由于是学生一枚,接触前端技术刚刚一年,正式开始学习不久。简单总结一下我的学习经验,首先要明白自己将来打算坐哪一方面的开发者,是想做一枚前端还是后端,亦或是移动端还是数据库?嵌入式?明白了这一项之后就该开始考虑成为这样的一名开发者应该具有哪些能力哪些语言技能。举 例来说,我想成为一名web前端开发者,那么我就需要掌握前端开发的技能基本的html+css+js由于技术更新迭代迅速,所以在打好基础之后需要做的就是不断学习新技术例如html5+css3+jquery+html5移动应用+createjs+html5游戏。明白了这些之后还要有一颗持之以恒的态度和刻苦钻研心。(ps:本人妹子一枚,都有信心学好编程,更何况各位广大的汉子们)
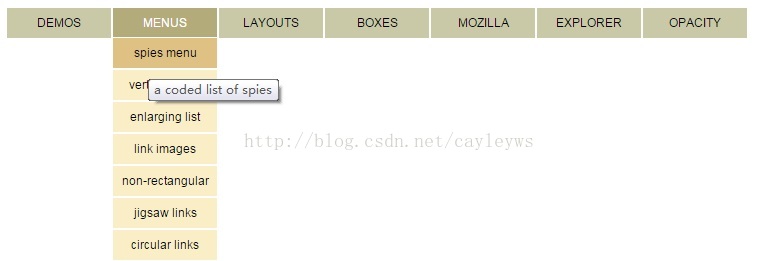
今天主要是想记录一下系统学习过基础知识后,开始的第一个实例页面导航栏的制作,一下就是效果展示
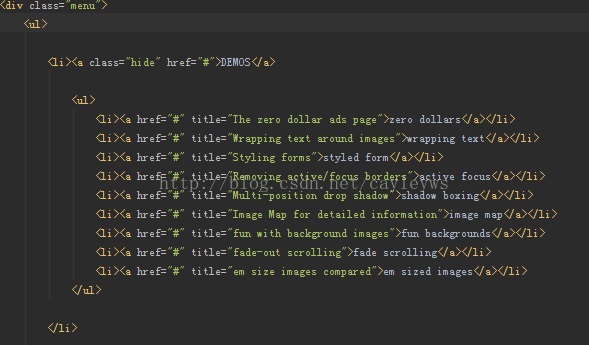
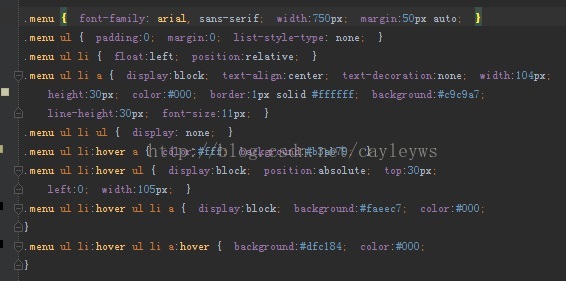
下面来说一说代码问题,这个基本的导航效果只用HTML+CSS即可完成,以下是源代码大家一起分享。思路也非常简单清楚























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








