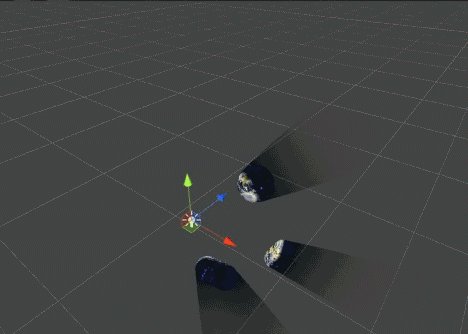
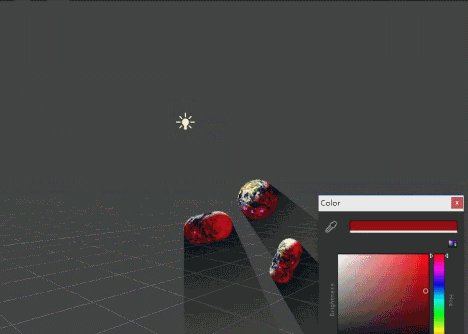
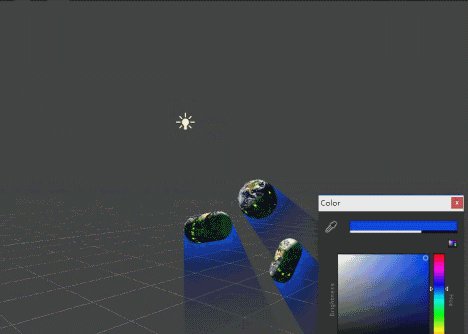
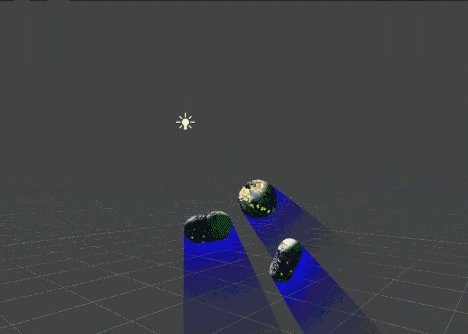
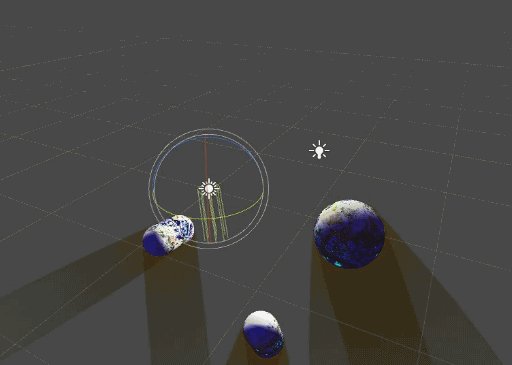
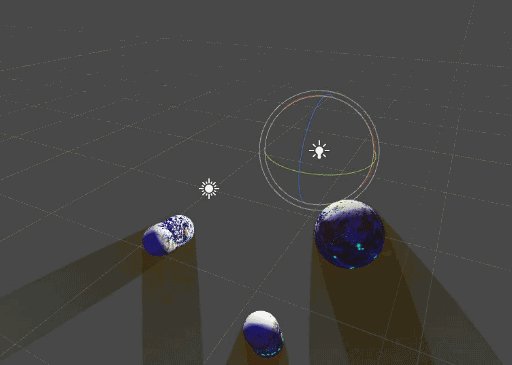
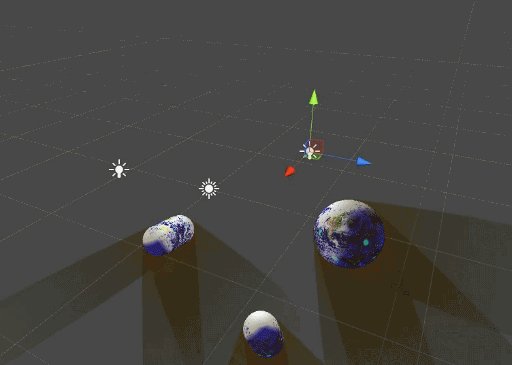
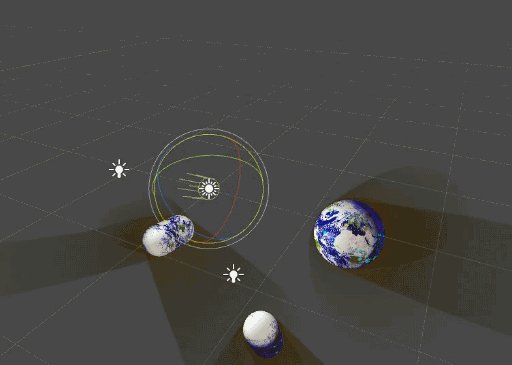
最终效果

-------------------------------

思路
为了 投影出体积阴影,我们多用一个pass来渲染网格。
网格延伸的方向是灯光的方向。
我们将顶点转换到模型空间,然后计算和灯光的角度进行顶点的偏移。
btw:因为根据顶点偏移,所以不能对断开的顶点进行平滑的过度。
通过点乘插值我们来决定颜色的插值。
该shader不仅可以用来做体积投影,也可以在灯光下做体积光。
源代码
Shader "QQ/LightTrail"
{
Properties
{
//_FrontColor("FrontColor",Color) = (0.5,0.5,0.5,1)
_BackColor("BackColor",Color) = (0,0,0,1)
_LightColor("LightColor",Color) = (1,1,0,1)
_MainTex("Texture", 2D) = "white" {}
_SmoothRange("SmoothRange",Range(0,20)) = 1
_TrailColor("TrailColor",Color) = (0,0,0,1)
_TrailPower("Trai







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 658
658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








