1.圆角效果(border-radius)
border-radius是向元素添加圆角边框
使用方法如下:注:下面4个div分别实现了不同的圆角效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link href="css/test_border_radius.css" rel="stylesheet">
</head>
<body>
<div class="div1">普通圆角效果</div>
<br>
<div class="div2">四个角圆角单独设置</div>
<br>
<div class="div3">实心上半圆</div>
<br>
<div class="div4">实心圆</div>
</body>
</html>@CHARSET "UTF-8";
.div1 {
width: 100px;
height: 100px;
background-color: red;
border-radius: 10px; /*所以角都使用半径为10px的圆角*/
}
.div2 {
width:100px;
height:100px;
background-color: blue;
/*四个半径值分别是左上角,右上角,右下角,左下角,顺时针*/
border-radius: 10px 9px 5px 8px;
}
.div3{
width:100px;
height:50px;
background-color: green;
border-radius:50px 50px 0px 0px;
}
.div4{
width:100px;
height:100px;
background-color:yellow;
border-radius:50px 50px 50px 50px;
}2.阴影(box-shadow)
box-shadow是向盒子添加阴影,支持添加一个或者多个。
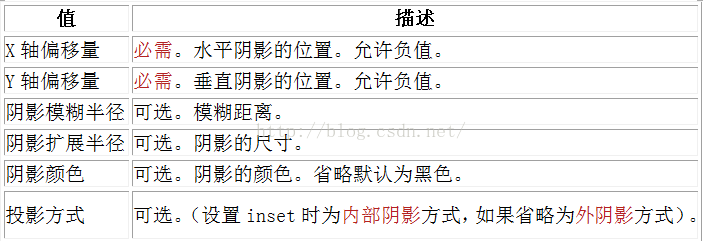
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊面积] [阴影扩展半径] [阴影颜色] [投影方式]
参数介绍:注:inset可以在参数的第一个或者最后一个其他位置无效。
阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
X轴偏移量和Y轴偏移量值:正负值说明阴影方向不同
接下来实例如下:
HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link href="css/box_shadow.css" rel="stylesheet">
</head>
<body>
<div class="div_normal">普通div</div>
<br>
<div class="div_shadow1">x,y轴方向设置外阴影</div>
<br>
<div class="div_shadow2">x,y轴方向设置内阴影</div>
<br>
<div class="div_shadow3">四周设置阴影</div>
<br>
<div class="div_shadow">添加多个阴影</div>
</body>
</html>@CHARSET "UTF-8";
.div_normal{
width: 100px;
height: 100px;
background-color: green;
}
.div_shadow1{
width:100px;
height:100px;
background-color: green;
box-shadow: 4px 2px 6px red;
}
.div_shadow2{
width: 100px;
height:100px;
background-color:grey;
box-shadow:5px 5px 10px red inset ;
}
.div_shadow3{
width: 100px;
height:100px;
background-color:grey;
box-shadow:0px 0px 10px red inset ;
}
.div_shadow{
width: 100px;
height:100px;
background-color:grey;
box-shadow:0px 0px 10px red inset,4px 2px 6px blue;
}运行效果图;
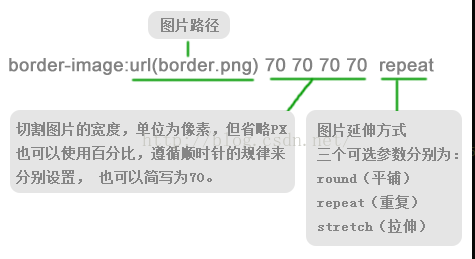
3 border-image
border-image的语法:

























 854
854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








