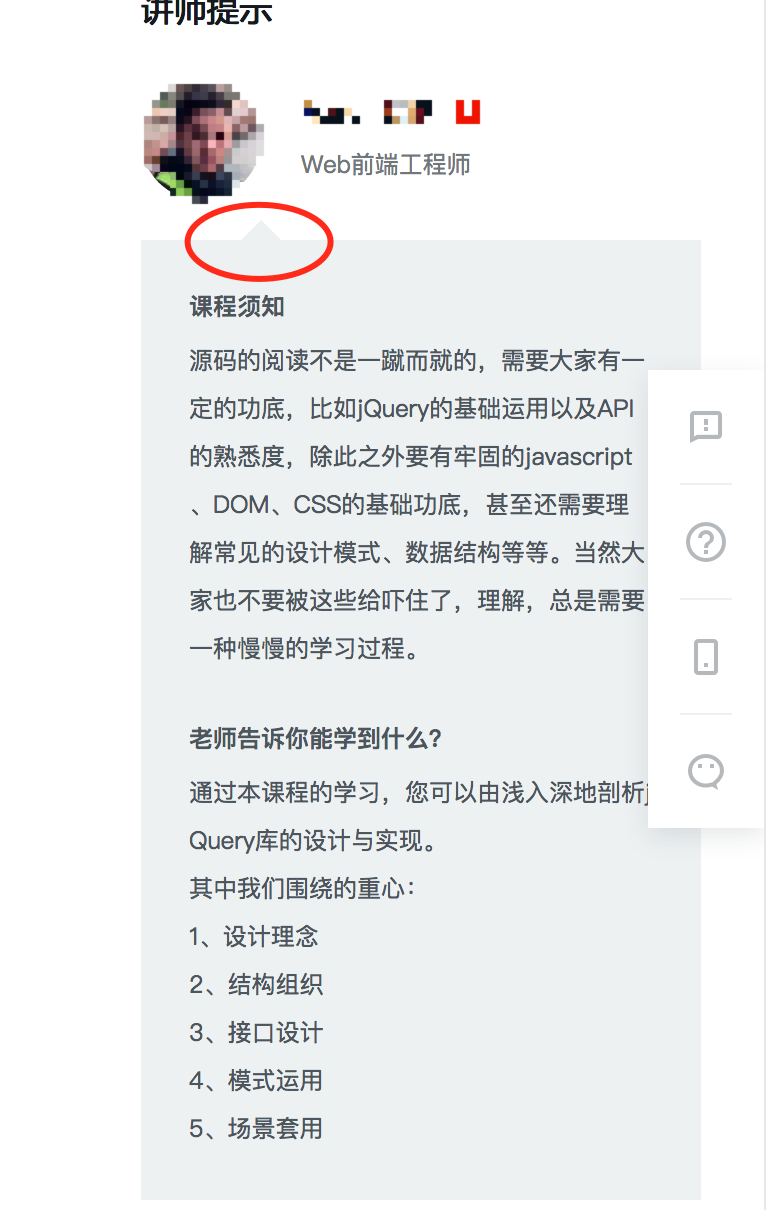
2017年1月10日,没啥活干,于是想着去慕课网上找找视频学习一点新姿势(没错我是慕粉),偶然间看到了下面这个东西:⬇️⬇️
一个可爱的小箭头。
有点前端基础的都知道,很多页面布局都是DIV+CSS,那么div是如何实现上面这种样式的呢?本人立刻觉得可以尝试制作一下(不要嘲笑我,我只是一个前端渣 = =)。
于是说干就干,开始动手研究。
大家都知道,css里的border属性,可以设置div等元素的边框,那么上面的小三角看起来像是通过对border属性进行一系列样式操作得到的。那么是否如此呢?尝试了一下,结果发现,不论对border怎么设置,都无法达到以上的效果,我可以画个半圆,可以画个整圆,就是画不出三角形。
于是开始查阅css手册(开始涨姿势了!),发现了还有其他的边框属性,border-left ; border-right ; border-top ; border-bottom;
原来可以单独给每个边框设置属性值。
于是高高兴兴的去试了一下:
.con{
width: 300px;
height: 300px;
border: 1px solid #ccc;
margin: 50px auto;
}
.arrow{
border-bottom: 10px solid blue;
border-right: 10px solid #ccc;
border-left: 10px solid yellow;
border-top: 10px solid red;
}
<div class="con">
<div class="arrow"> </div>
</div>
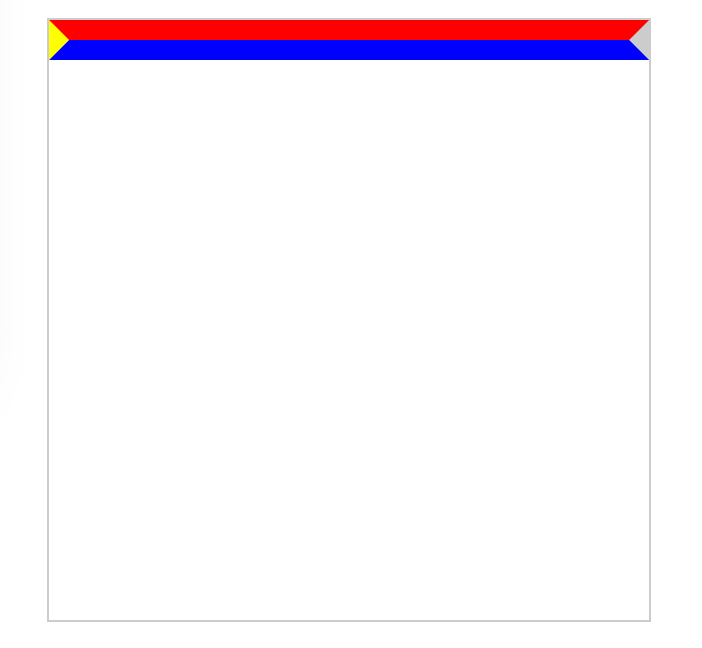
结果:
额,这是什么鬼??我要的箭头呢。。
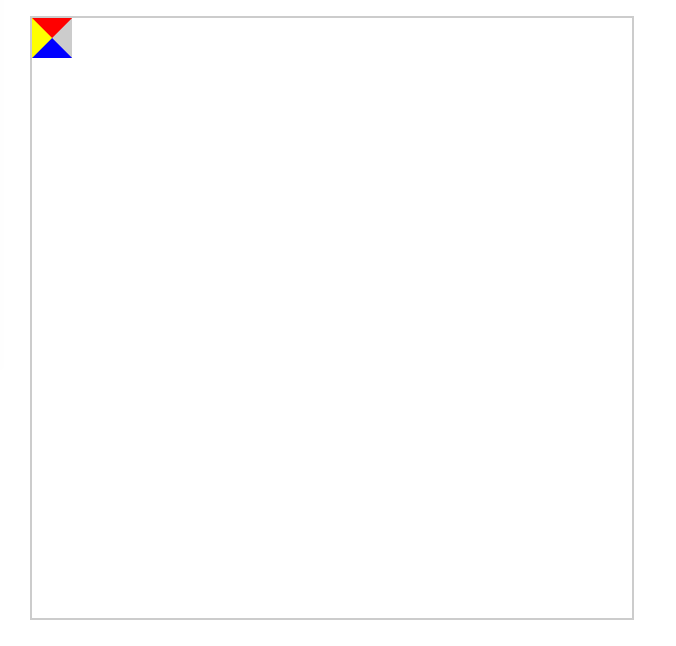
又是一番查询,原来div要取消宽高才行。于是给div设置宽高为0,得到下面结果:
哈,看到三角形了!那么接下来只要修改一下颜色,调整一下定位就OK了:
.con{
width: 300px;
height: 300px;
border: 1px solid #ccc;
margin: 50px auto;
}
border-bottom: 10px solid #ccc;
border-right: 10px solid #fff;
border-left: 10px solid #fff;
border-top: 10px solid #fff;
width: 0px;
height: 0px;
position: absolute;
top:-20px;
left:10px;
}
<div class="con">
<div class="arrow"> </div>
</div>
得到以下结果:
可爱的小三角就出现了。虽然是很简单的一个小实现,但这见证了我第一次使用博客来记录自己的学习过程,这是人类的一小步,却是我个人的一大步!
相信我以后一定(应该)可以坚持下去的(吧...)!
PS:后来去看了慕课上的实现,发现慕课上是通过伪元素实现的。也很简单,只要把相应的arrow类div删除,将原来的arrow样式改成如下:
.con:before{content: '';
display: block;
border-bottom: 10px solid #ccc;
border-right: 10px solid #fff;
border-left: 10px solid #fff;
border-top: 10px solid #fff;
width: 0px;
height: 0px;
position: absolute;
top:-20px;
left:10px;
}
























 2652
2652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








