环境:
idea
如引用报红,则需要做如下配置:
1、下载JSTL。
2、部署
将lib下的两个jar包复制到WEB-INF\lib\目录下
将tld下的所有tld文件复制到WEB-INF\目录下
在web.xml文件中添加
<jsp-config>
<taglib>
<taglib-uri>http://java.sun.com/jsp/jstl/core</taglib-uri>
<taglib-location>/WEB-INF/c.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>http://java.sun.com/jsp/jstl/fmt</taglib-uri>
<taglib-location>/WEB-INF/fmt.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>http://java.sun.com/jsp/jstl/sql</taglib-uri>
<taglib-location>/WEB-INF/sql.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>http://java.sun.com/jsp/jstl/x</taglib-uri>
<taglib-location>/WEB-INF/x.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>http://java.sun.com/jsp/jstl/fn</taglib-uri>
<taglib-location>/WEB-INF/fn.tld</taglib-location>
</taglib>
</jsp-config> 觉得上面太繁杂也可以像我这样只使用简略配置:
1.解压压缩包
2.将jar包放到自己项目lib目录
3.将tld目录下 c.tld 解压,放于任意目录,建议放到当前项目。
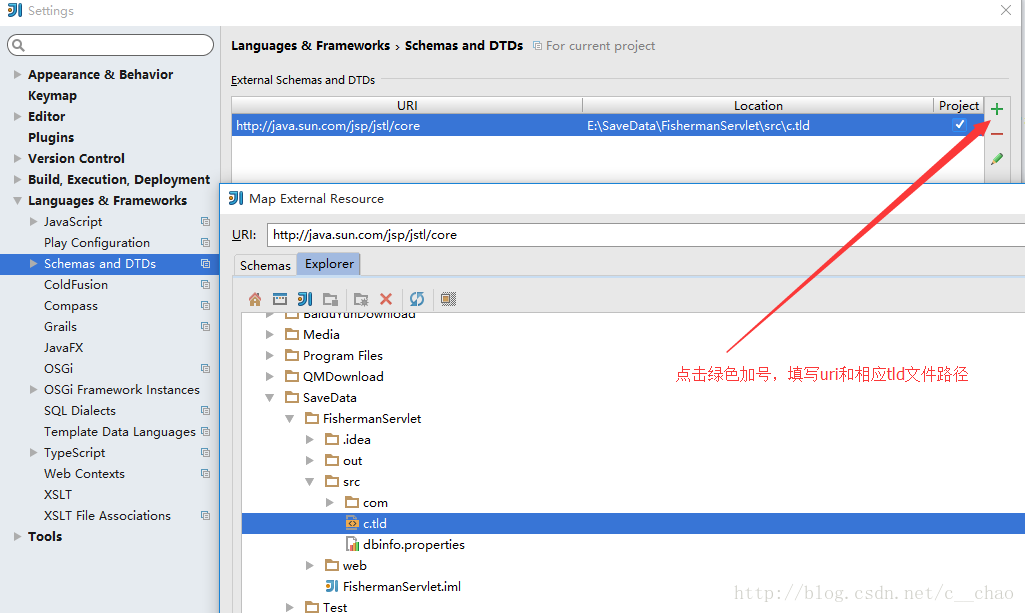
4.在idea中配置,如下图:
环境配置完成!
使用方法:
//在当前jsp页面引用
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
//声明变量 scope:作用域 value:数字用${5}
<c:set var="num" value="10" scope="session"></c:set>
//删除变量
<c:remove var="num" scope="session"></c:remove>
//输出===>${num}
<c:out value="${num}" default="test"></c:out>
//判断语句
<c:if test="${5>1}">
XXXXXXXX
</c:if>
//相当于JAVA的switch语句
<c:choose>
<c:when test="${num==1}">aaa</c:when>
<c:when test="${num==2}">bbb</c:when>
<c:when test="${num==3}">ccc</c:when>
<c:otherwise>
ddd
</c:otherwise>
</c:choose>
//for循环 分别代表:1变量,2起数,3止数,4步长
<c:forEach var="i" begin="1" end="10" step="1">
${i}
</c:forEach>
//遍历集合 如: for(Goods g: list)
<%
List list = new ArrayList<>();
list.add("aaa");
list.add("bbb");
request.setAttribute("list", list);
%>
<c:forEach items="${list}" var="l">
${l}
</c:forEach>
//varStatus==>vs==> ${vs.index}索引,${vs.count}计数,${vs.first}是否第一个,${vs.last}是否最后一个
<c:forEach items="${list}" var="l" varStatus="vs">
<table>
<tr ${vs.count%2==0?"style='background-color: aqua'":"style='background-color: red'"}>
<td>${vs.index}</td>
<td>${vs.count}</td>
<td>${vs.first}</td>
</tr>
</table>
</c:forEach>























 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








