转载自:http://blog.csdn.net/robertkun/article/details/20119135
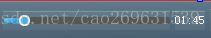
设计漂亮的style sheet,注意背景色..否则每个角上会有一个像素的小点..
QSlider::groove:horizontal
{
height: 5px;
background: #C0C0C0;
border: 1px solid #4A708B;
border-radius: 1px;
padding-left:-1px;
padding-right:-1px;
}
// 已经划过的地方
QSlider::sub-page:horizontal
{
height: 10px;
background: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 #B1B1B1, stop:1 #c4c4c4);
background: qlineargradient(x1:0, y1:0.2, x2:1, y2:1, stop:0 #5DCCFF, stop:1 #1874CD);
border: 1px solid #4A708B;
border-radius: 2px;
}
// 还没划过的地方
QSlider::add-page:horizontal
{
height: 10px;
background: #575757;
border: 0px solid #777;
border-radius: 2px;
}
// 设置滑动键
QSlider::handle:horizontal
{
width: 11px;
background: qradialgradient
(
spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.5,
stop:0.6 #45ADED, stop:0.778409 rgba(255, 255, 255, 255)
);
margin-top: -3px;
margin-bottom: -3px;
border-radius: 5px;
}
// 滑动键鼠标悬停
QSlider::handle:horizontal:hover
{
width: 11px;
background: qradialgradient
(
spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.5,
stop:0.6 #2A8BDA, stop:0.778409 rgba(255, 255, 255, 255)
);
margin-top: -3px;
margin-bottom: -3px;
border-radius: 5px;
}
QSlider::sub-page:horizontal:disabled
{
background: #00009C;
border-color: #999;
}
QSlider::add-page:horizontal:disabled
{
background: #eee;
border-color: #999;
}
QSlider::handle:horizontal:disabled
{
background: #eee;
border: 1px solid #aaa;
border-radius: 4px;
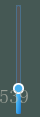
}以下是竖版的样式:
QSlider::groove:vertical
{
width: 5px;
background: #C0C0C0;
border: 1px solid #4A708B;
border-radius: 1px;
padding-left:-1px;
padding-right:-1px;
padding-top:-1px;
padding-bottom:-1px;
}
QSlider::sub-page:vertical
{
background: #575757;
border: 1px solid #4A708B;
border-radius: 2px;
}
QSlider::add-page:vertical
{
width: 10px;
background: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 #c4c4c4, stop:1 #B1B1B1);
background: qlineargradient(x1:0, y1:0.2, x2:1, y2:1, stop:0 #5DCCFF, stop: 1 #1874CD);
border: 0px solid #777;
border-radius: 2px;
}
QSlider::handle:vertical
{
height: 11px;
background: qradialgradient
(
spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.5,
stop:0.6 #45ADED, stop:0.778409 rgba(255, 255, 255, 255)
);
margin-left: -3px;
margin-right: -3px;
border-radius: 5px;
}
QSlider::handle:vertical:hover
{
height: 11px;
background: qradialgradient
(
spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.5,
stop:0.6 #2A8BDA, stop:0.778409 rgba(255, 255, 255, 255)
);
margin-left: -3px;
margin-right: -3px;
border-radius: 5px;
}
QSlider::sub-page:vertical:disabled
{
background: #00009C;
border-color: #999;
}
QSlider::add-page:vertical:disabled
{
background: #eee;
border-color: #999;
}
QSlider::handle:vertical:disabled
{
background: #eee;
border: 1px solid #aaa;
border-radius: 4px;
}






















 1257
1257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








