高端大气上档次的网页,低调奢华有内涵的界面,都是由静态网页和一些动态效果,插入的视频,和flash等组成,不得不说,静态网页的制作,是学习网页的必经之路,可见静态网页在学习网页的前端是十分重要。静态网页主要是通过html制作。简单来说html是一种超文本标记语言,静态网页也是由,html的标记和标记中的属性,体现出来,打开你喜爱的网络浏览器,在浏览器的地址输入框内敲入相关网址,进入Active Server Pages的网点(你的计算机应该已连上了Internet)。当在屏幕上显示了此网页后,从网络浏览器的菜单条上选择View Source命令。此时屏幕上就会弹出一个新的窗口并显示一些古怪的文字。你所看到的这些文字就是HTML文件。
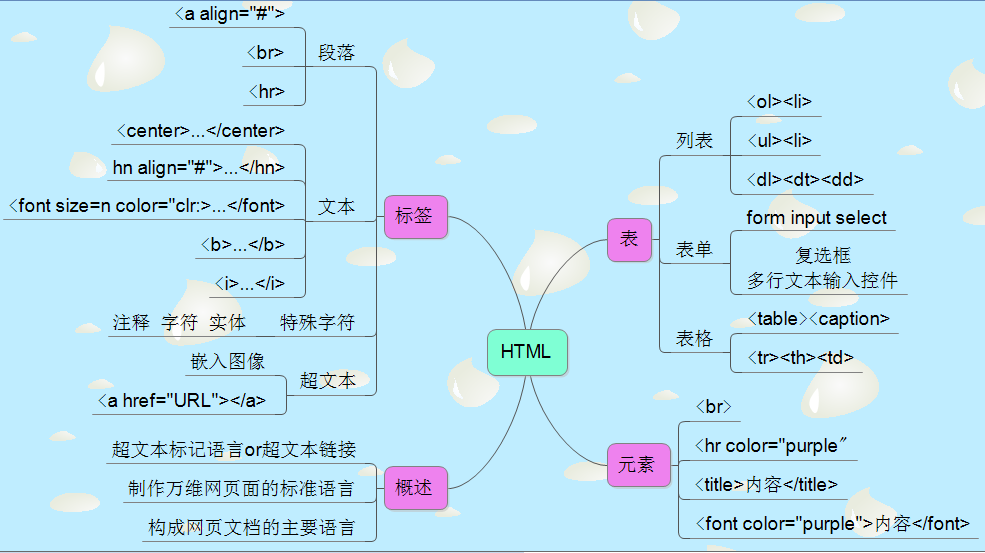
该博文小编主要讲解一下HTML方面的知识,首先来一张思维导图,把之前学习过的知识做一个简单的总结与回顾,然后,小编会举几个例子,看看Html是如何在她的舞台动情演绎她的人生故事,首先,看图:
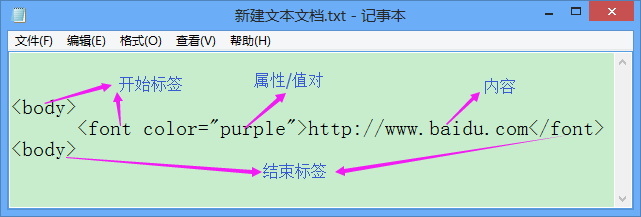
HTML 标签由开始标签和结束标签组成,开始标签是被括号包围的元素名,结束标签是被括号包围的斜杠和元素名,某些 HTML 元素没有结束标签,下面通过一张图来直观的看一下;
下面,我们就来举一个简单的例子,看看我们的这些元素和标签是如何在实际操作中演练的,我们以《锦瑟》这首诗为例,小试牛刀一下:
编写代码如下:
- <span style="font-size:18px;"><html>
- <head><title>锦瑟</title></head>
- <body>
- 锦瑟
- 作者:李商隐
- 锦瑟无端五十弦,一弦一柱思华年。
- 庄生晓梦迷蝴蝶,望帝春心托杜鹃。
- 沧海月明珠有泪,蓝田日暖玉生烟。
- 此情可待成追忆?只是当时已惘然。
- </body>
- </html></span>
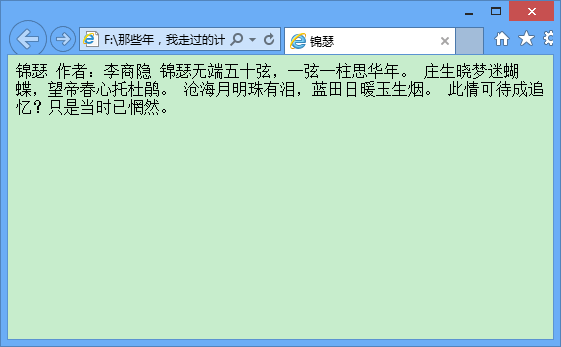
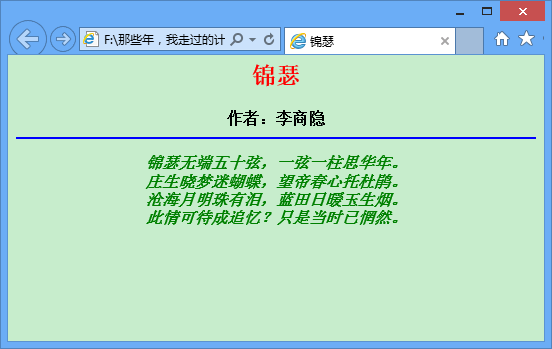
显示效果如下:
由上面的展示效果,我们可以看出来,这首诗的排版是比较乱的,而且我们编写的是六行,为什么显示的三行呢?在这里小编要提醒各位小伙伴注意一个问题,在HTML文档中,如果存在连续多个空白字符(空格、制表符、回车、换行等),浏览器显示时将之解析为一个空格字符,在我们上述敲的例子中,body元素内容中的回车空格,基本上都被浏览器忽略了,所以在浏览器窗口当中,我们才看到上面的显示效果,如果我们想让这首诗按照一定的格式显示,我们就需要段落控制标签,下面小编就用段落控制标签来设计我们的《锦瑟》代码编写如下:
