记录学习使用Chart控件制作折线图过程,折线图中有当前值、目标值、上限值、下限值四条折线,使用定时器控件固定周期采样;
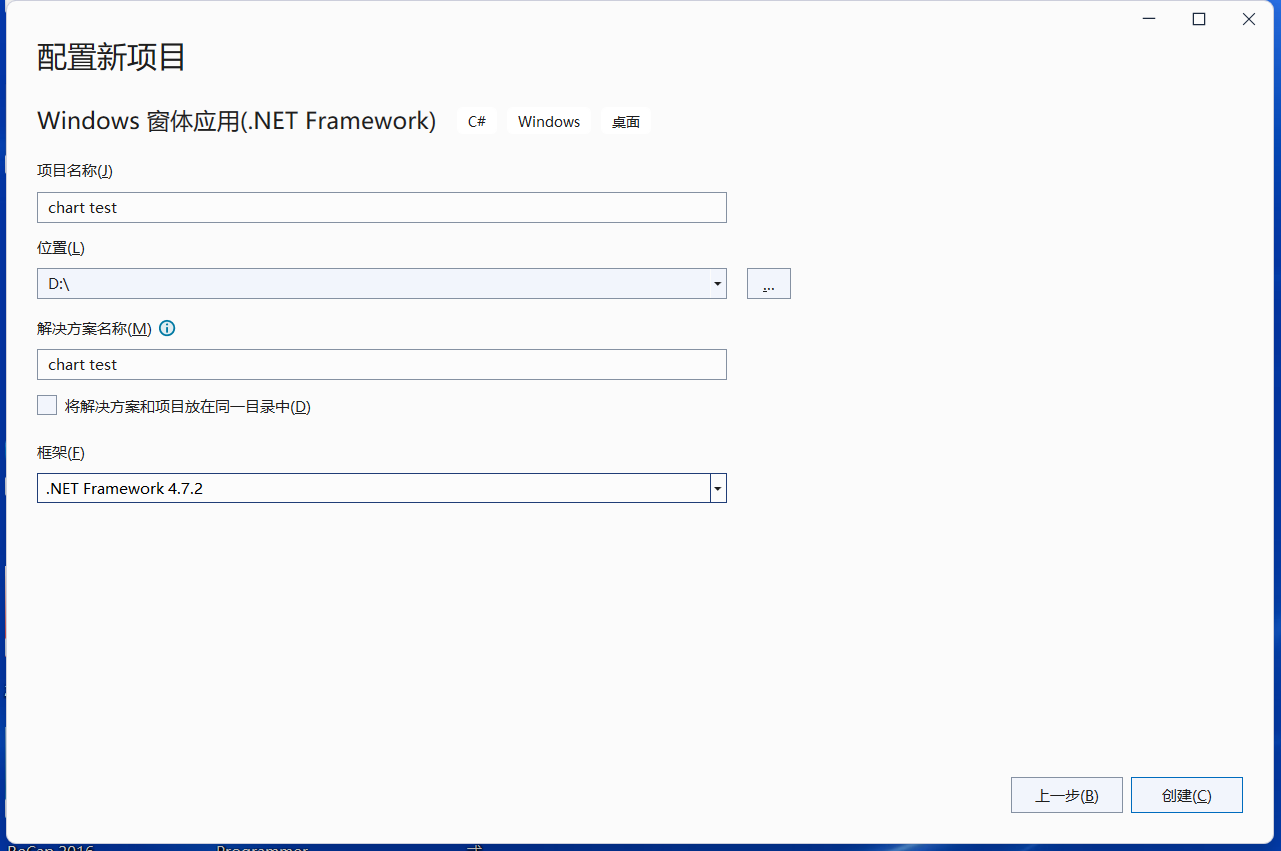
第一步:建立工程,工程框架建议在4.6或4.6以上,版本低了的话可能会没有Chart控件。

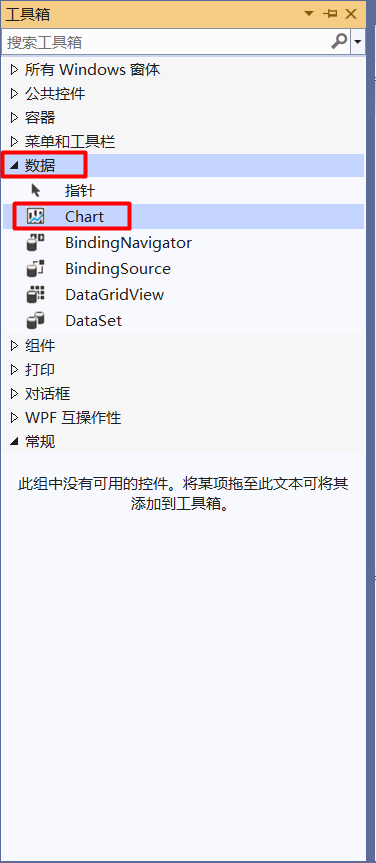
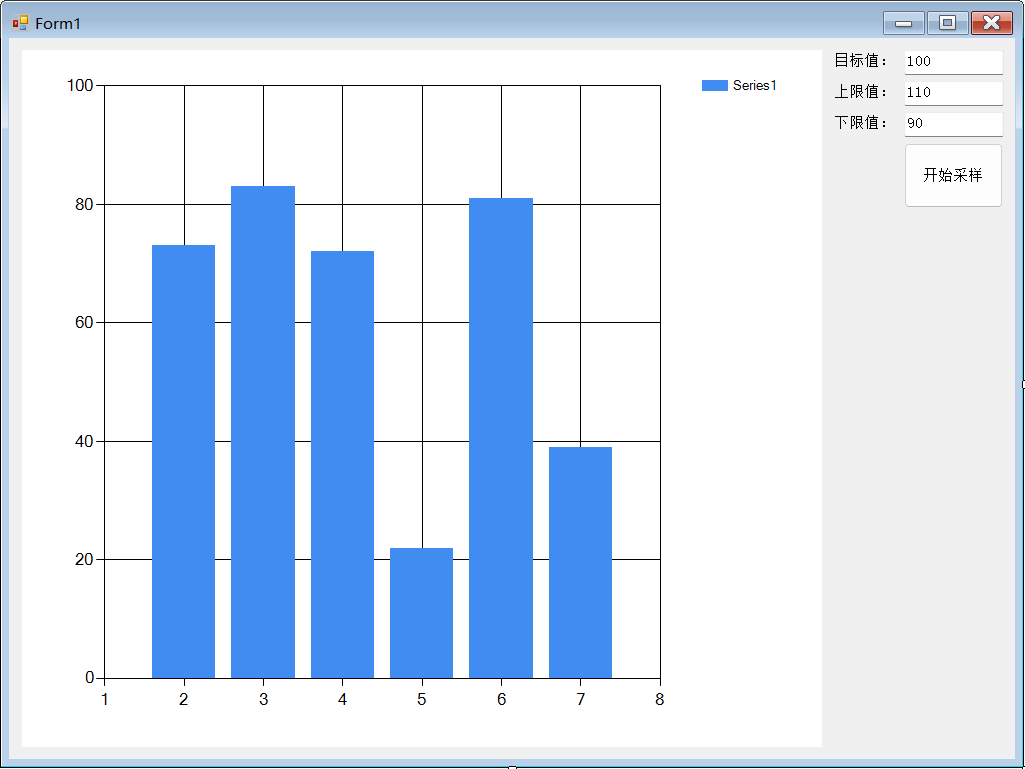
第二步:在工具箱找到对应控件添加到窗口中调整大小尺寸并修改名称,Chart控件-chart1,TextBox控件-TB_TargetValue、TB_UpperLimitValue、TB_LowerLimitValue,Button控件-BT_Start;


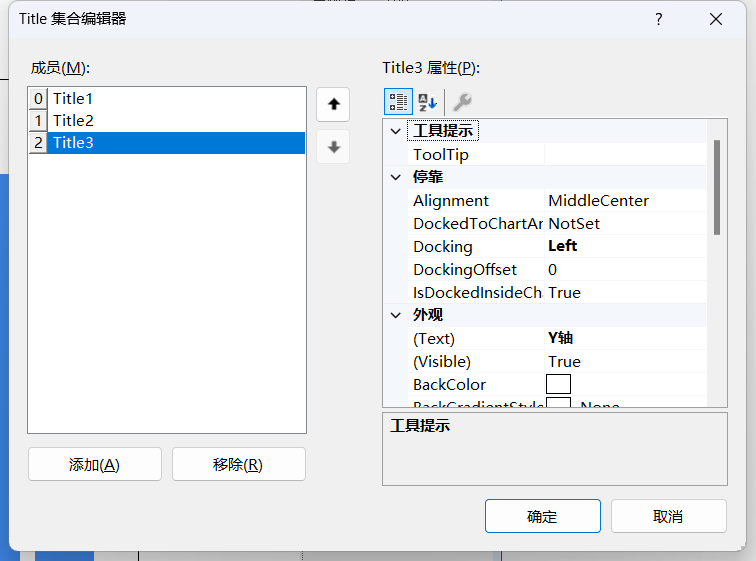
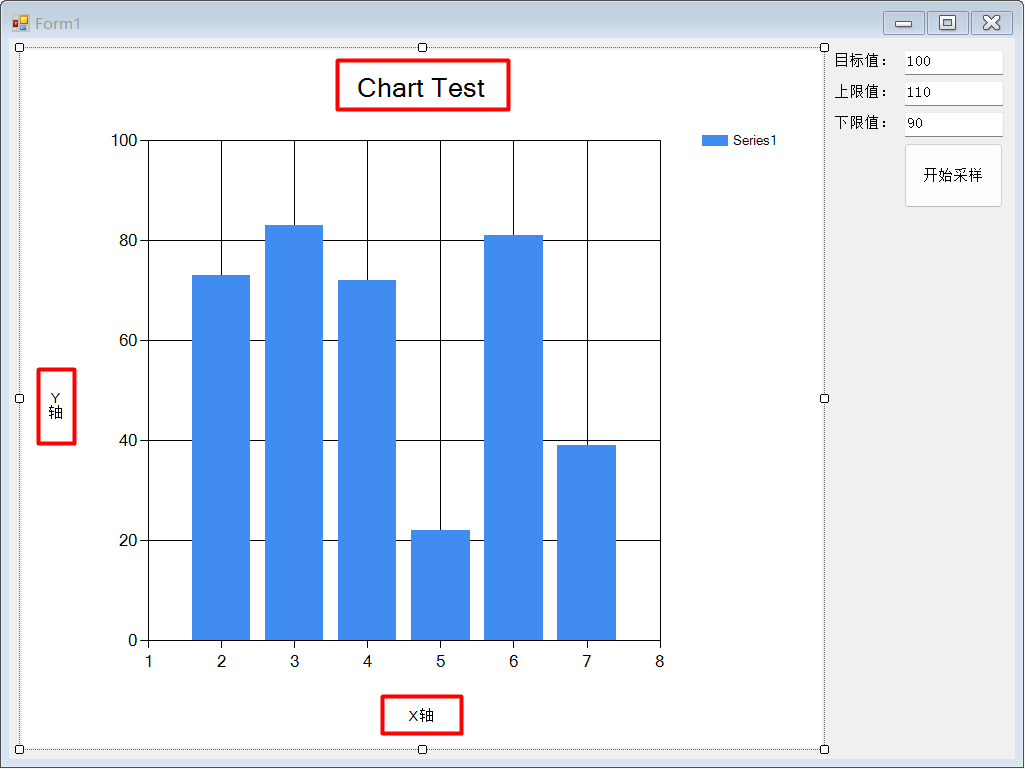
第三步:Chart控件的设置-Titles标题设置。根据需要建立表格标题和X轴、Y轴名称;



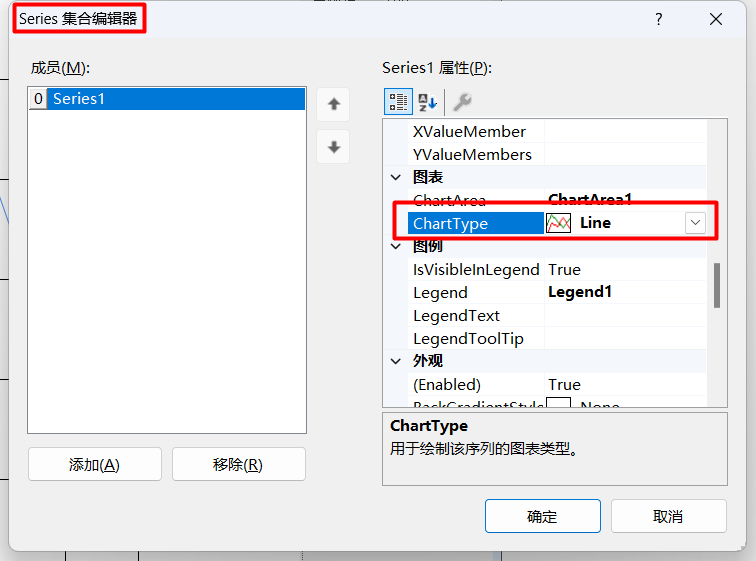
