前言
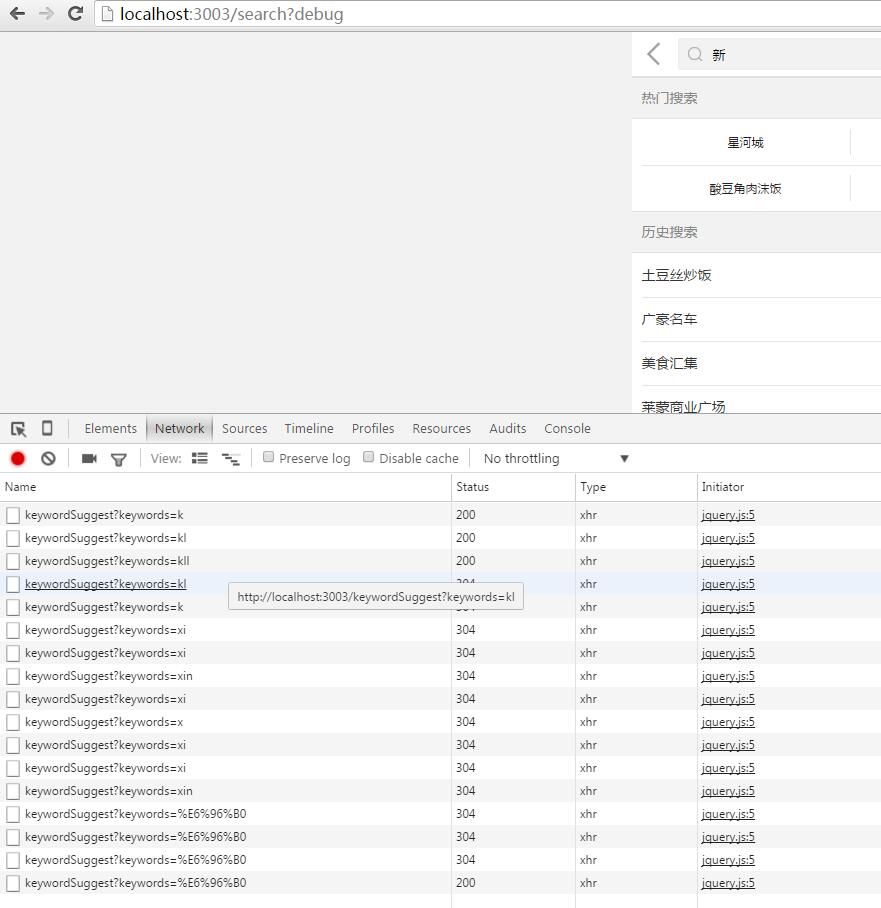
某日需要针对某个输入框做自动补全,但是后来发现输入一个汉字输入几个英文字母的时候也会因为敲入每个英文都会触发事件一次,这种方式非常不好,对服务端的压力太大了,于是这里做一下处理。
截图
解决方案
思路,延迟执行
/*****这里按照一定频率执行某个时间。*****/
UiUtil.BindEvent=function(_opts){
var _settings={
timeSep:100 //执行的时间间隔。
,element:""
,eventType :"click"//要绑定的事件类型。
,callback:function(event){}
};
$.extend(_settings,_opts);
var _element=$(_settings.element);
_settings.timeSep=parseInt(_settings.timeSep);
var _time_out=null;
_element.bind(_settings.eventType,function(event){
if(_time_out!=null){
clearTimeout(_time_out);
_time_out=null;
_time_out=setTimeout(function(){
_settings.callback(event);
clearTimeout(_time_out);
_time_out=null;
},_settings.timeSep);
}
else{
_time_out=setTimeout(function(){
_settings.callback(event);
clearTimeout(_time_out);
_time_out=null;
},_settings.timeSep);
}
});
}





















 6571
6571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