- <html>
- <head><title>锦瑟</title></head>
- <body>
- <p align="center">
- 锦瑟<br>
- 作者:李商隐
- <hr color = "blue">
- <p align="center">
- 锦瑟无端五十弦,一弦一柱思华年。<br>
- 庄生晓梦迷蝴蝶,望帝春心托杜鹃。<br>
- 沧海月明珠有泪,蓝田日暖玉生烟。<br>
- 此情可待成追忆?只是当时已惘然。
- </body>
- </html>
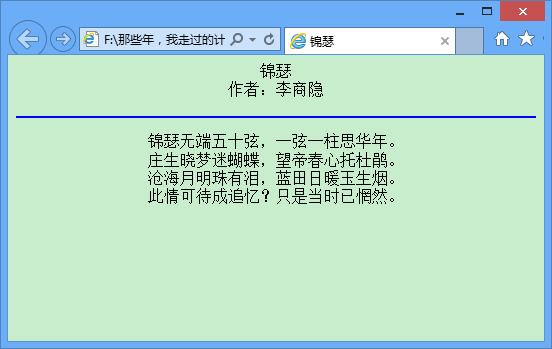
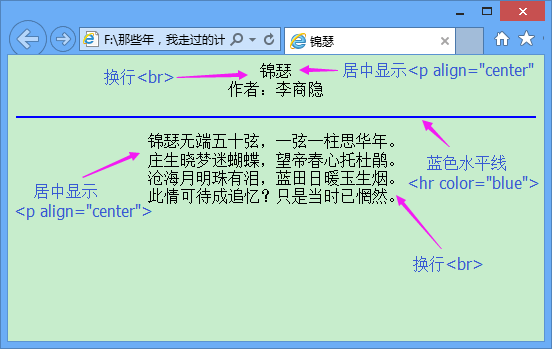
上面大家所看到的就是应用了与段落控制相关的标记后的页面显示效果,现在小编用一张图来详细的讲解一下各个段落是如何在这张图中运用的:
接下来,我们就用与文本显示相关的标签用到这首诗上来,代码如下:
- <html>
- <head><title>锦瑟</title></head>
- <body>
- <center>
- <h2><font color="red">锦瑟</font></h2>
- <b>作者:李商隐</b>
- <hr color = "blue">
- <p>
- <b><i><font color="green" size="3">锦瑟无端五十弦,一弦一柱思华年。<br>
- 庄生晓梦迷蝴蝶,望帝春心托杜鹃。<br>
- 沧海月明珠有泪,蓝田日暖玉生烟。<br>
- 此情可待成追忆?只是当时已惘然。</font></i></b>
- </center>
- </body>
- </html>
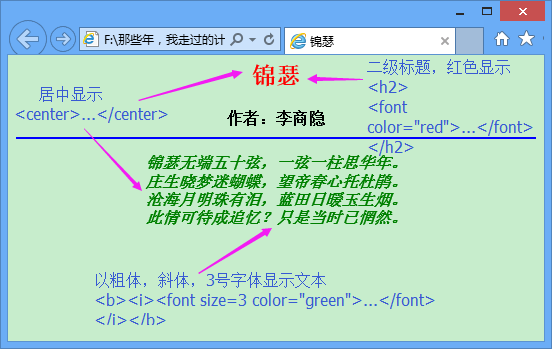
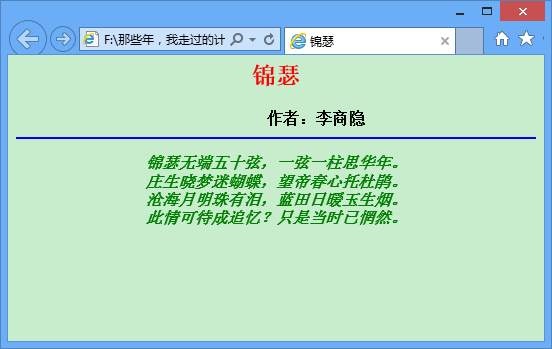
上面大家看到的就是使用了与文本显示相关的标记后的页面显示效果,具体介绍如下:
在html文档中,像不间断空格、回车等符号,html保留的字符(例如:‘<’,表示一个标记的开始),一些在键盘中不存在的特殊字符,例如:版权符号,都需要通过引用的方式才能输入,在html中有两种引用类型,字符引用和实体引用,字符引用和实体引用都是一个和好(&)开始并以一个分号(;)结束,如果用的是字符引用,需要在和号(&)之后加上一个井号(#),之后是所需字符的十进制代码或十六进制代码,如果用的是实体引用,在和好(&)之后写上字符的助记符,接下来,我们就利用不间断空格,让作者李商隐在锦瑟的下方靠右显示,代码如下:
