1.准备工作
加群:245285768
2.配置环境变量:
ANDROID_HOME D:\Program Files\adt\sdk (对应sdk路径)
Path ;D:\Program Files\apache-ant-1.9.4\bin (对应ant下bin路径)
3.安装ionic等,运行命令提示符(管理员) 输入
a. 将cordova和ionic包安装到全局环境中(可供命令行使用):
- npm install -g cordova ionic
- cd E:\Study\Android\ionic\Project
- e:
- ionic start myApp tabs
- cd myApp
- ionic platform add android
- ionic build android
- ionic emulate android
其中f和g可以合并为:
- ionic run android
即生成apk,并在模拟器或真机中模拟。
4.更新ionic等
a.更新cordova及ionic包
- npm update -g cordova ionic
- ionic lib update
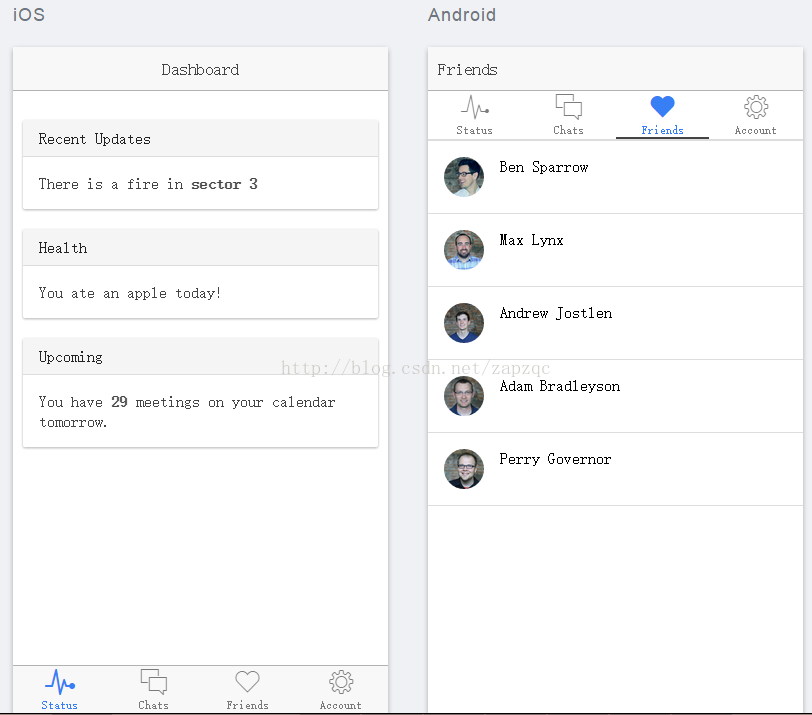
5.展现ionic项目结果(显示在ios和android上的样式)
- ionic serve --lab
6.查看ionic版本(当前最新版本为1.2.13)
- ionic -v
转自:http://blog.csdn.net/zapzqc/article/category/2764071






















 1828
1828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








