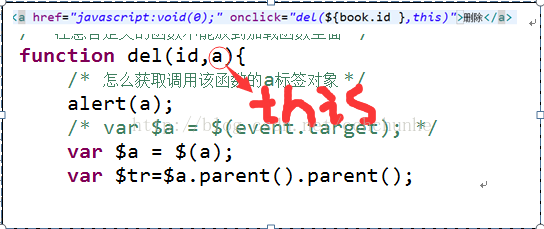
This
说明:this关键字要想在函数中使用以代表调用函数的那个对象,必须要作为函数的实参传入,而且函数对应的形参还不能直接是this接收,
然后才能在函数内部获取到调用本函数的那个对象(我的理解是this是关键字,所以不能定义为形参的变量名)。
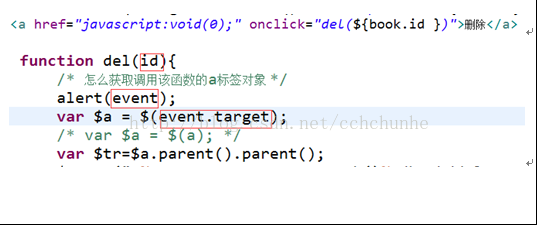
Event
说明:用event的话,调用函数时不用传参,但一定要是事件触发的函数,event就是代表该事件,直接在函数里面使用(类似内置对象的感觉),
通过event事件对象可以获取很多关于该事件的情况,如本例中的target就是指触发该事件的目标对象,在本例中也就是指<a>标签。























 507
507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








