功能:
点击页面A,隐藏页面A的内容(如果是在动态网页中,弹出窗体做修改会用到,这里是静态页面用隐藏内容来做演示)
弹出页面B,在页面B做修改后,关闭页面B,刷新页面A的数据。
原理:
在页面B的退出事件中,让父窗体的地址重新加载一遍。
代码:
1、页面A:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title> frmA</title> <style type="text/css"> #txtV { width: 357px; } #btnOpen { width:auto; } </style> <!--点击btnOpen,清空当前txtV的值,弹出页面2--> <script language="javascript"> function OpenB(){ document.getElementById("txtV").style.display="none"; window.open("frmB.html","","width=300,height=300"); } </script> </head> <body> <div style="margin-left:100px;margin-top:100px;border:2px solid green;width:400px;padding:30px;"> <input id="txtV" value="这是第一个页面的值,当弹出页面2时就会隐藏.不信试试?" type="text"/><br /><br /> <input id="btnOpen" οnclick="OpenB()" value="弹出第二个页面" type="button" /> </div> </body> </html> 2、页面B<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title> frmB</title> </head> <body οnbefοreunlοad="window.opener.location.href=window.opener.location.href"> <div style="width:200px;height:200px;border:2px solid green;margin-left:20px; margin-top:25px;padding:25px;font-family:微软雅黑;font-size:12px;"> 在这里退出的时,可以看见frmA文本内容已经显示.<br /><br /><br />关闭吧!come on, baby!<br /> <input οnclick="Javscript:window.opener.location.href=window.opener.location.href;window.close()" value="这里也可以关闭哦" type="button"/> </div> </body> </html>
效果:
1、点击前:

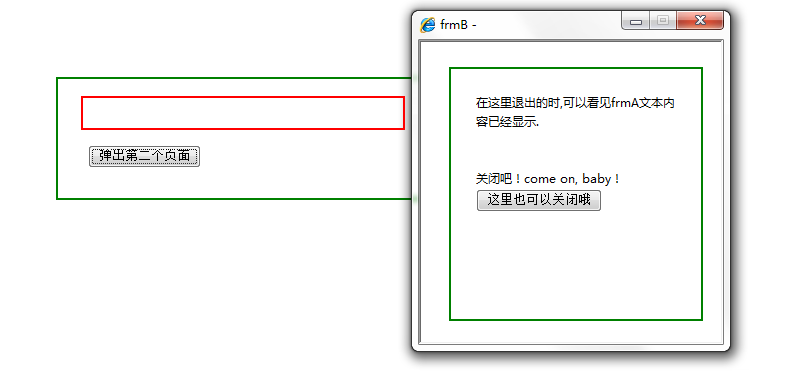
2、点击后:
3、关闭后:

























 5087
5087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








