最近做了一个功能,在下拉框中有上千条选项,这种情况下肯定不能一个一个地去找,所以在下拉框中添加了一个模糊查询的功能,很多资料都有各种问题,下面是我实现的完整的实例:
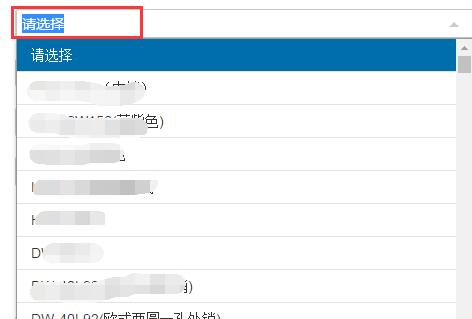
下面是效果图:
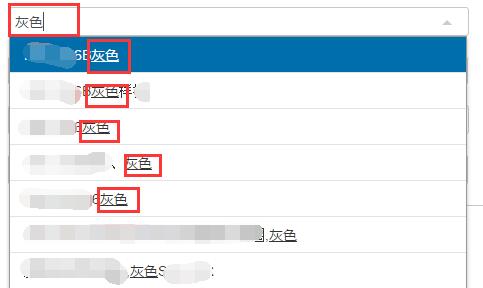
可以看到文本是可以编辑的,可以在这里输入内容,下面是查询之后的效果:
所有带“灰色”字段的内容都显示出来了。
下面将实现过程,首先要导入js和css文件:
<link rel="stylesheet" href="assert/select/combo.select.css">
<script src="assert/select/jquery.combo.select.js"></script>文件下载路径:
http://download.csdn.net/detail/cat_pp/9698493
*
收了大家一个积分,想给的就给个积分,没有也没关系,给我留言或者加qq:3393055725(荒),直接分享给大家
*
接下来就是前台和js部分了,先看HTML:
<select id="select">
<option value="0">请选择</option>
<c:forEach items="${test}" var="test">
<option value="${test.data}">${test.data }</option>
</c:forEach>
</select>用forEach标签输出option中的内容,这里使用request.setAttribute(“test”,dataSource)将dataSource实体类赋值给test,在前台通过EL表达式获取数据循环出来,效果和多个option标签是一样的。
接下来是js部分:
$(function){
$("#select").comboSelect();
}这部分就不详细解释了,主要就是通过id获取到select标签,然后调用comboSelect方法就可以了。
很好用,希望能帮到大家























 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








