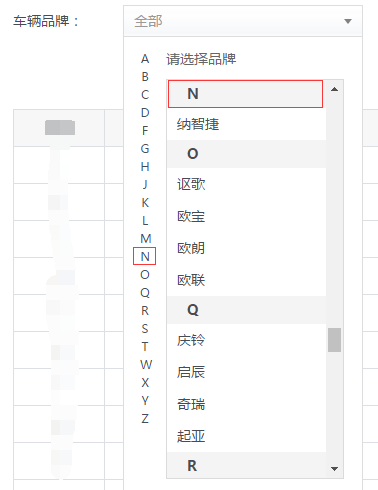
在项目中遇到一个导航点击,定位到具体位置的上,类似这种效果
通常按照我之前的做法是在左侧的点击事件里添加html锚点,右侧的A B位置ID设置为和左侧href锚点值一样即可。但是这样做有一个缺陷,就是点击左侧导航的时候,浏览器会有滚动效果,而且浏览器url上会加上锚点的信息,算是个缺陷吧。
正好看到了项目中之前的实现,看到了另一种实现方式,按照这个思路,自己修改了一下,果然比锚点的方式感觉更干净一点。而且自己学到了js的一个方法,为了巩固一下,便记录下来。具体实现代码如下:
//左侧导航点击事件
$('#Letter').on("click", "a", function() {
//获取值相同右侧下拉列表中元素
var currentGroup = $('#' + $(this).attr('data'));
//获取元素距离父级元素顶端的高度
var postiontop = currentGroup[0].offsetTop;
//将滚动条的位置设置到这个高度的位置(即当前可视区域显示需要定位的元素)
$('#dd_Make').scrollTop(postiontop);
});实现效果如下:
点击左侧导航,右侧下拉可直接定位到指定位置。
























 433
433

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








