事件触发就是当我们需要点击一个按钮来实现按钮的点击事件,如果我们想在加载页面的时候不通过点击按钮就可以实现该事件,就可以使用事件触发
方法:
trigger():在所选元素上触发指定类型的事件
trigger(event,[param1,param2,...])
event:必需。规定指定元素要触发的事件。可以使自定义事件,或者任何标准事件。
[param1,param2,...]:可选。传递到事件处理程序的额外参数。
用法
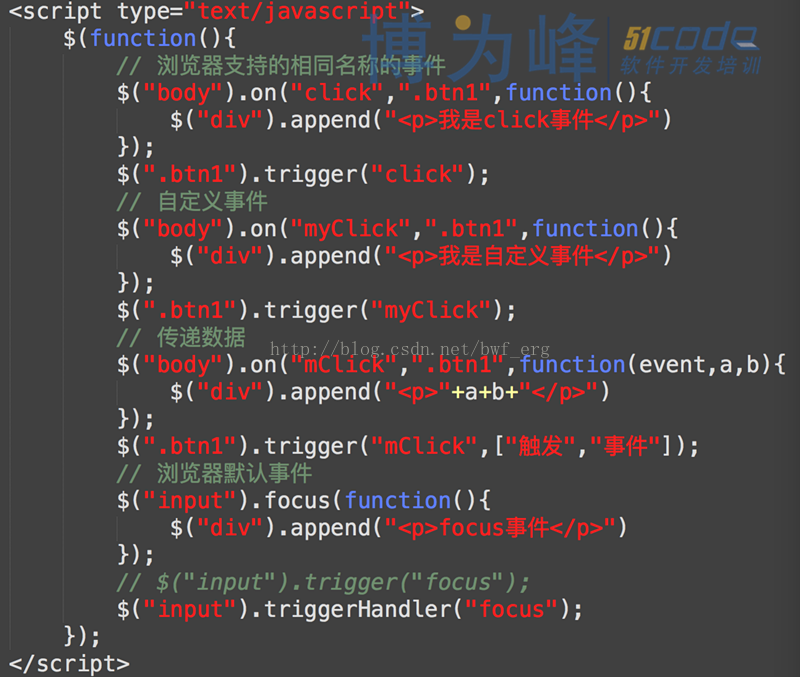
触发浏览器支持的相同名称的事件
触发自定义事件
传递数据
执行浏览器默认操作
triggerHandler():触发被选元素的指定事件类型。但不会执行浏览器的默认行为
triggerHandler(event,[param1,param2,...])
event:必需。规定指定元素要触发的事件。可以使自定义事件,或者任何标准事件。
[param1,param2,...]:可选。传递到事件处理程序的额外参数。
<body>
<button class="btn1">触发事件</button>
<div>div1</div>
<input type="text" value="text">
</body>





















 1739
1739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