- <html>
- <head><title>锦瑟</title></head>
- <body>
- <center>
- <h2><font color="red">锦瑟</font></h2>
- <b>作者:李商隐</b>
- <hr color = "blue">
- <p>
- <b><i><font color="green" size="3">锦瑟无端五十弦,一弦一柱思华年。<br>
- 庄生晓梦迷蝴蝶,望帝春心托杜鹃。<br>
- 沧海月明珠有泪,蓝田日暖玉生烟。<br>
- 此情可待成追忆?只是当时已惘然。</font></i></b>
- </center>
- </body>
- </html>
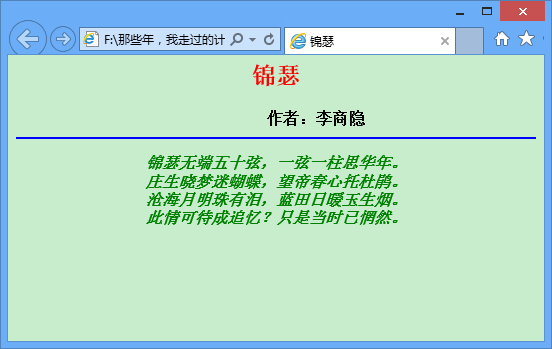
一个不间断实体包含六个字符,那么一个字符要占一个字节,本身html是属于文本文档,所以一个英文字符占一个字节,输入了十个不间断实体空格,就占用了六十个字节,为什么达到我们的效果,就是作者李白在静夜思的下方靠右显示,我们额外的增加了六十个字节,有没有用较少字节来达到同样的效果呢。我们可以通过用全角空格来实现,代码如下:
- <html>
- <head><title>锦瑟</title></head>
- <body>
- <center>
- <h2><font color="red">锦瑟</font></h2>
- <b>作者:李商隐</b>
- <hr color = "blue">
- <p>
- <b><i><font color="green" size="3">锦瑟无端五十弦,一弦一柱思华年。<br>
- 庄生晓梦迷蝴蝶,望帝春心托杜鹃。<br>
- 沧海月明珠有泪,蓝田日暖玉生烟。<br>
- 此情可待成追忆?只是当时已惘然。</font></i></b>
- </center>
- </body>
- </html>
可以看出,效果是一样的,一个全角空格占用两个字节,一个全角空格的作用和输入两个不间断空格的作用是类似的,一个全角空格占用两个字节,一个不间断实体包含六个字节,使用全角空格可以减少文档字节数,同时呢,也使文档的格式比较清晰,但是,全角空格在不支持中文浏览器中显示为乱码,所以,要考虑,面向的用户是否为中文用户。






























 2749
2749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








