安装Nodejs
请到Nodejs官网下载Windows版本的Nodejs,
我是直接下载5.7.0版本,React Native的要求是4.0以上都可以支持。
安装react native cli
打开windows命令行,输入以下命令
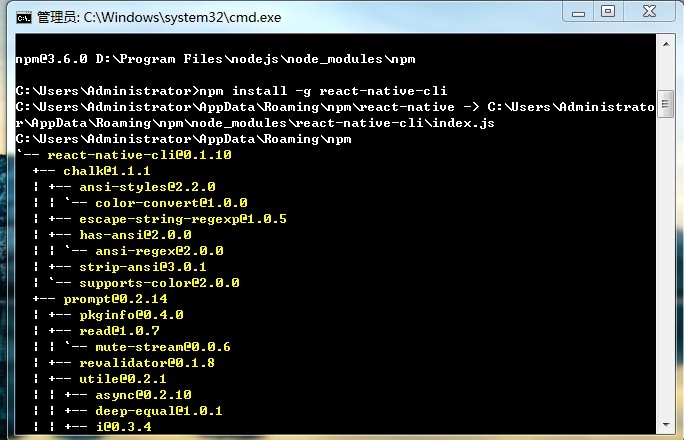
npm install -g react-native-cli结果如下:
初始化项目
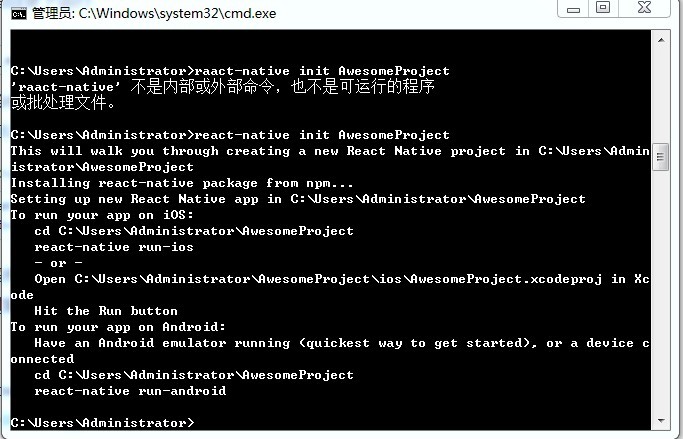
react-native init AwesomeProject
运行结果如下:
运行程序
重新打开一个windows命令行,切换到目录AwesomeProject,执行以下命令:
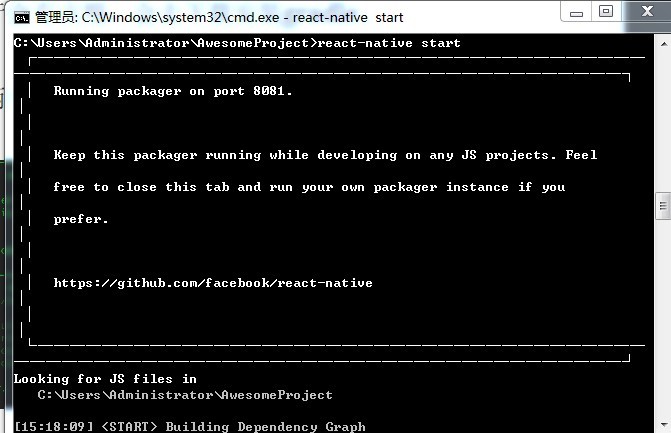
react-native start在另一个命令行执行命令:
react-native run-android执行结果如下:

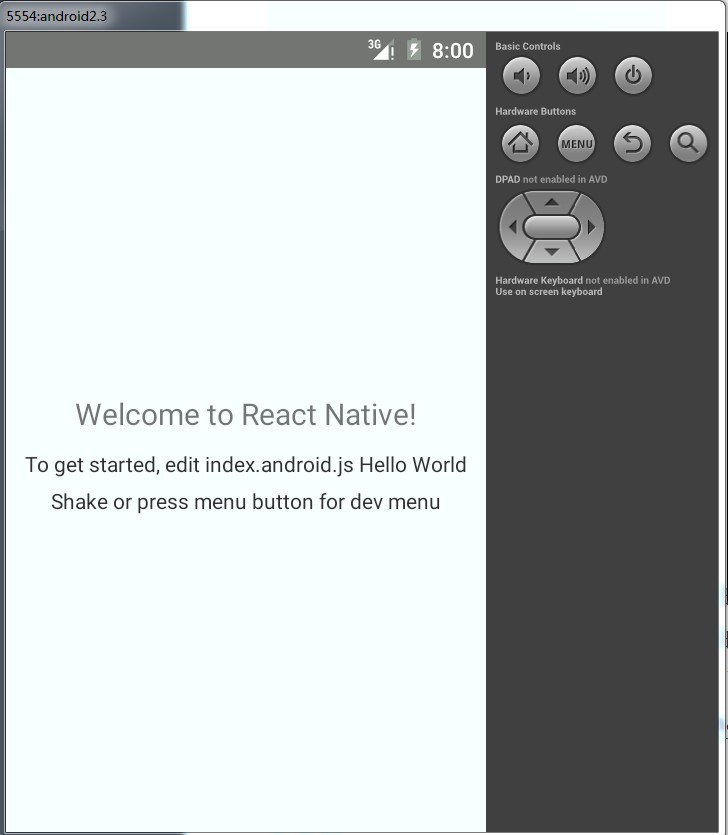
看到这个页面,说明你成功了。
这里绘制的内容,其实就来自工程目录下的 index.android.js 文件,你可以修改里面的内容,然后 reload 看结果,也可以自己做些研究了。
























 138
138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








