
前言
Android开发中,加载等待的需求 非常常见- 本文将带来 一款 可爱 & 小资风格的加载等待
Android自定义View控件的使用,希望你们会喜欢。

已在
Github开源:Kawaii_LoadingView,欢迎Star!
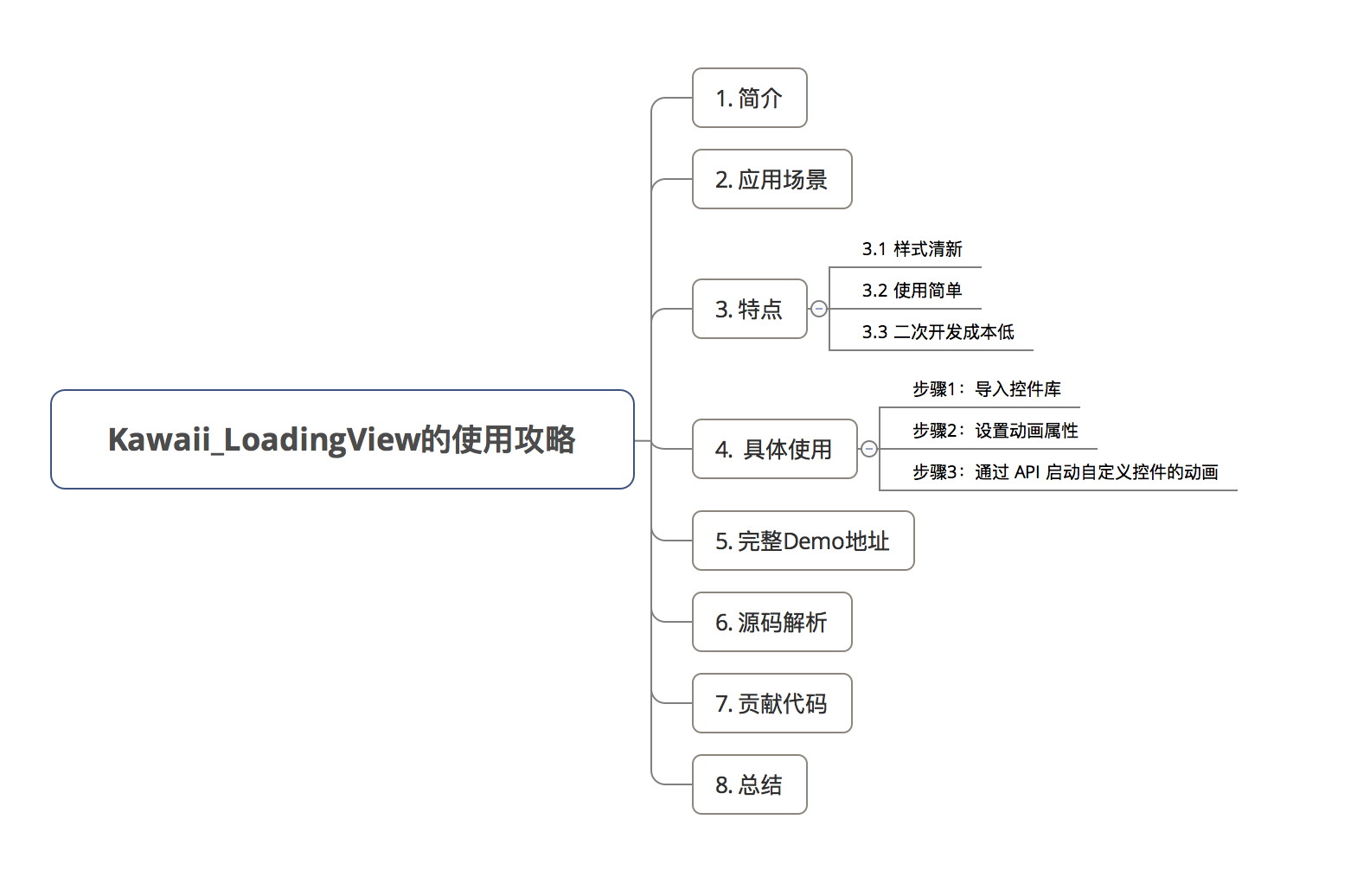
目录

