写在前面
好久没写文章。最近在看《Real Time Rendering, third edition》这本书,看到了NPR这一章就想顺便记录下一些常见的轮廓线渲染的方法。
在非真实感渲染中,对轮廓线的渲染是一个应用非常广泛的手法。根据《Real Time Rendering, third edition》一书的总结,在这篇文章里介绍几种常见的渲染方法。当然,这里只是抛砖引玉,如果要用于实际项目中可能会根据需要进行完善。一些很好的效果可能需要去参考一些论文,这里不涉及那么深。
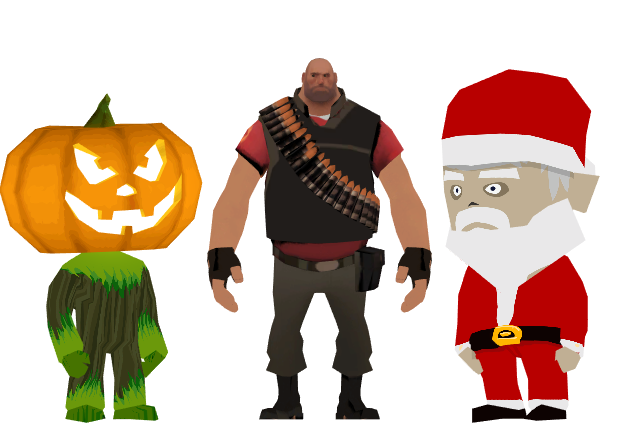
测试场景如下:

其中,左右两边的模型是low polygon类型的模型,即表面比较平坦;中间膜型表面变化平缓。
Surface Angle Silhouette
方法
基本思想是,利用viewpoint的方向和surface normal的点乘结果得到轮廓线信息。这个值越接近0,说明离轮廓线越近。
在之前的卡通风格的Shader(一)中,描边技术就是使用了这种方法。
这个技术相当于使用一个Spherical environment map(EM)来对整个surface进行渲染。如下图所示(来源:《Real-time Rendering, third edition》):

在实际应用中,我们通常使用一张一维纹理来模拟,即使用视角方向和顶点法向的点乘对该纹理进行采样。
实践
下面代码使用了两种方法来实现这种技术。一种方式是和卡通风格的Shader(一)中的方法一样,即使用一个参数_Outline来控制轮廓线宽度;另一种方式是使用了一张一维纹理来控制。
Shader "Silhouette/Surface Angle Sihouetting" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
_Outline ("Outline", Range(0,1)) = 0.4
_SilhouetteTex ("Silhouette Texture", 2D) = "white" {}
}
SubShader {
Pass {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
#include "UnityCG.cginc"
#include "Lighting.cginc"
#include "AutoLight.cginc"
#pragma vertex vert
#pragma fragment frag
sampler2D _MainTex;
float _Outline;
sampler2D _SilhouetteTex;
struct v2f {
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
float3 worldNormal : TEXCOORD1;
float3 worldLightDir: TEXCOORD2;
float3 worldViewDir: TEXCOORD3;
};
v2f vert(appdata_full i) {
v2f o;
o.pos= mul(UNITY_MATRIX_MVP, i.vertex);
o.uv = i.texcoord;
o.worldNormal = mul(i.normal, (float3x3)_World2Object);
o.worldLightDir = mul((float3x3)_Object2World, ObjSpaceLightDir(i.vertex));
o.worldViewDir = mul((float3x3)_Object2World, ObjSpaceViewDir(i.vertex));
TRANSFER_VERTEX_TO_FRAGMENT(o);
return o;
}
fixed3 GetSilhouetteUseConstant(fixed3 normal, fixed3 vierDir) {
fixed edge = saturate(dot (normal, vierDir));
edge = edge < _Outline ? edge/4 : 1;
return fixed3(edge, edge, edge);
}
fixed3 GetSilhouetteUseTexture(fixed3 normal, fixed3 vierDir) {
fixed edge = dot(normal, vierDir);
edge = edge * 0.5 + 0.5;
return tex2D(_SilhouetteTex, fixed2(edge, edge)).rgb;
}
fixed4 frag(v2f i) : COLOR {
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLigthDir = normalize(i.worldLightDir);
fixed3 worldViewDir = normalize(i.worldViewDir);
fixed3 col = tex2D(_MainTex, i.uv)







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2472
2472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








