

dhtmlxScheduler是一个相当不错的日程组件,经过一星期,终于折腾出了个java版的
基本应用demo里都有的
直接上关键的部分
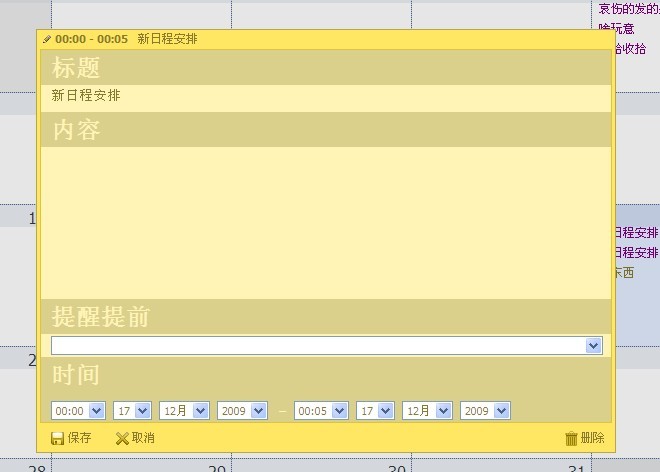
汉化 日期显示格式
改这里的代码dhtmlxscheduler.js
scheduler.locale={
date:{
month_full:["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"],
month_short:["1","2","3","4","5","6","7","8","9","10","11","12"],
day_full:["星期日","星期一","星期二","星期三","星期四","星期五","星期六"],
day_short:["日","一","二","三","四","五","六"]
},
labels:{
dhx_cal_today_button:"今天",
day_tab:"日",
week_tab:"周",
month_tab:"月",
new_event:"新日程安排",
icon_save:"保存",
icon_cancel:"取消",
icon_details:"详细",
icon_edit:"编辑",
icon_delete:"删除",
confirm_closing:"",
confirm_deleting:"请确认你是否需要删除该工作计划?",
section_description:"内容",
section_title:"标题",
section_remind:"提醒提前",
section_time:"时间",
confirm_recurring:"Do you want to edit the whole set of repeated events?",
section_recurring:"Repeat event",
button_recurring:"Disabled",
button_recurring_open:"Enabled"
}
};
scheduler.config={
default_date:"%Y年%M月%d日",
month_date:"%F %Y",
load_date:"%Y-%m-%d",
week_date:"%l",
day_date:"星期%D, %F%d日",
hour_date:"%H:%i",
month_day:"%d",
xml_date:"%m/%d/%Y %H:%i",
api_date:"%d-%m-%Y %H:%i",
hour_size_px:42,
time_step:5,
start_on_monday:1,
first_hour:0,
last_hour:24,
readonly:false,
drag_resize:1,
drag_move:1,
drag_create:1,
dblclick_create:1,
edit_on_create:1,
details_on_create:0,
click_form_details:0,
server_utc:false,
positive_closing:false,
icons_edit:["icon_save","icon_cancel"],
icons_select:["icon_details","icon_edit","icon_delete"],
lightbox:{sections:[{name:"description",height:200,map_to:"text",type:"textarea",focus:true},{name:"time",height:72,type:"time",map_to:"auto"}]}
};
//标记当前视图
scheduler.setCurrentView=function(B,E){
if(!this.callEvent("onBeforeViewChange",[this._mode,this._date,E,B])){
return
}
if(this[this._mode+"_view"]&&this._mode!=E){
this[this._mode+"_view"](false)
}
this._close_not_saved();
this._mode=E||this._mode;
this._date=B;
this._table_view=(this._mode=="month");
var D=this._els.dhx_cal_tab;
for(var C=0;C<D.length;C++){
D[C].className="dhx_cal_tab"+((D[C].getAttribute("name")==this._mode+"_tab")?" active":"")
}
var current=document.getElementById("current0");//current0是在jsp页面定义的id值
if(this._mode=="day")
current.value="day";
if(this._mode=="week")
current.value="week";
if(this._mode=="month")
current.value="month";
var A=this[this._mode+"_view"];
A?A(true):this.update_view();
this.callEvent("onViewChange",[this._mode,this._date])
};
自定义监听 自定义一个js 这里用my_calendar.js
init =function(year,month,day,value){
//alert("init();“);
scheduler.config.default_date = "%Y-%m-%d";
scheduler.config.month_date = "%Y/u5e74%m/u6708";
scheduler.config.day_date = "%l %m/%d";
scheduler.config.start_on_monday = false;
scheduler.config.xml_date = "%Y-%m-%d %H:%i";
scheduler.init("scheduler_here",new Date(year,month,day),value);
scheduler.config.details_on_create=true;
scheduler.config.details_on_dblclick=true;
var url = "/officeautomation/CalendarAction.do?method=getCalendarEventData";//通过action生成xml文件
new Ajax.Request(url, {
method :'get',
evalScripts:false,
onSuccess : function(req) {
var data = req.responseText;//传回xml文件名
scheduler.load("/upload/calendar/"+data);//解析xml








 本文介绍了如何配置和使用dhtmlxScheduler日程组件,包括汉化、日期显示格式的定制,以及自定义监听、事件处理等。通过示例代码展示了如何初始化组件、加载数据,并提供了添加、编辑和删除事件的函数实现。
本文介绍了如何配置和使用dhtmlxScheduler日程组件,包括汉化、日期显示格式的定制,以及自定义监听、事件处理等。通过示例代码展示了如何初始化组件、加载数据,并提供了添加、编辑和删除事件的函数实现。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4639
4639

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








