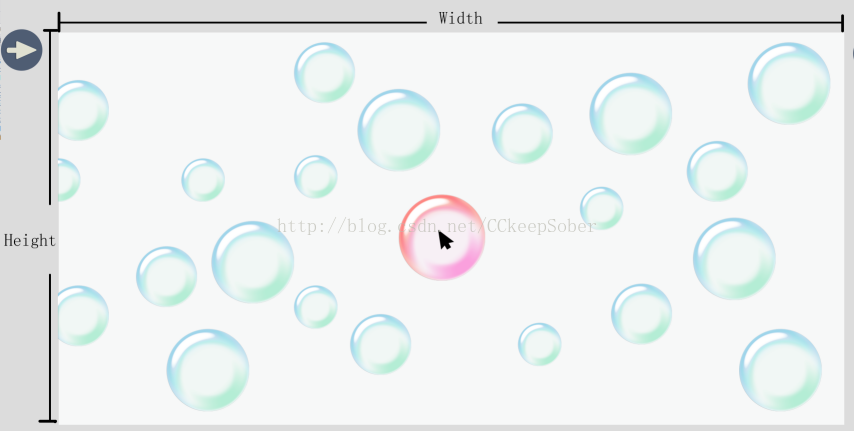
1. 屏幕中随机产生n个蓝色大小不一的气泡,坐标随机
2. 红色气泡跟随鼠标移动
3. 当红色气泡会与蓝色气泡发生碰撞效果(类似桌球)
4. 红色气泡会被屏幕边缘阻挡
5. 蓝色气泡左右屏上下屏互通
6. 蓝色气泡的运动及互动行为请自由发挥
HTML部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上机</title>
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div class="container">
<img class = "redBall" src="./images/1.png" alt="红球" width="100px" height="100px







 这篇博客介绍了如何用原生JavaScript实现一个有趣的交互效果:红色气泡跟随鼠标移动,并与屏幕上随机生成的大小不一的蓝色气泡发生碰撞。红色气泡在碰到屏幕边缘时会被阻挡,而蓝色气泡则可以在屏幕的左右和上下边缘无缝移动。此外,蓝色气泡的运动和互动行为留给了读者自由发挥的空间。
这篇博客介绍了如何用原生JavaScript实现一个有趣的交互效果:红色气泡跟随鼠标移动,并与屏幕上随机生成的大小不一的蓝色气泡发生碰撞。红色气泡在碰到屏幕边缘时会被阻挡,而蓝色气泡则可以在屏幕的左右和上下边缘无缝移动。此外,蓝色气泡的运动和互动行为留给了读者自由发挥的空间。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 908
908

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