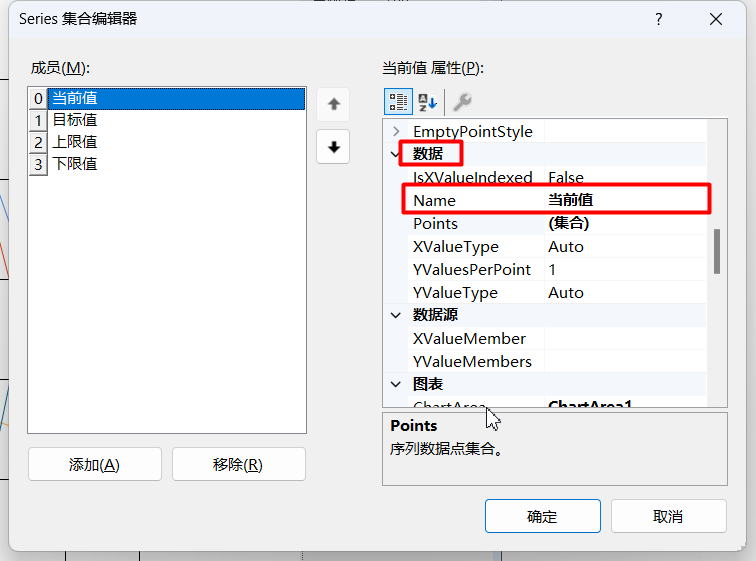
第四步:Chart控件设置-Series折线样式添加,根据需求添加当前值、目标值、上限值、下限值四条折线样式,“Line”是折线样式;



第五步:在工具箱中找到Time控件,双击添加;


第六步:双击窗口建立Form1_Load事件,输入代码(这部分代码完成窗口打开时对Chart控件的初始化设置);
private void Form1_Load(object sender, EventArgs e)
{
chart1.ChartAreas["ChartArea1"].AxisX.ScaleView.Size = 10;//x坐标显示的个数------------控制这个数量的大小进行缩放
chart1.ChartAreas[0].AxisX.LabelStyle.IntervalType = DateTimeIntervalType.Seconds;//设置x轴间隔值单位:秒
chart1.ChartAreas[0].AxisX.LabelStyle.Interval = 1;//设置X轴的值的间隔大小