1. 简介
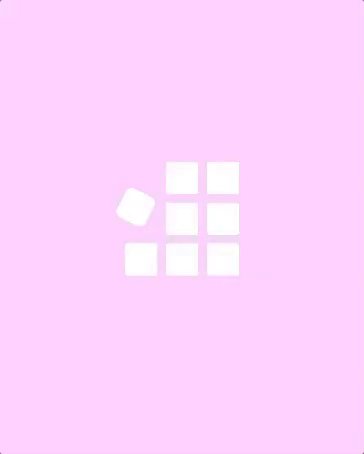
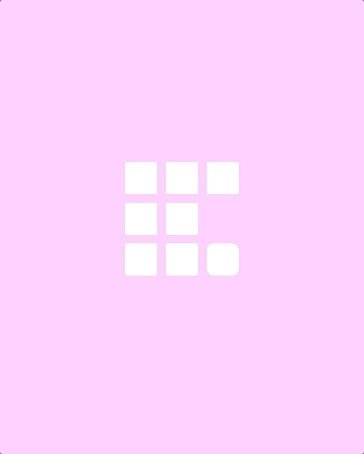
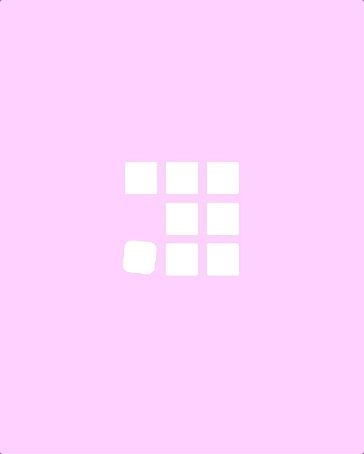
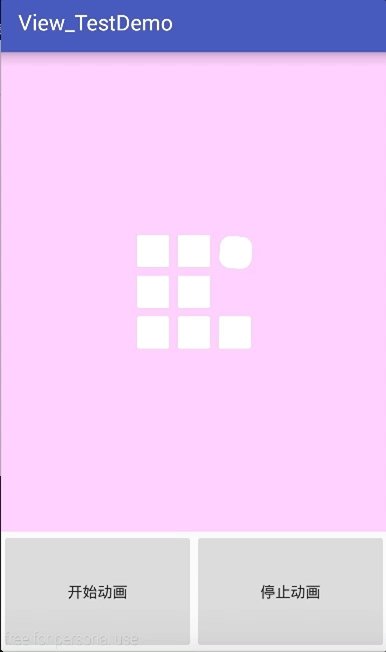
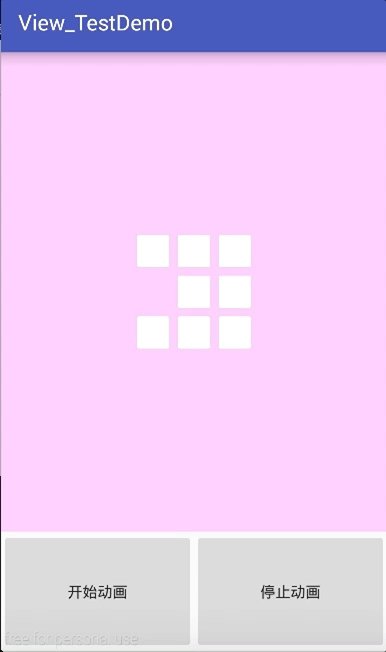
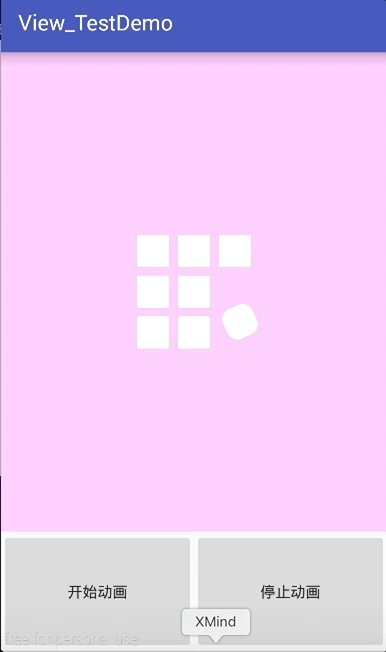
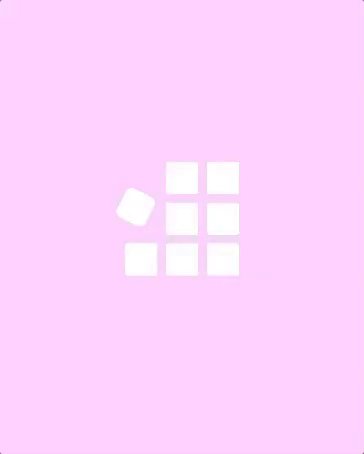
一款 可爱 、清新 & 小资风格的 Android自定义View控件
已在
Github开源:Kawaii_LoadingView,欢迎Star!

