案例描述
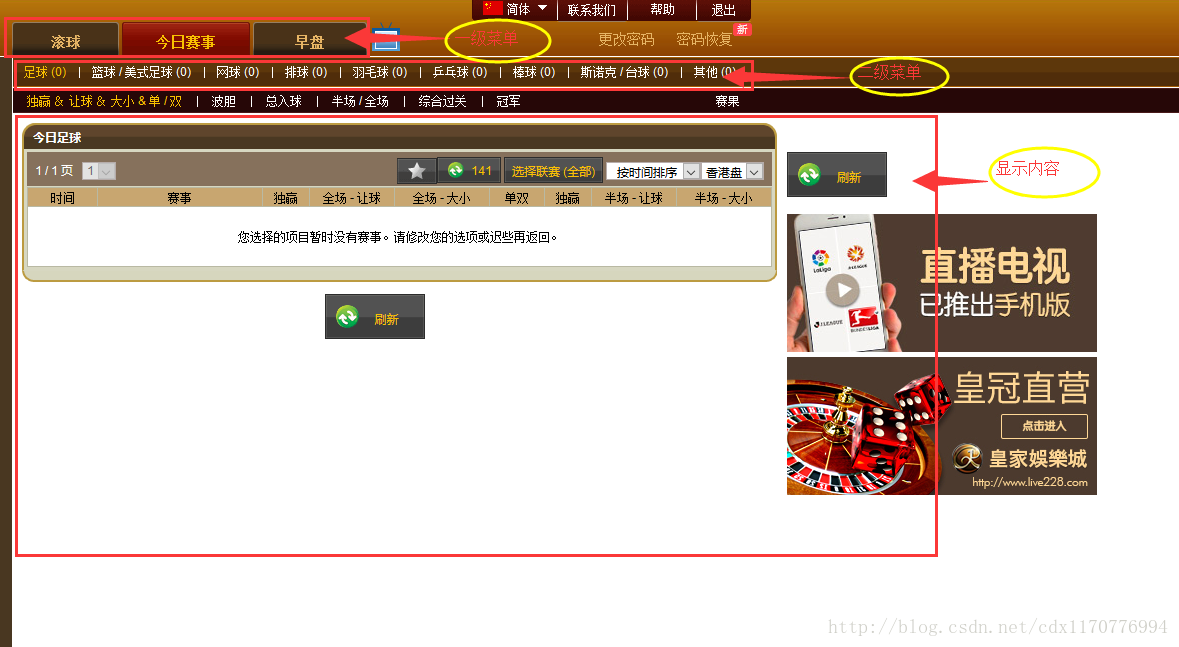
最近做了一个二级菜单点击事件的效果,一级菜单有3个,二级菜单是固定的,而且html布局并不是父子级关系,具体请看效果图如下

html结构入下
<div>
<ul>
<li>您好!日期</li>
<li class="li_list checked grounder">滚球</li>
<li class="li_list">今日赛事</li>
<li class="li_list">早盘</li>
<li><img src="../img/live_tv_m.gif" alt=""></li>
<li>更改密码</li>
<li>密码恢复</li>
</ul>
<ul id="allBall">
<li>账户历史</li>
<li>|</li>
<li>交易状况</li>
<li class="ball foot">足球</li>
<li>|</li>
<li class="ball basketball">篮球/美式足球</li>
<li>|</li>
<li class="ball tentis">网球</li>
<li>|</li>
<li class="ball ">排球</li>
<li>|</li>
<li class="ball badminton">羽毛球</li>
<li>|</li>
<li class="ball ping-pong">乒乓球</li>
<li>|</li>
<li class="ball base">棒球</li>
<li>|</li>
<li class="ball table">斯诺克/台球</li>
<li>|</li>
<li class="ball other">其他</li>
</ul>
</div>
<div id="container_main">
<div id="roll" class="A_list">
<div style="display: block">
<iframe src="../roll_ball_index.html" frameborder="0" style="width: 1500px;height: 1000px;" border="0" marginwidth="0" marginheight="0" scrolling="no" allowtransparency="yes"></iframe>
</div>
<div></div> //div内写你所需要展现的内容
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div id="today" class="A_list">
<div style="display: block"></div>
<div></div>
<div> </div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div id="earlier" class="A_list">
<div style="display: block"></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
css样式我这里就不一一罗列了,根据你自己页面需求自己设计
下面是重要内容js
function allGame() {
var lis = document.querySelectorAll('.li_list'); //获取三大玩法按钮
var A_list = document.getElementsByClassName('A_list');//获取三大赛事
var ball = document.getElementsByClassName("ball"); //获取球类赛事
for(var i=0;i<lis.length;i++){ //首先边框一级菜单
lis[i].index = i; //获取三大玩法的下标
lis[i].onclick = function () { //一级菜单的点击事件
for( var i=0;i<lis.length;i++){
lis[i].className = '';
A_list[i].style.display="none";
}
this.className='checked';
A_list[this.index].style.display="block"; //for循环利用排他思想显示当前点击的选项
var x = this.index; //重点:第一次点击的时候获取到的下标保存一个变量x
var a_list = document.getElementsByClassName('A_list')[x]; //利用下标获取A_list[x]
var aa_list = a_list.getElementsByTagName("div");//根据上一步获取相应 的子级div
for(var j=0;j<ball.length;j++){ //进行二级菜单遍历
ball[j].indexa = j;
ball[j].onclick = function () { //同样的遍历 同样的排他思想
for(var a=0;a<aa_list.length;a++){
aa_list[a].style.display = "none"; //所有的div都隐藏
}
aa_list[this.indexa].style.display="block"; // 当前的显示
}
}
}
}
}
allGame();这是一个简单的案例,小生入行不久,有什么不妥的地方欢迎大家指教。
























 2978
2978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