chart1.ChartAreas[0].AxisX.LabelStyle.IsEndLabelVisible = false;//是否在轴末尾显示标记
chart1.ChartAreas[0].AxisX.LabelStyle.Format = "HH:mm:ss.ff";//设置X轴的数据样式
chart1.ChartAreas[0].AxisX.ScaleView.MinSizeType = DateTimeIntervalType.Seconds;
chart1.ChartAreas[0].AxisX.ScaleView.SizeType = DateTimeIntervalType.Seconds; //度量单位
chart1.ChartAreas[0].AxisX.ScaleView.SmallScrollMinSize = 1;
chart1.ChartAreas[0].AxisX.ScaleView.SmallScrollMinSizeType = DateTimeIntervalType.Seconds;
chart1.ChartAreas[0].AxisX.IntervalType = DateTimeIntervalType.Seconds;
chart1.ChartAreas[0].AxisX.Enabled = AxisEnabled.True;//将X轴始终展示
chart1.ChartAreas[0].AxisY.Enabled = AxisEnabled.True;//将Y轴始终展示
chart1.ChartAreas[0].AxisX.MajorGrid.LineColor = Color.Gray;//设置X轴网格线颜色
chart1.ChartAreas[0].AxisY.MajorGrid.LineColor = Color.Gray;//设置Y轴网格线颜色
chart1.ChartAreas[0].AxisX.ScrollBar.Enabled = true;//关闭系统的滚动条,也可以不关闭,就可以滑动
chart1.ChartAreas[0].AxisY.ScrollBar.Enabled = true;//关闭系统的滚动条,也可以不关闭,就可以滑动
chart1.Series[0].BorderWidth = 2;//线宽
chart1.Series[1].BorderWidth = 2;//线宽