2. 应用场景
App 长时间加载等待时,用于提示用户进度 & 缓解用户情绪
3. 特点
对比市面上的加载等待自定义控件,该控件Kawaii_LoadingView 的特点是:
3.1 样式清新
- 对比市面上 各种酷炫、眼花缭乱的加载等待自定义控件,该款
Kawaii_LoadingView的 清新 & 小资风格 简直是一股清流 - 同时,可根据您的
App定位 & 主色进行颜色调整,使得控件更加符合App的形象。下面给出一些常见配色:




3.2 使用简单
仅需要3步骤 & 配置简单。
下面1节会详细介绍其使用方法
3.3 二次开发成本低
- 本项目已在
Github上开源:Kawaii_LoadingView - 详细的源码分析文档:Android:你也可以自己写一个可爱 & 小资风格的加载等待自定义View
所以,在其上做二次开发 & 定制化成本非常低。
4. 具体使用
该款Kawaii_LoadingView 使用非常简单,仅需3步:
步骤1:导入控件库
主要有 Gradle & Maven 2种方式:
- 方式1:
Gradle引入依赖
build.Gradle
dependencies {
compile 'com.carson_ho:Kawaii_LoadingView:1.0.0'
}
- 方式2:
Maven引入依赖
pom.xml
<dependency>
<groupId>com.carson_ho</groupId>
<artifactId>Kawaii_LoadingView</artifactId>
<version>1.0.0</version>
<type>pom</type>
</dependency>
步骤2:设置动画属性
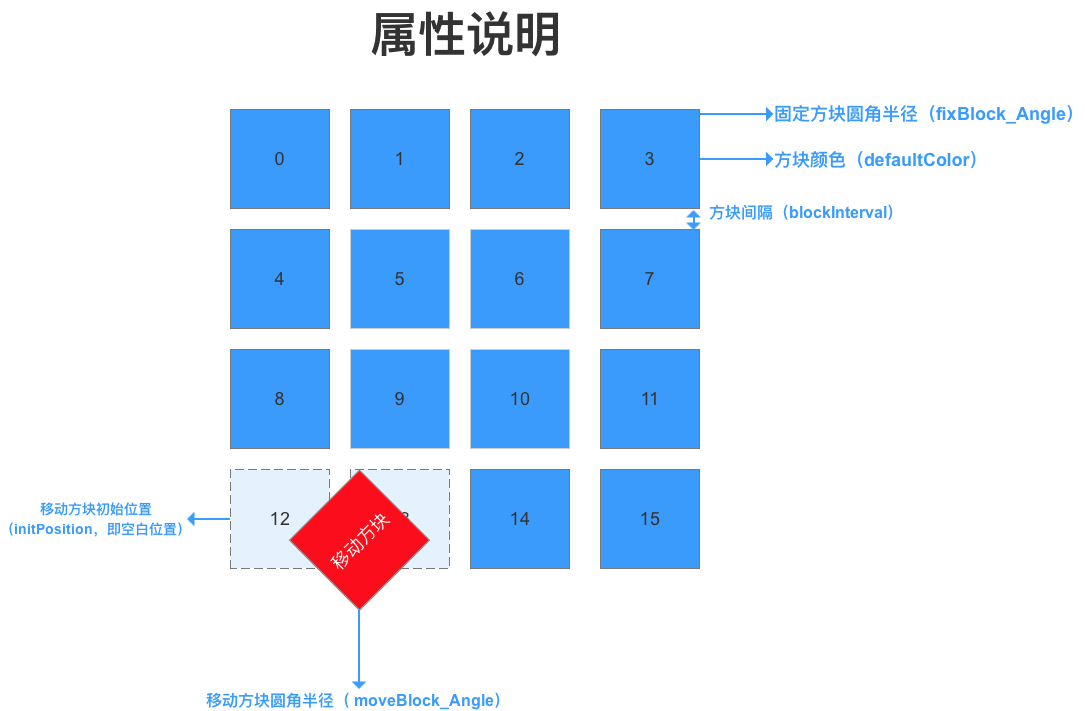
- 属性说明:

