MJRefresh框架与UIScrollView、UITableView、UICollectionView、UIWebView完美结合
cocoapods导入:pod ‘MJRefresh’
手动导入:
将MJRefresh文件夹中的所有文件拽入项目中
导入主头文件:#import “MJRefresh.h”
Base
Custom
MJRefresh.bundle
MJRefresh.h
MJRefreshConst.h
MJRefreshConst.m
UIScrollView+MJExtension.h
UIScrollView+MJExtension.m
UIScrollView+MJRefresh.h
UIScrollView+MJRefresh.m
UIView+MJExtension.h
UIView+MJExtension.m
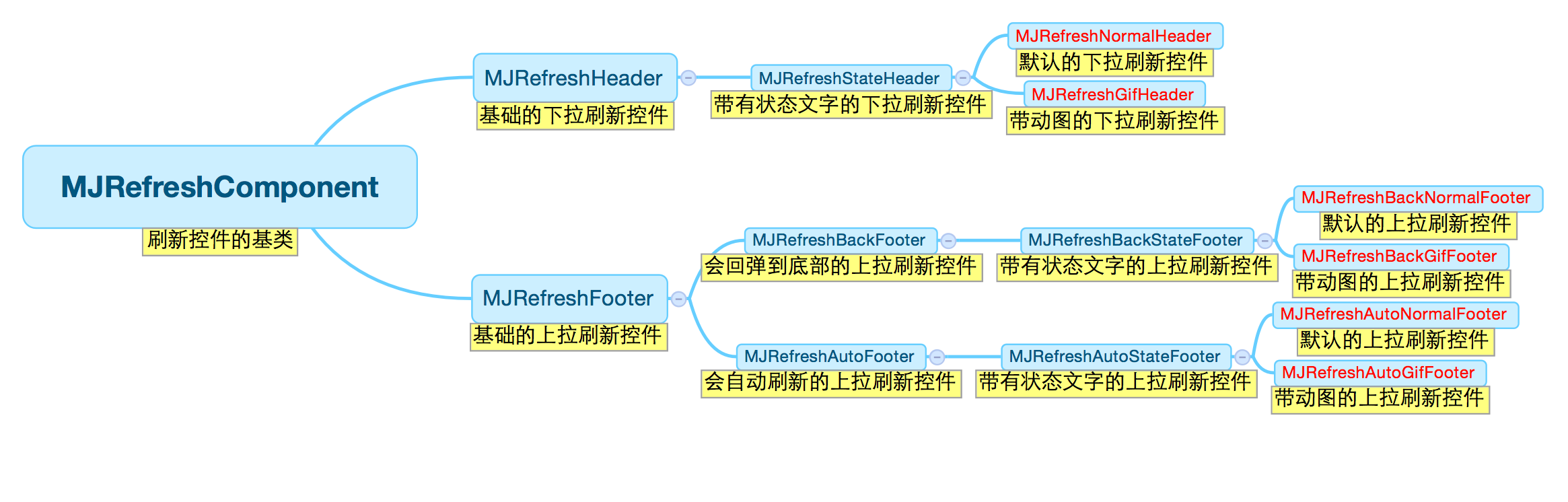
MJRefresh类结构图
图中红色文字的类:可以直接拿来用
下拉刷新控件的种类
默认(Normal):MJRefreshNormalHeader
动图(Gif):MJRefreshGifHeader
上拉刷新控件的种类
自动刷新(Auto)
默认(Normal):MJRefreshAutoNormalFooter
动图(Gif):MJRefreshAutoGifFooter
自动回弹(Back)
默认(Normal):MJRefreshBackNormalFooter
动图(Gif):MJRefreshBackGifFooter
图中非红色文字的类:拿来继承,用于自定义刷新控件
关于如何自定义刷新控件,可以参考下图的类
下拉刷新01-默认
self.tableView.header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个block
}];或
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadNewData方法)
self.tableView.header = [MJRefreshNormalHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)];
// 马上进入刷新状态
[self.tableView.header beginRefreshing];下拉刷新02-动画图片
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadNewData方法)
MJRefreshGifHeader *header = [MJRefreshGifHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)];
// 设置普通状态的动画图片
[header setImages:idleImages forState:MJRefreshStateIdle];
// 设置即将刷新状态的动画图片(一松开就会刷新的状态)
[header setImages:pullingImages forState:MJRefreshStatePulling];
// 设置正在刷新状态的动画图片
[header setImages:refreshingImages forState:MJRefreshStateRefreshing];
// 设置header
self.tableView.header = header;下拉刷新03-隐藏时间
// 隐藏时间
header.lastUpdatedTimeLabel.hidden = YES;下拉刷新04-隐藏状态和时间
// 隐藏时间
header.lastUpdatedTimeLabel.hidden = YES;
// 隐藏状态
header.stateLabel.hidden = YES;下拉刷新05-自定义文字
// 设置文字
[header setTitle:@"Pull down to refresh" forState:MJRefreshStateIdle];
[header setTitle:@"Release to refresh" forState:MJRefreshStatePulling];
[header setTitle:@"Loading ..." forState:MJRefreshStateRefreshing];
// 设置字体
header.stateLabel.font = [UIFont systemFontOfSize:15];
header.lastUpdatedTimeLabel.font = [UIFont systemFontOfSize:14];
// 设置颜色
header.stateLabel.textColor = [UIColor redColor];
header.lastUpdatedTimeLabel.textColor = [UIColor blueColor];
下拉刷新06-自定义刷新控件
self.tableView.header = [MJDIYHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)];
// 具体实现参考MJDIYHeader.h和MJDIYHeader.m上拉刷新01-默认
self.tableView.footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个block
}];
或
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadMoreData方法)
self.tableView.footer = [MJRefreshAutoNormalFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];上拉刷新02-动画图片
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadMoreData方法)
MJRefreshAutoGifFooter *footer = [MJRefreshAutoGifFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];
// 设置刷新图片
[footer setImages:refreshingImages forState:MJRefreshStateRefreshing];
// 设置尾部
self.tableView.footer = footer;






















 1045
1045

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