chart1.Series[2].BorderWidth = 2;//线宽
chart1.Series[3].BorderWidth = 2;//线宽
}第七步:双击Time控件,建立timer1_Tick事件,并添加周期采样代码。
*注:此处“当前值”是建立了一个随机数方便测试;
private void timer1_Tick(object sender, EventArgs e)
{
Random random = new Random();
chart1.Series[0].Points.AddXY(DateTime.Now, random.Next(90, 110));
chart1.Series[1].Points.AddXY(DateTime.Now, TB_TargetValue.Text);
chart1.Series[2].Points.AddXY(DateTime.Now, TB_UpperLimitValue.Text);
chart1.Series[3].Points.AddXY(DateTime.Now, TB_LowerLimitValue.Text);
if (chart1.ChartAreas[0].AxisX.ScaleView.Size > 0)
{
chart1.ChartAreas[0].AxisX.ScaleView.Scroll(System.Windows.Forms.DataVisualization.Charting.ScrollType.Last);
}
}第八步:双击Button开始采样按钮,建立BT_Start_Click事件并插入代码。
private void BT_Start_Click(object sender, EventArgs e)
{
timer1.Enabled = !timer1.Enabled;
}第九步:生成解决方案

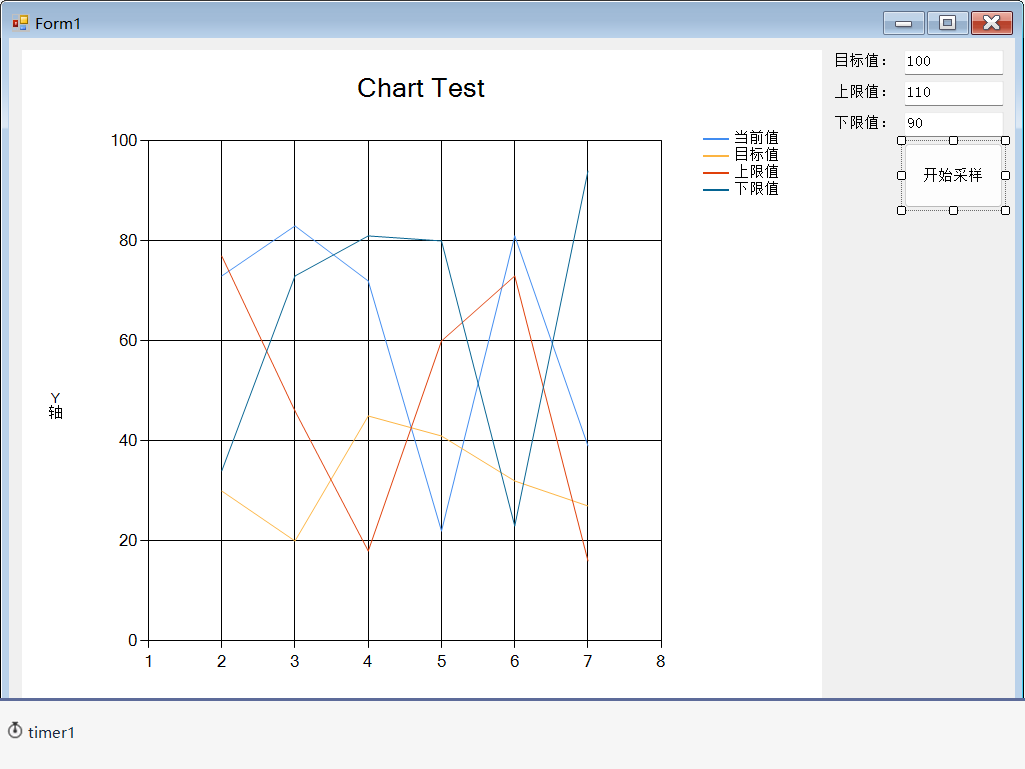
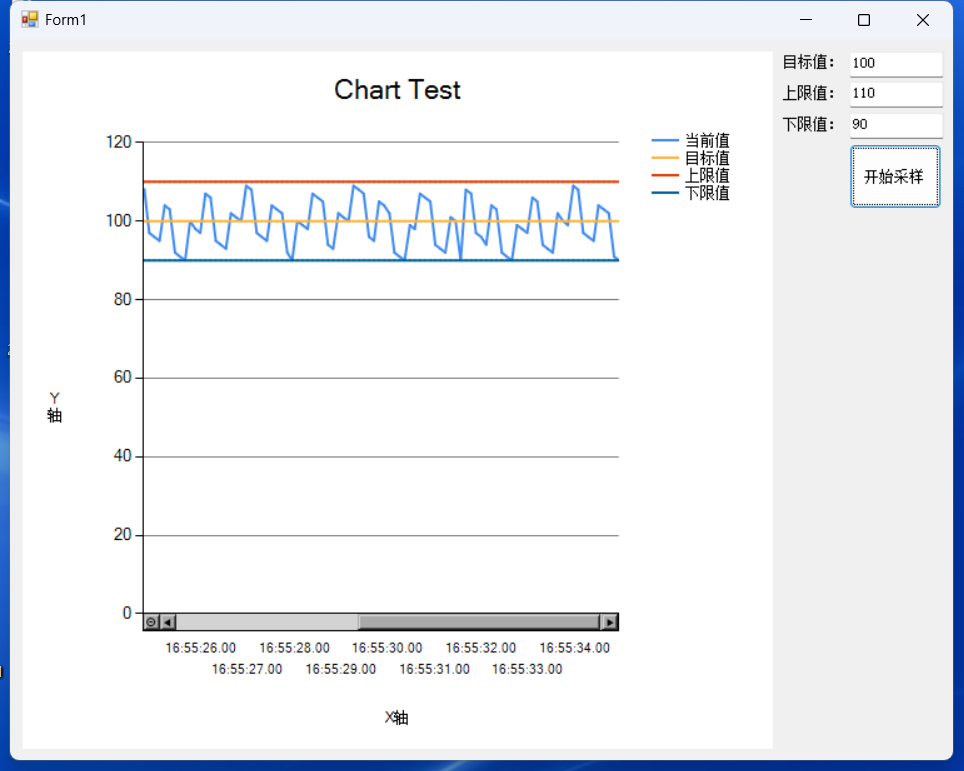
效果展示:

记录学习使用Chart控件制作折线图过程,折线图中有当前值、目标值、上限值、下限值四条折线,使用定时器控件固定周期采样;






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