- 具体属性设置

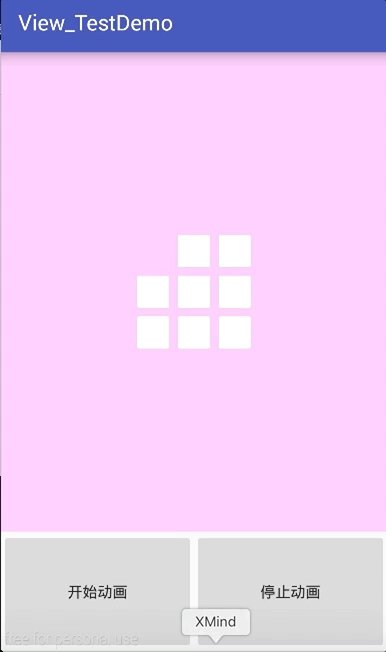
- 使用示例
在XML文件中进行设置
activity_main.xml
<scut.carson_ho.kawaii_loadingview.Kawaii_LoadingView
android:id="@+id/Kawaii_LoadingView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFCCFF"
app:blockColor="#ffffff"
app:lineNumber="3"
app:fixBlock_Angle="5"
app:moveBlock_Angle="20"
app:blockInterval="8dp"
app:half_BlockWidth="15dp"
app:initPosition="0"
app:isClock_Wise="false"
app:moveSpeed="500"
app:move_Interpolator="@android:anim/bounce_interpolator"
/>
步骤3:通过 API 启动自定义控件的动画
// 1. 定义控件变量
private Kawaii_LoadingView Kawaii_LoadingView;
// 2. 绑定控件
Kawaii_LoadingView = (Kawaii_LoadingView) findViewById(R.id.Kawaii_LoadingView);
// 3. 使用动画(API说明)
// 3.1 启动动画
Kawaii_LoadingView.startMoving();
// 3.2 停止动画
Kawaii_LoadingView.stopMoving();
5. 完整Demo地址
Carson_Ho的Github地址:Kawaii_LoadingView_TestDemo

6. 源码解析
具体请看文章Android:你也可以自己写一个可爱 & 小资风格的加载等待自定义View
7. 贡献代码
- 希望你们能和我一起完善这款清新 & 小资风格的自定义控件,具体请看:贡献代码说明
- 关于该开源项目的意见 & 建议可在Issue上提出。欢迎
Star!
8. 总结
- 相信你一定会喜欢上 这款可爱、清新 & 小资风格的加载等待自定义控件
已在
Github上开源:Kawaii_LoadingView,欢迎Star!

- Carson带你学Android自定义View文章系列:
Carson带你学Android:自定义View基础
Carson带你学Android:一文梳理自定义View工作流程
Carson带你学Android:自定义View Measure过程
Carson带你学Android:自定义View Layout过程
Carson带你学Android:自定义View Draw过程
Carson带你学Android:手把手教你写一个完整的自定义View
Carson带你学Android:Canvas类全面解析
Carson带你学Android:Path类全面解析
欢迎关注Carson_Ho的CSDN博客 与 公众号!
博客链接:https://carsonho.blog.csdn.net/






















 369
369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








