app.tag file
<app>
<div class="container">
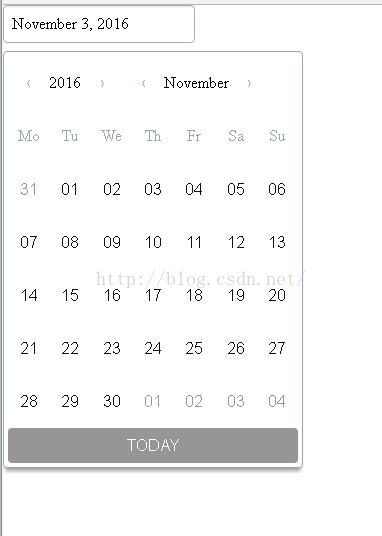
<input type="text" class="field" οnclick="{ open }" value="{ opts.date.date.format(format) }" readonly />
<div class="calendar calendar--high" if="{ opts.date.isvisible }">
<button class="calendar__control" disabled="{ opts.date.min.isSame(opts.date.date, 'year') }" οnclick="{ prevYear }">‹</button>
<div class="calendar__header">{ opts.date.date.format(yearFormat) }</div>
<button class="calendar__control" disabled="{ opts.date.max.isSame(opts.date.date, 'year') }" οnclick="{ nextYear }">›</button>
<button class="calendar__control" disabled="{ opts.date.min.isSame(opts.date.date, 'month') }" οnclick="{ prevMonth }">‹</button>
<div class="calendar__header">{ opts.date.date.format(monthFormat) }</div>
<button class="calendar__control" disabled="{ opts.date.max.isSame(opts.date.date, 'month') }" οnclick="{ nextMonth }">›</button>
<div class="calendar__day">Mo</div>
<div class="calendar__day">Tu</div>
<div class="calendar__day">We</div>
<div class="calendar__day">Th</div>
<div class="calendar__day">Fr</div>
<div class="calendar__day">Sa</div>
<div class="calendar__day">Su</div>
<button class="calendar__date { 'calendar__date--selected': day.selected, 'calendar__date--today': day.today }" disabled="{ day.disabled }" each="{ day in startBuffer }" οnclick="{ select }">{ day.date.format(dayFormat) }</button>
<button class="calendar__date calendar__date--in-month { 'calendar__date--selected': day.selected, 'calendar__date--today': day.today }" disabled="{ day.disabled }" each="{ day in days }" οnclick="{ select }">{ day.date.format(dayFormat) }</button>
<button class="cal








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 168
168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








