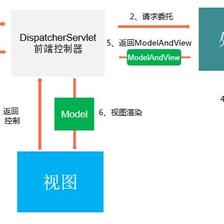
前文已经介绍了根据客户具体需求实现service层的功能,而本文讲述的控制层则主要将service功能视图化,将实现的功能的结果显示出来。SpringMVC框架则是实现控制层的框架,该框架通过DispatchServlet找到相应的Controller,并将客户请求交给Controller,然后Controller进行调用业务逻辑组件,返回ModelAndView,接着调用视图解析器找到ModelAndView对应的视图,并将结果显示在客户端。以下是本文项目需要的Controller类:
package com.carson.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import com.carson.pojo.Book;
import com.carson.service.BookService;
import com.carson.util.Page;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
@Controller
@RequestMapping("")
public class BookUserController {
@Autowired
BookService bookService;
@RequestMapping("listBook")
public ModelAndView listBook(Page page){
ModelAndView mav = new ModelAndView();
PageHelper.offsetPage(page.getStart(),5);
List<Book> cs= bookService.getBookList();
int total = (int) new PageInfo<>(cs).getTotal();
page.caculateLast(total);
// 放入转发参数
mav.addObject("cs", cs);
// 放入jsp路径
mav.setViewName("listbook");
return mav;
}
}然后编写对应的jsp文件,包括主页文件index.jsp和上述Controller类返回的ModelAndView对应的listbook.jsp文件
index.jsp:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<center>
<h1><a href="listBook">showbook</a>
</center>
</body>
</html>listbook.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.*"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<div style="width:500px;margin:0px auto;text-align:center">
<table align='center' border='1' cellspacing='0'>
<tr>
<td>id</td>
<td>user_id</td>
<td>name</td>
</tr>
<c:forEach items="${cs}" var="c" varStatus="st">
<tr>
<td>${c.id}</td>
<td>${c.user_id}</td>
<td>${c.name}</td>
</tr>
</c:forEach>
</table>
<div style="text-align:center">
<a href="?start=0">首 页</a>
<a href="?start=${page.start-page.count}">上一页</a>
<a href="?start=${page.start+page.count}">下一页</a>
<a href="?start=${page.last}">末 页</a>
</div>
</div>
























 5757
5757

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








